Создание дизайн-макета является важным этапом разработки любого проекта. При работе с графическими редакторами часто возникает необходимость сохранить макет в разных форматах для дальнейшей работы или передачи заказчику. В Figma, одном из самых популярных редакторов, разработчики предоставили возможность сохранить макет в формате PSD, который является наиболее популярным форматом для работы в Adobe Photoshop.
В этой статье мы расскажем, как сохранить макет в формате PSD из Figma и поделимся полезными советами по работе с этим форматом.
1. Сохранение макета в формате ".fig" для последующего импорта в PSD
Прежде чем сохранить макет в формате PSD, необходимо сохранить его в формате ".fig", который является внутренним форматом файлов Figma. Для этого выберите "Файл" в верхнем меню, затем "Сохранить как" и выберите ".fig" в раскрывающемся списке форматов. Укажите необходимое место сохранения файла и нажмите "Сохранить".
2. Импорт макета в формате ".fig" в Photoshop
После сохранения макета в формате ".fig" можно открыть его в Adobe Photoshop. Для этого запустите Photoshop, выберите "Файл" в верхнем меню, затем "Открыть" и найдите сохраненный файл ".fig". После выбора файла нажмите "Открыть" и макет будет импортирован в Photoshop.
3. Возможности работы с макетом в формате PSD
После импорта макета в Photoshop, вы сможете работать с ним так же, как с любым другим файлом PSD. Вы сможете изменять цвета, размеры, добавлять и удалять элементы, применять фильтры и стили, создавать анимацию и многое другое. Photoshop предоставляет широкие возможности для редактирования макета и достижения нужного результата.
Сохранение макета из Figma в формате PSD позволяет сэкономить время и усилия, так как позволяет работать с макетом в одной из самых популярных графических программ - Adobe Photoshop. Следуйте нашим инструкциям и получайте превосходные результаты при работе с макетами из Figma!
Начало работы с Figma

Для начала работы с Figma вам понадобится учетная запись на платформе. Если у вас ее еще нет, создайте новую, перейдя на официальный сайт Figma и следуя инструкциям регистрации.
После того, как у вас есть учетная запись и вы вошли в систему, вы окажетесь на главной странице Figma. Здесь вы можете создать новый проект или открыть существующий.
Вы можете создать новый проект, нажав на кнопку "Создать" в верхнем левом углу экрана. В появившемся окне вы можете выбрать шаблон для вашего проекта или начать с пустой страницы.
Если у вас уже есть макет, который вы хотите импортировать в Figma, вы можете выбрать опцию "Открыть" и загрузить файл с расширением .fig, .sketch или другим поддерживаемым форматом.
После создания или открытия проекта вам предоставится доступ к инструментам Figma для создания и редактирования макетов. Вы можете использовать различные инструменты для рисования, добавления текста, создания форм и многого другого.
Когда ваш макет готов к сохранению в файле формата PSD, вы должны выбрать опцию "Экспорт" из верхнего меню Figma. Затем выберите формат "Photoshop (PSD)", задайте настройки экспорта, такие как размер, разрешение и цветовой профиль, и сохраните файл на вашем компьютере.
Теперь у вас есть макет из Figma в формате PSD, который можно открыть и редактировать в Adobe Photoshop или другой программе для работы с PSD-файлами.
Завершив работу с Figma, не забудьте сохранить все изменения включая и промежуточные этапы, чтобы иметь доступ к ним в случае необходимости в будущем.
Успешного использования Figma!
Импорт макета в Figma

