Яндекс Браузер - это один из самых популярных веб-обозревателей в России. Этот браузер предлагает большой набор функций, которые делают веб-серфинг более удобным и безопасным.
Открытие кода страницы - это одна из полезных функций Яндекс Браузера, которая позволяет вам просмотреть исходный код веб-страницы. Это может быть полезно, например, если вы хотите изучить, как работает сайт, или исследовать его верстку и структуру.
Чтобы открыть код страницы в Яндекс Браузере, следуйте этим простым шагам:
- Откройте браузер и перейдите на веб-страницу, код которой вы хотите открыть.
- Нажмите правой кнопкой мыши по любому месту на странице, чтобы отобразить контекстное меню.
- В контекстном меню выберите опцию "Исследовать элемент".
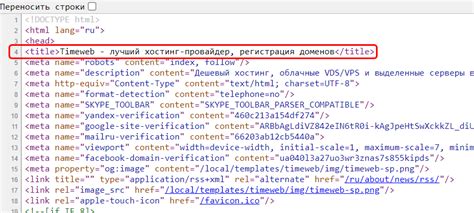
- После выбора этой опции откроется панель разработчика. В нижней части экрана вы увидите вкладку "Elements" (элементы).
- Вкладка "Elements" отображает исходный код страницы. Вы можете просмотреть различные элементы страницы, щелкнув на них.
- Чтобы увидеть полный исходный код страницы, нажмите правой кнопкой мыши в любом месте на вкладке "Elements" и выберите опцию "Edit as HTML" (редактировать как HTML).
- После выбора этой опции откроется редактор исходного кода, где вы сможете видеть и редактировать HTML-разметку страницы.
Таким образом, открытие кода страницы в Яндекс Браузере является простым и удобным способом анализировать и изучать веб-страницы. Используйте эту функцию для своих целей и узнайте больше о веб-разработке!
Кратко о Яндекс Браузере

Браузер поддерживает расширения, позволяющие установить дополнительные модули и инструменты для расширения возможностей программы. В интерфейсе Яндекс Браузера можно настроить внешний вид, выбрать определенную тему или задать свои собственные настройки.
Одной из интересных функций Яндекс Браузера является «Табло», которое предоставляет актуальную информацию о погоде, новостях, курсе валют и других интересных событиях. Также браузер обладает большим количеством плагинов и инструментов для работы с контентом.
Яндекс Браузер обеспечивает безопасность в Интернете, благодаря своей защищенной архитектуре и встроенным инструментам, таким как антивирусные сканеры, антиспам и другие возможности. Браузер также предоставляет пользователю простой и понятный интерфейс с интуитивно понятными элементами управления и настройками, что делает его идеальным выбором для широкого круга пользователей.
Зачем нужно открывать код страницы?

Открытие кода страницы может помочь разработчику понять, почему страница отображается не таким образом, как задумано. Видя код, разработчик может найти ошибки или проблемы в написании кода или стилях. Более того, открытие кода позволяет изучить приемы и идеи других разработчиков, что может помочь в улучшении своих навыков и подходов.
Плюсы открытия кода страницы:
1. Изучение структуры страницы - открытие кода страницы позволяет увидеть и изучить структуру HTML-разметки, что может помочь в понимании, как элементы страницы взаимодействуют друг с другом.
2. Поиск ошибок и проблем - просмотр кода страницы может помочь в обнаружении ошибок, опечаток или проблем с написанием кода, которые могут вызывать неправильное отображение или работу страницы.
3. Изучение технических решений - изучение кода страницы других разработчиков может помочь в понимании различных технических решений и приемов, которые можно применить в своих проектах.
4. Понимание работы сайтов - открытие кода страницы позволяет увидеть, каким образом сайты взаимодействуют с браузером и сервером, что помогает в понимании работы веб-приложений и сайтов.
Шаг 1: Открываем Яндекс Браузер

Чтобы открыть Яндекс Браузер, найдите соответствующий ярлык на рабочем столе или в меню "Пуск" и выполните его двойной щелчок. Если вы не установили Яндекс Браузер, скачайте его с официального сайта компании (https://browser.yandex.ru/) и установите на свой компьютер.
Как найти и запустить Браузер

Чтобы найти и запустить Яндекс Браузер, выполните следующие шаги:
- Откройте "Пуск" (или "Меню").
- Найдите иконку Яндекс Браузера среди установленных приложений.
- Щелкните по иконке Яндекс Браузера для запуска.
После выполнения этих шагов Яндекс Браузер должен успешно запуститься и открыть главную страницу.
Шаг 2: Открываем страницу с кодом

Для этого нам необходимо найти в верхней части консоли раздел "Сеть" и нажать на него. После этого появится список запросов, отправленных при загрузке страницы.
Найдите в списке запрос, который соответствует странице, код которой вы хотите посмотреть, и убедитесь, что он выделен.
Далее, в правой части консоли появится код страницы, отображаемой в браузере. Здесь вы сможете увидеть весь HTML, CSS и JavaScript код страницы.
Чтобы открыть код страницы в отдельном окне, нажмите правой кнопкой мыши на коде и выберите пункт "Открыть в новой вкладке".
Теперь вы можете свободно изучать и анализировать код страницы, исследуя его структуру и элементы.
Не забудьте, что изменения, вносимые в код, не будут влиять на оригинальную версию страницы, так как они сделаны только в открывшемся окне с кодом.
Удачного анализа!
Как найти страницу, на которой нужно открыть код

