htaccess - это файл конфигурации, который используется на сервере для настройки различных правил для веб-сайта. Он позволяет определить, какие файлы и папки должны быть доступны для пользователя, а также предоставляет инструменты для перенаправления пользователей на другие страницы или для блокировки определенных запросов.
В этой статье мы рассмотрим процесс настройки файла htaccess для поддержки html на вашем веб-сайте. Хотя стандартно серверы настроены для обработки файлов HTML, иногда требуется дополнительная настройка, чтобы убедиться, что файлы HTML правильно обрабатываются и отображаются.
Ниже приведены пошаговые инструкции, которые помогут вам настроить htaccess для обработки файлов html на вашем веб-сайте:
Настройка файла .htaccess для HTML: пошаговая инструкция

Шаг 1:
Откройте текстовый редактор и создайте новый файл с названием ".htaccess". Убедитесь, что файл сохранен в кодировке UTF-8 без BOM.
Шаг 2:
Добавьте следующий код в файл .htaccess:
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME}.html -f
RewriteRule ^([^/]+)/?$ $1.html [L] Шаг 3:
Сохраните файл .htaccess и загрузите его на ваш сервер в корневую папку вашего сайта.
Шаг 4:
Теперь ваш сервер будет использовать файл .htaccess для обработки расширения ".html". Это означает, что вы сможете обращаться к страницам вашего сайта без указания расширения .html, например: http://www.example.com/about вместо http://www.example.com/about.html.
Примечание:
Убедитесь, что ваш сервер поддерживает использование файла .htaccess и модуля RewriteEngine. В противном случае, этот метод может не сработать.
Заключение:
Настройка файла .htaccess для HTML поможет сделать ваши URL-адреса более читабельными и удобными для пользователей. Следуйте этой пошаговой инструкции и вы сможете настроить файл .htaccess для HTML без проблем!
Шаг 1: Создание файла .htaccess

Прежде чем начать настраивать свой файл .htaccess, вам необходимо создать его.
1. Откройте текстовый редактор, такой как Блокнот или NotePad++.
2. Создайте новый файл.
3. Сохраните файл с названием ".htaccess" (Обратите внимание на точку перед названием файла).
4. Убедитесь, что файл сохранен в корневой директории вашего веб-сайта.
Теперь у вас есть файл .htaccess, который готов к настройке.
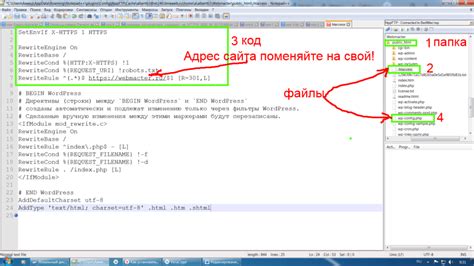
Шаг 2: Редактирование файла .htaccess

После того, как вы создали файл .htaccess, нужно открыть его в текстовом редакторе и внести необходимые изменения.
В первую очередь, убедитесь, что в файле прописана следующая инструкция:
RewriteEngine On
Это позволит включить модуль "mod_rewrite" на вашем сервере, который необходим для работы с правилами перезаписи.
Затем вы можете приступить к настройке конкретных правил. Например, если вы хотите перенаправить все запросы с одного URL-адреса на другой, добавьте следующую строку:
RewriteRule ^old-url$ /new-url [L,R=301]
Где "old-url" - это старый URL-адрес, а "new-url" - новый URL-адрес. Знак "^" указывает на начало строки, а знак "$" - на конец строки. Флаг "L" говорит о том, что правило является последним и все последующие правила пропускаются, а флаг "R=301" указывает на постоянное перенаправление.
Вы можете добавлять и изменять правила в файле .htaccess по своему усмотрению. Обязательно сохраните файл после внесения изменений.
Когда вы завершили редактирование файла .htaccess, загрузите его на ваш сервер в корневую папку вашего сайта с помощью FTP или файлового менеджера хостинг-панели.
Теперь ваш файл .htaccess настроен и готов к использованию.
Шаг 3: Основные настройки .htaccess для HTML

1. Установка кодировки
Для того чтобы ваш HTML-код отображался корректно на всех устройствах и во всех браузерах, рекомендуется установить кодировку страницы. Это можно сделать с помощью следующей директивы:
AddDefaultCharset UTF-8
Здесь UTF-8 - это выбранная кодировка. Вы можете выбрать любую другую, которую вам необходимо использовать.
2. Отключение кеширования
Если вы внесли изменения в свои HTML-файлы и хотите, чтобы они отображались на вашем сайте немедленно, вам следует отключить кеширование браузера. Для этого используйте следующую директиву:
Header set Cache-Control "no-cache, no-store, must-revalidate"
Эта директива указывает браузеру не кэшировать страницы и всегда получать их актуальную версию с сервера.
3. Установка времени жизни кеша
Если вы все же хотите включить кеширование, чтобы улучшить скорость загрузки страниц, вы можете установить время жизни кеша. Например, чтобы установить кеш на 1 неделю, используйте следующую директиву:
ExpiresDefault "access plus 1 week"
Таким образом, страницы вашего сайта будут кэшироваться в браузере пользователя на протяжении 1 недели.
4. Отключение индексации
Если у вас есть файлы, которые не должны быть индексированы поисковыми системами, вы можете запретить их индексацию с помощью следующей директивы:
Options -Indexes
Таким образом, поисковые системы не будут проиндексировать указанные вами файлы.
Это лишь несколько основных настроек, которые помогут вам улучшить работу вашего сайта с использованием HTML. Вы можете настроить .htaccess в соответствии с вашими потребностями и требованиями.
Шаг 4: Отключение отображения файлов с расширением .htaccess

Чтобы обеспечить дополнительную защиту вашего файла .htaccess, необходимо отключить его отображение в браузере пользователей. Для этого применяется следующий код в файле .htaccess:
| Код | Описание |
|---|---|
Options -Indexes | Данный код используется для запрета отображения содержимого директории, включая файлы с расширением .htaccess, если они находятся в этой директории. |
После добавления этого кода в файл .htaccess, пользователи и поисковые роботы больше не смогут просматривать содержимое директории, где находится ваш файл .htaccess.
Шаг 5: Редиректы и перенаправления с помощью .htaccess

1. Редирект с одной страницы на другую
Если вы хотите перенаправить трафик с одной страницы на другую, используйте следующий код:
Rеdirесt 301 /старая-страница.html http://www.ваш-домен.ком/новая-страница.html2. Редирект мобильных устройств на мобильную версию сайта
Если у вас есть отдельная мобильная версия сайта и вы хотите автоматически перенаправлять мобильных пользователей на нее, используйте следующий код:
RеwrіtеЕngіnе On
RеwrіtеСоnd %{НТТР_USЕR_АGЕNT} "Аndrоіd|Blасkbеrrу|іРhоnе|іРоd|Ореrа Міnі|раlmЕо