Маркированный список в HTML - это удобный и практический способ структурирования информации. Он позволяет явно выделить и организовать элементы списка, делая их более удобными для чтения и понимания.
Одним из преимуществ использования маркированного списка является возможность создания списка элементов любого типа, будь то маркеры или номера. Это позволяет создавать списки с разной степенью детализации и организовывать их по своему усмотрению.
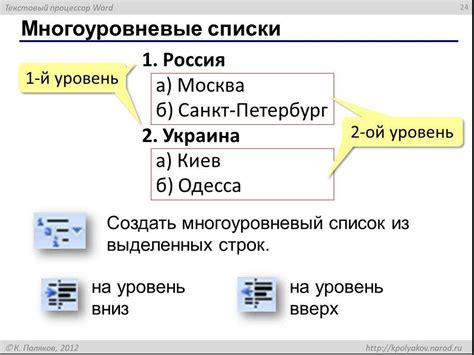
Маркированный список также полезен для создания иерархической структуры. Вы можете вкладывать один список в другой, создавая подуровни информации и упорядочивая ее по необходимости. Это особенно полезно при создании таблицы содержания, оглавления или просто организации информации.
Кроме того, маркированный список предоставляет возможность удобно отображать списки на странице. Благодаря простому синтаксису и лаконичности кода, списки в HTML легко создавать и поддерживать. Они визуально выделяются на странице и помогают сосредоточить внимание на основных точках и пунктах списка.
Преимущества маркированного списка

Преимущества маркированных списков:
- Легкость использования: создание маркированных списков в HTML очень просто. Для этого нужно всего лишь использовать теги
- (для ненумерованного списка) или
- (для нумерованного списка) и завернуть каждый элемент в тег
- . Таким образом, можно быстро и удобно структурировать информацию в виде списков.
- Удобство чтения: маркированные списки делают текст более понятным и легкочитаемым. Маркеры упорядочивают информацию и помогают читателю сконцентрироваться на содержании без отвлечения на внешний вид.
- Ясность и ясность: использование маркеров в списках упрощает восприятие информации и помогает ее быстрее усваивать. Маркеры выделяются на фоне текста и помогают понять, где начинается и заканчивается каждый элемент списка.
- Гибкость и доступность: маркированные списки хорошо сочетаются с другими элементами HTML и позволяют создавать сложные структуры и макеты. Они также доступны для пользователей с ограниченными возможностями и обеспечивают удобство использования для всех.
Маркированные списки в HTML - это простой и эффективный способ организации информации. Они помогают структурировать данные, делают текст более понятным и улучшают восприятие информации. Вся эта функциональность делает маркированные списки неотъемлемой частью создания веб-страниц и улучшения их пользовательского опыта.
Упрощение структуры документа
Например, если на странице необходимо представить информацию в виде списка, то использование маркированного списка позволяет не только организовать эту информацию в более структурированном виде, но и сделать ее легкочитаемой для пользователей.
Кодирование списка осуществляется следующим образом:
- Тег
<ol>создает упорядоченный (нумерованный) список. - Тег
<ul>создает неупорядоченный (маркированный) список. - Тег
<li>создает элемент списка.
При использовании такого списка, каждый элемент будет автоматически маркироваться соответствующим символом или номером в зависимости от типа списка. Это позволяет упростить и четче структурировать информацию на странице.
Более того, использование маркированного списка позволяет создавать вложенные списки, что еще дополнительно упрощает представление структурированной информации.
- Пункт списка 1
- Пункт списка 2
Вложенный список:
- Пункт списка 2.1
- Пункт списка 2.2
- Пункт списка 2.3
- Пункт списка n
Благодаря использованию маркированного списка, страницы HTML становятся более структурированными и понятными для пользователей. Это облегчает навигацию и восприятие информации, улучшая в целом пользовательский опыт.
Повышение доступности контента
Основное преимущество маркированного списка заключается в его структурированности и возможности легкой навигации по элементам. Каждый пункт списка обозначается маркером, что позволяет читателям или программам прочитать и проанализировать информацию в логическом порядке.
Важным принципом использования маркированного списка является использование адекватных маркеров для облегчения восприятия информации. Например, для удобства и понимания, вместо пустых точек или кружков, можно использовать пиктограммы или символы, которые помогут быстро определить содержание каждого пункта списка.
Маркированный список также отличается своей гибкостью. Возможно использование вложенных списков, что помогает упорядочить и структурировать информацию. Это особенно полезно, когда требуется представить иерархические данные или организовать контент по категориям.