Чтобы импортировать макет в Figma, следуйте этим инструкциям:
- Сохраните макет в формате PSD. В программе Adobe Photoshop выберите команду "Сохранить как" в меню "Файл" и выберите формат "Photoshop Document (PSD)".
- Откройте Figma. Запустите приложение Figma и войдите в свою учетную запись или зарегистрируйтесь, если у вас еще нет аккаунта.
- Создайте новый проект. Нажмите кнопку "Создать проект" или выберите существующий проект, в который вы хотите импортировать макет.
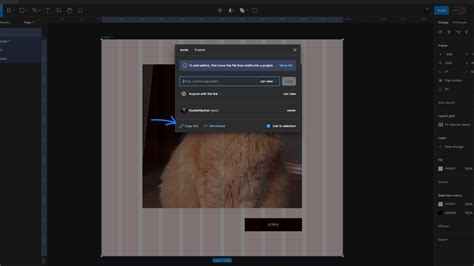
- Импортируйте макет. В окне проекта нажмите кнопку "+" и выберите "Импорт". В появившемся окне найдите сохраненный макет в формате PSD и выберите его.
- Настройте параметры импорта. В появившемся окне выберите, какие слои и элементы макета вы хотите импортировать. Вы также можете выбрать масштаб и другие настройки импорта.
- Импортируйте макет. Нажмите кнопку "Импортировать", чтобы начать процесс импорта макета. Подождите, пока Figma обработает и отобразит ваш макет.
Теперь вы можете начать работать с импортированным макетом в Figma. Вы сможете редактировать его, вносить изменения и совместно работать с другими участниками проекта.
Подготовка макета перед экспортом

Перед тем, как экспортировать макет из Figma в формате PSD, необходимо выполнить несколько подготовительных действий. Вот некоторые советы, которые помогут вам получить наилучший результат:
- Убедитесь, что все слои в макете имеют понятные и описательные названия. Это поможет вам и другим дизайнерам разобраться в структуре макета после экспорта в PSD формат.
- Проверьте, что все элементы макета находятся на нужных слоях. Если вы использовали группировку элементов, удостоверьтесь, что группы организованы логически и удобно.
- Удалите лишние элементы, которые не должны быть включены в итоговый макет. Малоопытные пользователи могут случайно оставить на макете ненужные элементы или скрытые слои, которые могут вызвать путаницу при экспорте в PSD формат.
- Проверьте цветовую схему и используемые шрифты. Убедитесь, что все цвета и шрифты являются доступными для использования в Photoshop.
- Проверьте, что размер и разрешение макета соответствуют требованиям вашего проекта. Правильный размер и разрешение макета помогут избежать проблем с качеством при экспорте в PSD формат.
- Если вы планируете экспортировать макет с векторными элементами, удостоверьтесь, что они остаются векторными после экспорта в PSD формат. Проверьте настройки экспорта в Figma, чтобы сохранить векторность элементов.
Подготовка макета перед экспортом в формате PSD является важным шагом, который поможет вам сохранить все элементы и настройки вашего макета в Photoshop. Следуя этим советам, вы сможете получить идеальный макет в PSD формате для дальнейшей работы с ним.
Сохранение макета в формате SVG

Для сохранения макета в формате SVG из Figma, следуйте этим шагам:
- Откройте макет в Figma.
- Выберите все элементы макета, которые хотите сохранить в SVG формате.
- Щелкните правой кнопкой мыши на выбранных элементах и выберите "Экспорт" в контекстном меню.
- В появившемся окне выберите формат SVG и укажите путь для сохранения файла. Не забудьте указать название файла и расширение ".svg".
- Нажмите кнопку "Сохранить". Ваш макет будет сохранен в формате SVG.
Когда макет сохранен в формате SVG, вы можете открыть его в любом векторном графическом редакторе для дальнейшей работы или экспортировать его в другие форматы, такие как PDF или EPS.
Сохранение макета в формате SVG позволяет легко масштабировать и переиспользовать элементы дизайна на различных платформах. Будь то веб-разработка, мобильное приложение или печатный дизайн, SVG формат является идеальным выбором для сохранения и передачи макетов. Кроме того, поддержка SVG в современных браузерах позволяет использовать макеты напрямую на веб-страницах без необходимости конвертации в другие форматы.
Конвертация макета из SVG в PSD

Когда вам необходимо сохранить ваш макет, созданный в формате SVG, в формате PSD, есть несколько способов выполнить эту конвертацию. Вот инструкция, которая поможет вам справиться с данной задачей.
1. Откройте макет SVG в приложении Figma.
2. Выберите внутренние слои и элементы макета, которые вы хотите экспортировать в PSD.
3. Щелкните правой кнопкой мыши на выбранных слоях и выберите пункт "Экспортировать" в контекстном меню.
4. В появившемся окне выберите формат экспорта "Photoshop (PSD)".
5. Укажите имя файла и выберите папку, в которую хотите сохранить файл PSD.
6. Щелкните на кнопку "Экспортировать", чтобы начать процесс конвертации в формат PSD.
7. После завершения процесса конвертации вам будет доступен файл PSD, содержащий выбранные слои и элементы из исходного макета SVG.
Теперь вы можете редактировать ваш макет в программе Adobe Photoshop, добавлять эффекты, настраивать цвета и многое другое.
Учтите, что в процессе конвертации из SVG в PSD некоторые детали и стили могут быть изменены или потеряны. Поэтому для более точного результата рекомендуется проводить дополнительную проверку и редактирование после процесса конвертации.
Использование специализированного ПО для конвертации

