Значок – это визуальное представление, которое часто используется веб-сайтами и приложениями для идентификации контента или функциональности. Создание уникального и привлекательного значка может быть важным шагом для достижения успешного визуального брендинга. В этой статье мы рассмотрим подробную инструкцию о том, как создать собственный шаблон значка, а также поделимся полезными советами.
Первый шаг при создании значка – определить его форму и размер. Значок может быть квадратным, круглым, треугольным или любой другой формы. Выбор формы значительно влияет на восприятие значка, поэтому важно выбрать ту, которая наилучшим образом соответствует вашему контенту или бренду.
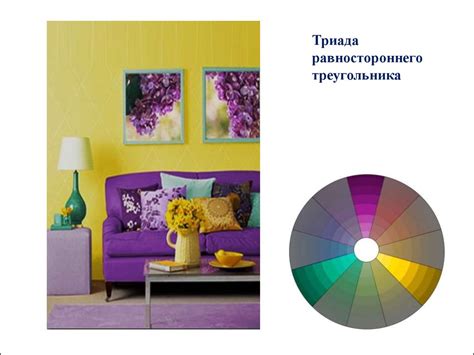
Далее, выберите цвета для вашего значка. Цвета могут быть выбраны в соответствии с цветовой схемой вашего бренда или контента. Учтите, что цвета должны быть контрастными и четкими, чтобы на значке было хорошо видно изображение или текст.
Теперь, когда вы определили форму и цвета, вы можете приступить к созданию изображения вашего значка. Это может быть логотип, иконка или текст. Используйте графический редактор, такой как Adobe Photoshop или GIMP, чтобы создать или редактировать изображение значка. Не забывайте о том, что значок должен быть четким, легко узнаваемым и масштабируемым.
Выбор основных элементов

Перед тем, как приступить к созданию шаблона значка, нужно определиться с основными элементами, которые будут включены в этот шаблон. Вот несколько важных элементов, которые следует учесть:
- Размер значка: определите нужный размер значка. Это может быть квадратный или круглый значок, и его размер может быть указан в пикселях или процентах.
- Фоновый цвет: выберите цвет, который будет использоваться в качестве фона для значка. Вы можете выбрать один цвет или использовать градиент.
- Иконка: решите, какую иконку вы хотите использовать в своем значке. Можно выбрать готовую иконку из библиотеки или создать свою собственную.
- Цвет иконки: определите цвет, который будет использоваться для отображения иконки на значке. Вы можете выбрать один цвет или использовать несколько цветов в зависимости от дизайна.
Это лишь некоторые из основных элементов, которые могут быть включены в шаблон значка. Важно помнить, что выбор элементов должен быть согласован с целью и темой значка, чтобы создать эффективный и привлекательный дизайн.
Разработка иконки

- Определите основную идею и концепцию: прежде чем приступить к созданию значка, определите, что вы хотите передать с помощью него. Выберите ключевую иконографию и образы, которые наилучшим образом отражают вашу основную идею.
- Используйте простые формы и линии: значки обычно отображаются в малом размере, поэтому рекомендуется использовать простые, легко узнаваемые формы и четкие линии. Это поможет значку быть читабельным и узнаваемым даже в маленьком размере.
- Выберите подходящую цветовую палитру: цветовая палитра играет важную роль в создании значка. Выберите цвета, которые соответствуют вашей основной концепции и хорошо сочетаются друг с другом. Помните, что в маленьком размере некоторые цвета могут выглядеть нечетко или сливаться, поэтому убедитесь, что ваша палитра яркая и контрастная.
- Сделайте значок уникальным и представительным: важно, чтобы ваш значок был уникальным и легко узнаваемым. Постарайтесь задать свой стиль и добавить некоторые уникальные элементы, чтобы сделать его более представительным.
- Тестируйте значок в разных размерах: перед тем как окончательно закончить разработку, убедитесь, что ваш значок хорошо выглядит в разных размерах. Используйте макеты и проверьте, как значок работает в малых размерах, таких как 16x16 пикселей, и более крупных размерах, например, 256x256 пикселей.
Следуя этим советам, вы сможете создать уникальный и эффективный значок, который отлично отразит идею проекта и будет привлекать внимание пользователей.
Применение цвета в шаблоне

Цвет играет важную роль в создании значка-шаблона. Он помогает привлечь внимание к значку и создать нужное настроение. Важно выбирать цвета, которые отражают тематику и цель значка.
Один из самых простых способов использовать цвет в значке - это применить его на фоне. Выберите цвет, который согласуется с общим дизайном шаблона и помогает выделить основной элемент значка.
Также можно использовать цвет для подчеркивания важности определенных элементов в значке. Например, выделите надписи или изображения с помощью ярких или контрастных цветов.
Не забывайте о цветовой гармонии в значке. Используйте цвета, которые визуально сочетаются и создают приятное восприятие. Это поможет сделать ваш шаблон значка более привлекательным и профессиональным.
Если у вас есть определенная цветовая схема, которую вы хотите использовать в значке, можно использовать соответствующий код цвета. Например, можно указать конкретные значения RGB или использовать название цвета из палитры.
Важно помнить, что цвет может иметь эмоциональное значение и влиять на восприятие значка. Используйте это в своих интересах и подчеркните нужные эмоции и ассоциации с помощью соответсвующих цветов.
В итоге, цвет - это мощный инструмент для создания значка-шаблона. Сделайте его эффективным и привлекательным, используя правильную цветовую палитру и учитывая особенности вашей тематики и цели.
Выбор фона и фигуры

