Один из ключевых элементов любого сайта - это меню. Оно позволяет посетителям легко перемещаться по различным разделам сайта. Создание и настройка меню может показаться сложным заданием, особенно для новичков в веб-разработке. Однако, благодаря инструменту Tilda, создание и настройка меню на сайте становится проще и быстрее.
Tilda - это платформа для создания сайтов без необходимости в программировании. Она предоставляет широкий набор инструментов для создания красивых и функциональных сайтов, включая возможность создания и настройки меню. В этой пошаговой инструкции мы рассмотрим основные шаги по созданию и настройке меню с помощью Tilda.
Прежде чем приступить к созданию меню, вам потребуется зарегистрироваться на платформе Tilda. После регистрации вы сможете создавать свои сайты и настраивать их внешний вид с помощью удобного и интуитивно понятного интерфейса.
Компоненты Tilda для создания меню на сайте

Tilda предлагает ряд компонентов, которые могут быть использованы для создания красивого и функционального меню на вашем сайте. Вот несколько из них:
- Меню: Компонент «Меню» позволяет добавить на ваш сайт выпадающее или фиксированное меню, содержащее несколько пунктов. Вы можете настроить каждый пункт меню, добавить иконку, ссылку и даже описательный текст.
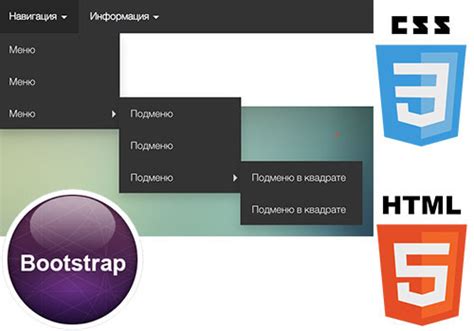
- Меню 2-го уровня: Если вам нужно создать меню с подменю, вы можете использовать компонент «Меню 2-го уровня». Он позволяет создавать вложенные меню, которые показываются при наведении курсора на пункт меню основного меню.
- Вертикальное меню: Компонент «Вертикальное меню» позволяет создать боковое меню, расположенное вертикально на сайте. Вы можете настроить его ширину, цвет фона, добавить иконки и ссылки.
- Ссылки социальных сетей: Для интеграции социальных сетей в вашем меню вы можете использовать компонент «Ссылки социальных сетей». Он предлагает иконки популярных социальных сетей, с помощью которых пользователи могут перейти на ваши страницы в социальных сетях.
Это лишь некоторые из компонентов, предлагаемых Tilda для создания меню на вашем сайте. Вы можете выбрать тот, который лучше всего подходит для вашего дизайна и требований и настроить его, чтобы оно выглядело и функционировало именно так, как вы пожелаете.
Как создать меню на сайте с помощью Tilda

Чтобы создать меню на своем сайте, вам необходимо выполнить следующие шаги:
- Зайдите в редактор Tilda и откройте нужный проект.
- Перейдите на вкладку "Меню" в левом меню редактора.
- Нажмите на кнопку "Создать меню".
- Добавьте пункты меню, указав им название и ссылку на страницу сайта.
- Для создания подменю вы можете перетащить пункты меню на другие пункты.
- Настройте внешний вид меню с помощью доступных опций Tilda.
- Проверьте работоспособность меню, нажав на кнопку "Предпросмотр" в редакторе.
- Когда меню полностью готово, нажмите на кнопку "Сохранить" в редакторе Tilda.
После сохранения меню будет автоматически добавлено на все страницы вашего сайта. Вы также можете изменить порядок и внешний вид меню в любой момент, вернувшись в редактор Tilda.
Tilda предлагает различные варианты оформления меню, которые позволяют создать стильное и интуитивно понятное навигационное меню для вашего сайта. Вы можете экспериментировать с разными настройками и подобрать оптимальный вариант, который соответствует стилю вашего сайта.
Таким образом, с помощью Tilda можно легко создать красивое и функциональное меню на вашем сайте без особых усилий и знаний веб-разработки.
Подготовка материалов для меню на сайте

