Современные веб-разработчики постоянно стремятся создавать интересные и уникальные эффекты на своих сайтах, чтобы привлечь внимание посетителей. Один из таких эффектов - ховер. В этой статье мы рассмотрим, как добавить ховер в зеро блоке на популярной платформе Тильда.
Прежде всего, стоит пояснить, что зеро блок - это специальный блок в Тильде, который не содержит какого-либо текста или изображения. Он может использоваться для создания различных декоративных элементов или для добавления пространства между другими блоками.
Добавление ховера в зеро блоке Тильда достаточно просто. Для начала, откройте редактор сайта в Тильде и выберите нужный блок. Затем щелкните по нему правой кнопкой мыши и выберите пункт "Настроить". В открывшемся окне вы увидите различные настройки для блока, включая возможность добавления ховера.
Для создания эффекта ховера в зеро блоке выберите пункт "Добавить анимацию" или "Добавить интерактивность". В появившемся меню выберите желаемый эффект ховера, например, изменение цвета фона или появление изображения при наведении мыши.
Что такое зеро блок Тильда

Основное преимущество использования зеро блоков Тильда в дизайне сайтов заключается в их гибкости и простоте в настройке. За счет пространства, создаваемого зеро блоками, можно достичь эффекта разделения содержимого на отдельные секции или группы.
Кроме того, зеро блоки Тильда позволяют добавить различные стилевые эффекты, такие как тень, градиент, анимацию и другие, к блокам или элементам страницы при наведении курсора мыши. Это позволяет придать дополнительную интерактивность и динамичность сайту, делая его более привлекательным и удобным для пользователей.
Зеро блоки Тильда являются важным инструментом для создания эффективного дизайна сайта на платформе Тильда. Гибкость, простота использования и возможность добавлять стилевые эффекты делают зеро блоки неотъемлемой частью процесса создания привлекательного и функционального веб-сайта.
Зачем нужен ховер в зеро блоке Тильда

Внедрение ховера в зеро блоке Тильда позволяет добавить дополнительную функциональность и визуальные эффекты, что облегчает восприятие контента и помогает сделать сайт более привлекательным для пользователей. Кроме того, ховер может использоваться для демонстрации анимаций, различных переходов или изменений внешнего вида элементов веб-страницы.
Если правильно использовать ховер в зеро блоке Тильда, это поможет сделать сайт более интерактивным, что особенно важно в современном веб-дизайне. Он привлекает внимание и может способствовать увеличению времени, проведенного пользователем на сайте, а также повысить вероятность совершения действий, которые предлагает сайт. Поэтому ховер является важным инструментом для веб-разработчиков и дизайнеров, помогающим создать более привлекательные и функциональные сайты.
Шаг 1. Войдите в режим редактирования сайта

Для того чтобы добавить ховер в зеро блоке на вашем сайте на платформе Тильда, необходимо первым шагом войти в режим редактирования сайта.
Для этого выполните следующие действия:
- Откройте веб-браузер и перейдите на сайт Тильда.
- Введите ваши учетные данные (логин и пароль) и нажмите на кнопку "Войти".
- На главной странице панели управления выберите нужный вам проект.
- После загрузки проекта, в верхней части экрана вы увидите кнопку "Редактировать сайт". Нажмите на неё.
- Теперь вы находитесь в режиме редактирования сайта и можете приступить к добавлению ховеров в зеро блоке.
Помните, что для внесения изменений в дизайн и настройки вашего сайта, вы должны находиться в режиме редактирования сайта.
Шаг 2. Выберите нужный зеро блок

Для добавления эффекта ховера в зеро блоке Тильда, вам нужно сначала выбрать соответствующий блок из доступных опций. Здесь вы можете выбрать из широкого спектра предустановленных блоков, ориентируясь на контекст и цель вашего проекта.
Используйте функционал редактора Тильда для выбора блока, который соответствует вашим требованиям и адаптируется под ваши нужды. Вы можете просмотреть и редактировать каждый блок по отдельности, чтобы убедиться, что он идеально вписывается в дизайн вашей страницы.
Помните, что для добавления ховера вам понадобится наличие блока, который поддерживает данную функциональность. Если выбранный вами блок не предоставляет такой возможности, вам придется использовать другой блок или создать свой собственный с помощью функционала кастомизации зеро блоков.
Шаг 3. Добавьте стили для ховера