Таким образом, маркированные списки являются мощным инструментом веб-разработчика для улучшения доступности контента. Их использование позволяет создать логичную и структурированную информацию, которая будет адаптирована для всех пользователей, вне зависимости от их индивидуальных особенностей и возможностей.
Улучшение визуального представления
Использование маркированных списков в HTML позволяет значительно улучшить визуальное представление информации на веб-странице. Благодаря различным видам маркированных списков, таким как маркированный список с круглыми точками, маркированный список с квадратными точками и маркированный список с ромбами, разработчики могут выбирать наиболее подходящий стиль для своего контента.
Кроме того, использование маркированных списков может помочь улучшить читабельность и организацию текста на веб-странице. Вместо того чтобы просто перечислять элементы в виде простого текста, маркированный список позволяет выделить каждый элемент отдельно, делая его более заметным и понятным для читателя.
Дополнительно, маркированные списки позволяют создавать вложенные списки, что позволяет структурировать информацию на странице и создавать более логическое представление различных категорий или подкатегорий. Это особенно полезно при создании сложных структур данных, таких как меню или оглавления.
Не стоит забывать о том, что маркированные списки также могут быть стилизованы с помощью CSS. Разработчики могут изменять цвет, размер и форму маркера, а также добавлять дополнительные стили для улучшения визуального представления списка.
Принципы использования маркированного списка
1. Используйте маркированный список для представления неупорядоченной информации: Маркированные списки подходят для создания списков, где порядок не является важным. Они позволяют ясно представить неупорядоченные элементы, снабженные маркерами или иконками.
2. Выбирайте подходящий стиль маркеров: В HTML можно устанавливать различные стили маркеров, такие как кружки, квадраты, звезды и т.д. Выберите стиль маркера, который соответствует вашему контенту и обеспечивает лучшую читабельность.
3. Ограничьте количество элементов списка: Чтобы сохранить читабельность и структуру вашего контента, старайтесь ограничивать количество элементов в маркированном списке. Если у вас есть много элементов, подумайте о разделении их на несколько списков или использовании другой структуры.
4. Используйте отступы для подэлементов: Если у вас есть элементы списка, которые являются подэлементами других элементов, используйте отступы или вложенные списки, чтобы ясно указать иерархию и связи между ними.
5. Не используйте маркированный список для упорядоченной информации: Если порядок элементов имеет значение, используйте упорядоченный список (нумерованный список) вместо маркированного списка. Это позволит читателям понять последовательность и важность элементов.
Используя эти принципы, вы сможете создать эффективное использование маркированных списков в вашем HTML-контенте.
Выбор подходящего типа списка
При создании маркированных списков в HTML можно использовать несколько типов маркеров, каждый из которых подходит для определенных целей:
1. Круглые точки:
Тип маркера "disc" представлен круглыми точками и часто используется для обозначения элементов списка, которые не требуют дополнительной структуры или иерархии.
2. Квадратные точки:
Тип маркера "square" представлен квадратными точками и обычно используется для обозначения важных элементов списка, которые требуют дополнительного внимания или являются ключевыми пунктами.
3. Римские цифры:
Тип маркера "upper-roman" представляет римские цифры в верхнем регистре и часто используется для создания перечисления, где требуется указать иерархию или порядок элементов.
4. Арабские цифры:
Тип маркера "decimal" представляет арабские цифры и широко используется в списках, где важна последовательность элементов или их порядок.
5. Греческие буквы:
Тип маркера "lower-greek" представляет нижний регистр греческих букв и может быть использован для обозначения различных категорий или классификаций в списке.
6. Буквы в верхнем регистре:
Тип маркера "upper-alpha" представляет буквы в верхнем регистре и может быть использован для обозначения алфавитных категорий или классификаций в списке.
7. Буквы в нижнем регистре:
Тип маркера "lower-alpha" представляет буквы в нижнем регистре и может быть использован для алфавитной классификации или обозначения различных категорий в списке.
Выбор подходящего типа списка в HTML зависит от целей и требований к оформлению информации. Он помогает структурировать и организовать текст, облегчая восприятие и понимание пользователю.
Использование правильной структуры
Внутри маркированного списка можно создавать отдельные пункты, которые состоят из основного текста и дополнительных подробностей или пояснений. Для выделения важных слов или фраз в тексте могут быть использованы теги strong или em.
Кроме того, маркированный список позволяет разделить информацию на более понятные и структурированные части. Разные пункты списка могут отражать различные аспекты или подтемы одной главной темы, что облегчает восприятие и поиск нужной информации на странице.