Прежде чем приступить к созданию меню на сайте с помощью Tilda, необходимо подготовить все необходимые материалы. В этом разделе мы рассмотрим, какие элементы понадобятся вам для создания качественного и функционального меню.
1. Логотип
Логотип является одним из важных элементов меню на сайте. Он должен быть узнаваемым и соответствовать общему стилю вашего сайта. Подготовьте логотип в формате изображения (например, PNG или JPEG) с прозрачным фоном. Рекомендуется использовать изображение с разрешением от 200 до 500 пикселей в ширину.
2. Названия разделов меню
Определите названия разделов, которые вы хотите отобразить в своем меню. Обычно это основные разделы вашего сайта, такие как "Главная", "Услуги", "О нас", "Контакты" и т.д. Запишите эти названия в текстовом формате.
3. Содержимое разделов меню
Для каждого раздела меню определите соответствующее содержимое, которое будет отображаться при клике на него. Это может быть ссылка на отдельную страницу, внешний ресурс, модальное окно, слайдер или другой элемент вашего сайта. Запишите ссылки, которые будут использоваться для каждого раздела.
4. Изображения для фоновых блоков
Если вы планируете использовать фоновые блоки в меню, подготовьте соответствующие изображения. Убедитесь, что изображения имеют подходящее разрешение и соответствуют цветовой гамме вашего сайта.
После того как вы подготовили все необходимые материалы, вы готовы приступить к созданию меню на вашем сайте с помощью Tilda.
Добавление нового модуля меню в Tilda

Шаг 1: Зайдите в редактор своего сайта на Tilda и выберите страницу, на которой хотите добавить модуль меню.
Шаг 2: Нажмите на кнопку "Добавить блок" и выберите раздел "Меню".
Шаг 3: В открывшемся окне выберите вид меню, который вам подходит. Tilda предлагает несколько вариантов, таких как горизонтальное, вертикальное, выпадающее и другие.
Шаг 4: После выбора вида меню, нажмите кнопку "Добавить" и модуль меню автоматически появится на вашей странице.
Шаг 5: Теперь вам нужно настроить содержимое меню. Для этого нажмите на блок меню и выберите пункт "Редактировать содержимое".
Шаг 6: В открывшемся окне вы можете добавить новые пункты меню или отредактировать существующие. Введите название каждого пункта меню и укажите ссылку, на которую будет осуществляться переход при клике.
Шаг 7: Вы также можете настроить стиль и расположение меню, используя доступные опции в редакторе. Измените цвет фона, название шрифта, отступы и другие параметры, чтобы меню соответствовало дизайну вашего сайта.
Шаг 8: После завершения настройки сохраните изменения и посмотрите, как будет выглядеть меню на живой странице.
Шаг 9: Если вам необходимо добавить дополнительные пункты меню или изменить их расположение, вы всегда можете вернуться в редактор и отредактировать содержимое модуля меню.
Теперь вы знаете, как добавить новый модуль меню на ваш сайт в Tilda. С помощью этой инструкции вы сможете создать стильное и функциональное меню, которое будет удобно навигировать пользователям по вашему сайту.
Настройки внешнего вида меню на сайте