Для того, чтобы добавить стили для ховера в зеро блоке, вам понадобится определить класс, который будет применяться к блоку при ховере. Далее вы можете использовать селектор :hover для применения стилей к этому классу при наведении курсора.
Пример кода:
.my-zero-block:hover {
background-color: #f1f1f1;
color: #000;
border: 1px solid #000;
} В приведенном выше примере, класс .my-zero-block применяется к зеро блоку, а стили для ховера задаются через селектор :hover. Это позволяет изменить фоновый цвет, цвет текста и границы блока при ховере.
Вы также можете использовать другие свойства стилей, такие как font-size, padding, margin и другие, чтобы дополнительно настроить внешний вид зеро блока при ховере.
Важно помнить, что добавление стилей для ховера может улучшить пользовательский опыт и помочь выделить важные элементы на странице. Однако не следует применять слишком сложные или слишком яркие эффекты, чтобы не загромождать дизайн и не отвлекать внимание посетителей.
Шаг 4. Сохраните изменения

После того как вы добавили код для ховера в нужном месте, необходимо сохранить изменения.
Чтобы сохранить изменения в зеро блоке Тильда, нажмите на кнопку "Сохранить". Она обычно находится в правом верхнем углу редактора.
После нажатия на кнопку "Сохранить", ваш блок будет обновлен, и ховер будет применен к указанному элементу.
Не забудьте проверить, что ховер работает корректно на вашем сайте. Если необходимо, вы можете отредактировать код для достижения нужного эффекта.
Теперь вы знаете, как добавить ховер в зеро блоке Тильда и сохранить изменения. Удачной работы!
Примеры ховера в зеро блоке Тильда

1. Изменение цвета фона
При наведении на блок можно изменить его цвет фона. Например, при ховере на кнопку можно сделать фон зеленым для подчеркивания того, что она активна.
Пример кода:
.button:hover {
background-color: green;
}2. Появление текста
При ховере на блок можно сделать так, чтобы появился дополнительный текст или описание. Например, при наведении на изображение можно отобразить название или описание объекта.
Пример кода:
.image:hover .caption {
display: block;
}3. Анимация
Ховер можно использовать для создания анимаций. Например, при наведении на блок можно сделать его плавно увеличивающимся или изменяющим свою форму.
Пример кода:
.block:hover {
transform: scale(1.5);
transition: transform 0.3s;
}Выше приведены только некоторые примеры использования ховера в зеро блоке Тильда. Возможностей ховера в Тильде очень много, и их сочетание с другими элементами и анимациями может создать интерактивный и привлекательный дизайн.
Пример 1. Изменение цвета фона при наведении

Часто требуется изменить цвет фона элемента при наведении на него курсора. Это можно сделать с помощью псевдокласса :hover в CSS.
Вот пример кода:
<style>
.block {
background-color: #ffffff; /* Начальный цвет фона */
width: 200px;
height: 200px;
}
.block:hover {
background-color: #ff0000; /* Новый цвет фона при наведении */
}
</style>
<div class="block">
<p>Это блок</p>
</div>
В этом примере у элемента с классом block задан начальный цвет фона #ffffff. При наведении курсора на этот элемент, его цвет фона изменяется на #ff0000.
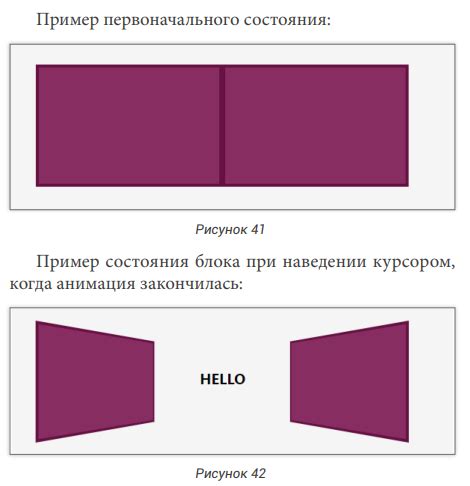
Пример 2. Анимация при наведении

Для добавления анимации при наведении на зеро блок в Tilda, можно использовать CSS-псевдокласс :hover. В этом примере покажем, как добавить анимацию изменения цвета фона блока при наведении на него курсора.
Для начала, добавим класс блоку, который мы хотим анимировать:
<div class="animated-block">
<p>Содержимое блока</p>
</div>
Теперь в CSS добавим стили для этого класса и псевдокласса :hover:
.animated-block {
background-color: #ccc;
transition: background-color 0.5s;
}
.animated-block:hover {
background-color: #ff0000;
}
В данном случае, при наведении курсора на блок с классом animated-block, цвет фона блока будет изменяться с серого (#ccc) на красный (#ff0000) в течение 0.5 секунды. Вы можете изменять стили анимации и цвета в соответствии с вашим дизайном.
Таким образом, вы сможете добавить интерактивность в ваш зеро блок, сделав его более привлекательным для пользователей.