Правильная структура включает в себя логическую последовательность пунктов, соответствующую содержанию и цели страницы. Такая структура позволяет упорядочить и организовать текст таким образом, чтобы пользователь мог быстро и эффективно найти нужную информацию.
Визуальное оформление элементов списка
Маркированный список в HTML позволяет не только организовать информацию, но и визуально выделить элементы списка для лучшего восприятия пользователем. С помощью простых тегов HTML и CSS можно создавать эффектные и стильные списки.
Один из способов визуального оформления элементов списка - изменение маркера. С помощью свойства CSS list-style-type можно задать различные типы маркеров: круг, квадрат, римские цифры и т.д. Например, для создания списка с круглыми маркерами нужно добавить следующую строку CSS-кода:
ul {
list-style-type: circle;
}
Еще одной возможностью оформления элементов списка является добавление отступов и выравнивание текста. С помощью свойства CSS padding можно задать внутренний отступ элемента списка, а свойство text-align - выравнивание текста внутри элемента списка. Например, следующий код добавляет отступ слева и выравнивает текст по центру для всех элементов списка:
li {
padding-left: 20px;
text-align: center;
}
Также можно изменять внешний вид элементов списка с помощью свойства CSS color для изменения цвета текста и свойства background-color для изменения цвета фона. Например, следующий код задает красный цвет текста и желтый фон для всех элементов списка:
li {
color: red;
background-color: yellow;
}
Используя эти и другие возможности CSS, можно создать разнообразные эффекты и стили для элементов маркированного списка, делая его более привлекательным и удобочитаемым для пользователей.
Добавление дополнительных свойств
Маркированный список в HTML предоставляет не только базовые возможности для организации информации, но и позволяет добавлять дополнительные свойства, которые делают его более гибким и удобным для использования.
Одним из таких свойств является возможность изменить тип и внешний вид маркера. Для этого можно указать атрибут
typeу теговulиol. Например, для создания маркированного списка с круглыми маркерами можно использовать следующий код:<ul type="circle"> <li>Элемент списка 1</li> <li>Элемент списка 2</li> <li>Элемент списка 3</li> </ul>
Такой список будет выглядеть примерно следующим образом:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Также можно изменить порядковый номер начала нумерованного списка с помощью атрибута
start. Например:<ol start="3"> <li>Элемент списка 1</li> <li>Элемент списка 2</li> <li>Элемент списка 3</li> </ol>
Такой список будет выглядеть следующим образом:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Кроме того, можно добавить вложенность в маркированный список, используя теги
<ul>или<ol>внутри элементов списка. Например:<ol> <li>Элемент списка 1</li> <li>Элемент списка 2</li> <li> Элемент списка 3 <ul> <li>Подэлемент списка 3.1</li> <li>Подэлемент списка 3.2</li> </ul> </li> </ol>
Такой список будет выглядеть следующим образом:
- Элемент списка 1
- Элемент списка 2
Элемент списка 3
- Подэлемент списка 3.1
- Подэлемент списка 3.2
Таким образом, добавление дополнительных свойств в маркированный список позволяет создавать более структурированные и информативные списки.
Оптимизация списка для поисковых систем
Маркированный список в HTML предоставляет удобный способ организации информации, но при создании списков необходимо учитывать их оптимизацию для поисковых систем. Ведь, помимо удобства для пользователей, важно также, чтобы список был легко воспринимаем и понятен поисковым роботам, что может положительно сказаться на ранжировании в поисковых результатах.
Для оптимизации маркированных списков рекомендуется следовать нескольким принципам:
Принцип Описание 1 Использование содержательных маркеров 2 Структурирование списка с помощью заголовков 3 Добавление подробного описания для каждого пункта Использование содержательных маркеров поможет поисковым системам понять тематику и содержание списка. Вместо общих символов (bullet points) лучше использовать символы, отражающие суть пункта, например, ✅ для преимущества или 📌 для особого замечания.
Структурирование списка с помощью заголовков позволяет установить иерархию и связи между пунктами списка. Заголовки помечаются тегом
<h3>и содержат краткое описание основной темы этой секции списка.Добавление подробного описания для каждого пункта позволяет уточнить информацию и более полно раскрыть содержание списка. Для этого рекомендуется использовать параграфы, помеченные тегом
<p>, где подробно описывается каждый пункт.Соблюдение этих принципов поможет маркированному списку быть более полезным для пользователей и легким для поисковых систем. Это улучшит восприятие и ранжирование списков в поисковых результатах, что может принести больше трафика и повысить видимость в поисковых системах.