При создании меню на сайте с помощью Tilda у вас есть возможность настроить его внешний вид, чтобы он максимально соответствовал дизайну вашего сайта.
1. Цвет и размер шрифта
Вы можете изменить цвет и размер шрифта для пунктов меню. Для этого перейдите в настройки блока, в котором расположено меню, и выберите вкладку "Шрифт". В этом разделе вы сможете выбрать необходимый цвет и размер шрифта.
2. Оформление активного пункта меню
Чтобы отличить активный пункт меню от остальных, вы можете установить для него отдельный стиль. Для этого откройте настройки блока или страницы, на которой расположено меню, и найдите раздел "Стили". Здесь вы можете выбрать стиль для активного пункта меню, такой как подчеркивание, изменение цвета фона или шрифта.
3. Иконки для пунктов меню
Вы также можете добавить иконки к пунктам меню, чтобы улучшить их визуальное восприятие. Для этого в настройках блока или страницы найдите раздел "Иконки". Здесь вы сможете выбрать иконку для каждого пункта меню, а также установить ее размер и цвет.
Внешний вид меню на сайте - это важный аспект его дизайна, поэтому настройте его так, чтобы оно отображалось гармонично и соответствовало общему стилю вашего сайта.
Добавление ссылок и подразделов в меню на сайте

Чтобы создать удобное и навигационное меню на своем сайте с помощью платформы Tilda, вам понадобится добавить ссылки и подразделы.
Для начала откройте редактор своего сайта на Tilda. Затем следуйте этим шагам:
- Выберите блок, в который вы хотите добавить меню. Обычно это может быть блок "Шапка" или "Меню".
- Нажмите на блок, чтобы открыть его настройки. Вам будет предложено выбрать тип меню. Определитесь с подходящим вариантом: на горизонтальное или вертикальное меню.
- Добавьте ссылки в меню. Для этого нажмите на кнопку "Добавить" или на иконку плюса рядом с пунктами меню. В появившемся окне введите название ссылки и укажите URL-адрес страницы, на которую она должна вести. Повторите этот шаг для каждой нужной ссылки.
- Если у вас есть подразделы в меню, создайте новые пункты или выпадающие списки. Для этого нажмите на кнопку "Добавить подраздел" или на иконку плюса рядом с ссылкой. Введите название подраздела и добавьте ссылки в подраздел, повторяя шаг 3.
После завершения всех действий сохраните изменения и опубликуйте свой сайт на Tilda. Теперь ваше меню будет отображаться на всех страницах сайта, и пользователи смогут легко навигироваться по вашему сайту, переходя по ссылкам и подразделам.
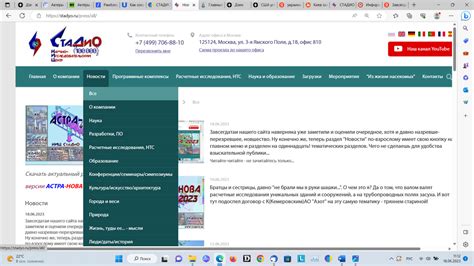
Размещение меню на странице сайта

Правильное размещение меню на странице сайта играет важную роль в создании удобной навигации для пользователей. Вам необходимо определиться с местом, где будет размещено меню, чтобы оно было доступно и видно для всех пользователей сайта.
Прежде всего, определитесь с дизайном вашего сайта и тематикой, которая будет подчеркиваться в меню. Например, если ваш сайт - ресторан, то меню можно разместить в верхней части сайта, чтобы оно всегда было видно и легко доступно.
При использовании Tilda, размещение меню осуществляется с помощью блоков. Вам необходимо добавить на страницу блок с меню и настроить его в соответствии с вашими предпочтениями. Вы можете выбрать стиль меню, цвета, шрифты и размещение пунктов меню.
Обратите внимание, что меню должно быть легким в использовании и интуитивно понятным для всех пользователей сайта. Помимо основных пунктов меню, вы можете добавить подменю или выпадающие списки, чтобы сделать навигацию еще более удобной.
Не забывайте также о мобильной версии вашего сайта. Убедитесь, что меню отображается корректно и легко доступно на мобильных устройствах. Вы можете настроить отдельное меню для мобильной версии сайта или использовать адаптивный дизайн, чтобы меню автоматически адаптировалось под разные размеры экранов.
Таким образом, размещение меню на странице сайта является ключевым аспектом создания удобной навигации для пользователей. Правильно настройте размещение меню, учитывая дизайн сайта и потребности пользователей, чтобы сделать навигацию по сайту простой и интуитивно понятной.