Если вам необходимо сохранить макет из Figma в формате PSD, вы можете воспользоваться специализированным программным обеспечением, предназначенным для конвертации файлов.
Существует несколько популярных инструментов, которые могут помочь вам в этом:
- Avocode: это мощный инструмент для разработчиков и дизайнеров, который позволяет переводить макеты из Figma в формат PSD. Программа автоматически обрабатывает все слои, группы и эффекты, сохраняя структуру и внешний вид макета.
- Zeplin: это инструмент, который позволяет разработчикам получить доступ к макетам и извлечь из них все необходимые ресурсы. Программа позволяет экспортировать макеты из Figma в формат PSD, сохраняя все слои и текстуры.
Оба этих инструмента имеют простой и интуитивно понятный интерфейс, что позволяет быстро и удобно работать с макетами из Figma. Они также предоставляют различные опции для настройки конвертации, что позволяет вам получить максимально точный результат.
Однако, следует учитывать, что использование специализированного ПО может потребовать покупки лицензии или подписки на сервис. Поэтому перед выбором конкретного инструмента рекомендуется изучить его функциональность и стоимость использования.
Важно помнить: при переводе макета из Figma в формат PSD возможны потери данных, так как эти два формата имеют разное строение и возможности. Поэтому рекомендуется проверить конвертированный макет и внести необходимые изменения, если это необходимо.
Полезные советы по сохранению макета в формате PSD

Сохранение макета из Figma в формате PSD может быть удобным способом передачи дизайнерского материала разработчику. Вот несколько полезных советов, которые помогут вам сохранить макет в формате PSD с минимальными потерями информации и максимальной точностью передачи дизайна.
1. Правильное наименование слоев и групп
Перед сохранением макета в формате PSD убедитесь, что все слои и группы имеют понятные и описательные названия. Это позволит разработчику легче ориентироваться в структуре макета и быстрее находить нужные элементы.
2. Использование сглаживания и масштабирования
При сохранении макета в формате PSD учитывайте, что некоторые элементы могут содержать векторные иконки или шрифты, которые не могут быть редактированы в Photoshop. Поэтому, если вы хотите сохранить векторные элементы в макете, убедитесь, что они были сглажены перед сохранением.
Также обратите внимание на масштабирование элементов. Если вы работаете с некоторыми дизайнами в масштабе больше или меньше 100%, убедитесь, что разработчик знает о таких изменениях для точного воспроизведения дизайна.
3. Удаление ненужных слоев и элементов
Перед сохранением макета в формате PSD рекомендуется удалить любые ненужные слои и элементы, которые не будут использоваться в разработке. Это поможет сделать файл более легким и улучшит производительность работы в Photoshop.
4. Проработка состояний элементов
Если в макете присутствуют интерактивные элементы или элементы с разными состояниями (например, кнопка с наведением и нажатием), убедитесь, что все состояния проработаны. Это позволит разработчику точно воспроизвести все состояния элемента в коде.
5. Экспорт слоев с прозрачностью
Если в макете присутствуют прозрачные элементы, такие как текстуры или эффекты переходов, убедитесь, что слои, содержащие эти элементы, экспортированы с сохранением прозрачности. Это поможет разработчику корректно воспроизвести эффекты в коде.
6. Проверка цветов и шрифтов
Перед сохранением макета в формате PSD убедитесь, что все цвета и шрифты точно соответствуют дизайну. Проверьте настройки цветового пространства и используемые шрифты, чтобы убедиться, что они будут воспроизведены верно при открытии файла в Photoshop.
Следуя этим полезным советам, вы сможете сохранить макет из Figma в формате PSD с минимальными потерями и максимальной точностью передачи дизайна, упростив работу разработчику и улучшив качество финального продукта.