Фон значка может быть любого цвета или текстуры, важно выбрать такой вариант, который будет хорошо сочетаться с фигурой на значке и легко читаемым.
Фигура на значке может быть различной формы: круглой, квадратной, треугольной и т.д. Выбор формы фигуры зависит от целей и задач, которые вы хотите передать через значок. Например, круглая форма может подчеркивать единство и гармонию, а острые углы - активность и динамизм.
При выборе фигуры также стоит учитывать ее пропорции и размеры. Фигура должна быть достаточно четкой и различимой, чтобы можно было ясно видеть ее на значке.
Рекомендуется использовать контрастные цвета для фона и фигуры, чтобы обеспечить хорошую видимость значка. Если фигура и фон сливаются, значок может быть сложно увидеть и распознать.
Не забудьте также учесть ограничения и форматы, которые требуются для значка. Некоторые платформы могут иметь свои ограничения на цвета или размеры значков, поэтому важно проверить требования и адаптировать ваш шаблон соответствующим образом.
Добавление текста и шрифта

В созданном шаблоне значка можно легко добавить текст, выбрать подходящий шрифт и настроить его свойства.
Для добавления текста в значок, используйте тег <text>. Внутри тега можно задать содержимое текста, его размер, цвет и другие свойства.
Пример использования тега <text>:
-
<text font-family="Arial" font-size="12" fill="black" x="50" y="30">Пример текста</text>
В этом примере текст добавляется со следующими свойствами:
-
font-family- указывает шрифт для текста (например, Arial); -
font-size- задает размер шрифта в пикселях (например, 12); -
fill- определяет цвет текста (например, black); -
xиy- устанавливают положение текста по осям X и Y.
Также можно использовать различные CSS-свойства для дополнительной настройки текста, такие как font-weight, text-decoration и другие. Для этого важно задать соответствующие значения свойствам внутри тега <text>.
Помимо этого, в шаблоне значка можно использовать различные стили и шрифты из существующих библиотек, добавлять эффекты для текста с помощью <filter>, а также применять различные анимации. Все это позволяет создать уникальные и привлекательные значки.
Редактирование и финальные штрихи

После создания базового шаблона значка, настало время внести последние изменения и придать ему законченный вид. В этом разделе мы рассмотрим несколько ключевых шагов, которые помогут вам отредактировать значок и добавить финальные штрихи.
- Цвета и оттенки: Используйте подходящие цвета и оттенки, чтобы придать значку желаемый вид. Можете варьировать яркость, насыщенность и прозрачность цветов, чтобы достичь нужного эффекта.
- Текст и шрифты: Если ваш значок содержит текст, убедитесь, что он читаем и понятен. Выберите подходящий шрифт и его размер, чтобы текст не выглядел мелким или слишком большим.
- Детали и элементы дизайна: Добавьте дополнительные элементы, чтобы сделать значок более привлекательным и интересным. Это могут быть рамки, иконки, тени, градиенты и т.д. Помните, что эти элементы не должны отвлекать от основной идеи значка.
- Анимация и интерактивность: Если вы создаете значок для интерактивного веб-сайта или приложения, можете добавить анимацию или варианты взаимодействия. Это поможет привлечь внимание пользователя и сделать значок более заметным.
Перед тем, как считать работу завершенной, рекомендуется проверить значок на различных устройствах и в разных разрешениях. Убедитесь, что ваши изменения выглядят хорошо и значок привлекает внимание. Если вы не удовлетворены результатом, не стесняйтесь вносить дополнительные корректировки.
Когда ваши редактирования завершены, можете экспортировать значок в нужном формате (например, PNG или SVG) и начинать его использовать на вашем веб-сайте или в приложении. Не забудьте сохранить оригинальный файл шаблона значка, чтобы при необходимости внести изменения или создать другие варианты.
Следуя этим рекомендациям, вы сможете создать красивый и эффективный шаблон значка, который будет отлично вписываться в дизайн вашего проекта. Удачи в творчестве!
Полезные советы для создания шаблона значка

Создание уникального и привлекательного шаблона значка может занять некоторое время и требует тщательного планирования. Вот несколько полезных советов, которые помогут вам создать эффективный шаблон значка:
- Определите цель значка: прежде чем приступить к созданию шаблона значка, вы должны понять, какую цель он должен служить. Определите, какую информацию или концепцию вы хотите передать с помощью значка и используйте это в качестве основы при проектировании.
- Упростите дизайн: значок должен быть легко узнаваемым и четко передавать свою идею. При проектировании значка старайтесь использовать простые формы и минимум деталей, чтобы избежать перегруженного и трудночитаемого дизайна.
- Выберите подходящие цвета: цвета значка должны соответствовать его концепции и контексту, в котором будет использоваться. Выберите такие цвета, которые хорошо сочетаются и ярко выделяются, чтобы значок привлекал внимание.
- Используйте правильные пропорции: значок должен быть сбалансированным и хорошо отображаться в различных размерах. При проектировании учтите пропорции и даже попробуйте проверить, как ваш значок будет смотреться в маленьком и большом размерах.
- Учтите контекст использования: перед тем как создать шаблон значка, учтите, где он будет использоваться. Если значок будет использоваться вместе с другими элементами дизайна, убедитесь, что он сочетается с ними и не выглядит излишне выделенным или некоординационным.
Важно помнить, что создание эффективного шаблона значка требует творческого исследования и экспериментирования. Играйтесь с формами, цветами и пропорциями, чтобы найти лучшее сочетание, которое подчеркнет вашу концепцию и привлечет внимание целевой аудитории.
Не бойтесь экспериментировать и не стесняйтесь просить обратную связь. Иногда отличные идеи и вдохновение могут прийти из самых неожиданных источников. Будьте открытыми для новых идей и всегда стремитесь к улучшению своего дизайна. Удачи в создании своего шаблона значка!