Для того чтобы открыть код нужной страницы в браузере Яндекс, вам необходимо сначала найти эту страницу. Для этого есть несколько способов:
| Способ 1: | Воспользуйтесь поисковой системой Яндекс и введите ключевые слова, связанные с искомой страницей. Вы должны получить результаты поиска, среди которых будет искомая страница. |
| Способ 2: | Откройте закладки в вашем браузере Яндекс и просмотрите их содержимое. Возможно, страница, на которой нужно открыть код, уже была добавлена в ваш список закладок. |
| Способ 3: | Если вы уже находитесь на странице, которую хотите открыть, проверьте адресную строку браузера. В адресной строке будет указан URL страницы, и вы сможете скопировать его для открытия кода. |
После того, как вы нашли нужную страницу, вы можете открыть ее код, следуя инструкции "Как открыть код страницы в Яндекс Браузере".
Шаг 3: Открываем инструменты разработчика

Для того чтобы просмотреть код страницы в Яндекс Браузере, необходимо открыть встроенные инструменты разработчика. Выполните следующие шаги:
1. Кликните правой кнопкой мыши на любое место страницы, для которой вы хотите посмотреть код.
2. В открывшемся меню выберите опцию "Исследовать элемент". Это откроет инструменты разработчика в правой части окна.
3. Откройте вкладку "Исходный код" в инструментах разработчика. На этой вкладке вы увидите код HTML страницы, включая все теги и содержимое.
Теперь вы можете просмотреть и изучить код страницы в Яндекс Браузере и использовать эту информацию для своих целей.
Методы для открытия инструментов разработчика

В Яндекс Браузере существует несколько способов открыть инструменты разработчика:
- С помощью сочетания клавиш Ctrl + Shift + I.
- Из контекстного меню браузера. Для этого нужно кликнуть правой кнопкой мыши на странице и выбрать пункт "Исследовать элемент".
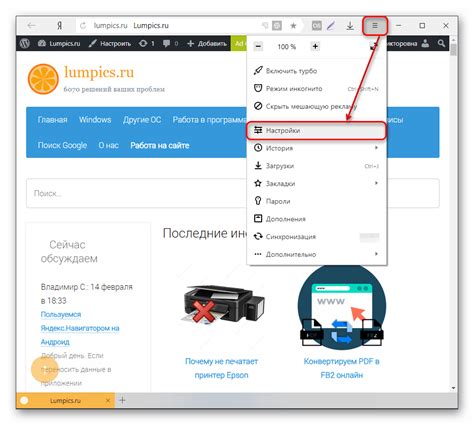
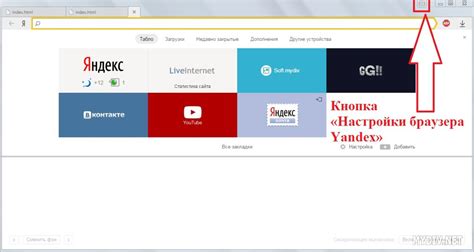
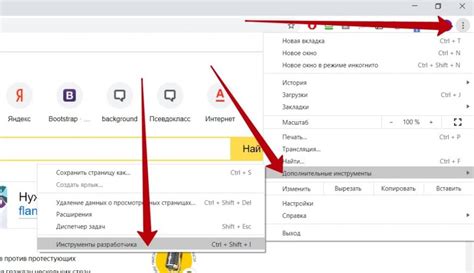
- Через меню браузера. Нужно найти и нажать на кнопку "Еще" в правом верхнем углу окна браузера, а затем выбрать "Инструменты разработчика".
После открытия инструментов разработчика появится дополнительное окно, разделенное на несколько панелей. В верхней части окна находятся различные вкладки, каждая из которых отвечает за определенный инструмент или функцию:
- Элементы. В этой вкладке можно просмотреть и изменить HTML-код страницы, а также стили CSS, примененные к элементам.
- Сеть. В этой вкладке можно следить за сетевым трафиком, анализировать загрузку ресурсов и выполнять различные сетевые операции.
- Источники. Здесь можно просмотреть все файлы, загруженные на странице, включая скрипты и таблицы стилей.
- Аудит. В этой вкладке можно проверить производительность и оптимизацию страницы.
Каждая вкладка инструментов разработчика предоставляет широкий диапазон функций и возможностей, которые могут быть полезными при разработке и отладке веб-страниц.
Шаг 4: Находим нужный код

Теперь, когда у вас открылся код страницы, вам нужно найти необходимый код. Если вы знакомы с HTML или CSS, это может быть довольно просто.
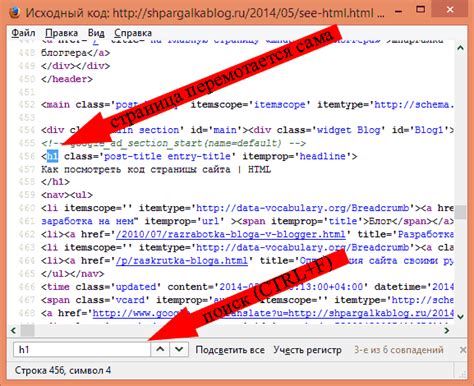
Если вы не знаете, что искать, можно воспользоваться поиском. Для этого нажмите Ctrl + F (или Cmd + F на Mac) на клавиатуре, чтобы открыть окно поиска. Введите ключевые слова или фразы, связанные с тем, что вы ищете, и нажмите Enter.
Если вы еще не нашли нужный код, вам может потребоваться пролистать страницу и исследовать код вручную. Возможно, вы обнаружите его внутри тега <div> или <span>, или в атрибутах других тегов.
Когда вы находите нужный код, можете прокомментировать его или скопировать его, чтобы использовать позже. Также можете воспользоваться функцией "Инспектор элементов" для подробного анализа кода и его атрибутов.
Как найти нужную часть страницы в коде

Когда вы открыли код страницы в Яндекс Браузере, иногда может возникнуть необходимость найти конкретную часть кода. Это может быть полезно, например, когда вы хотите найти определенный элемент или проверить, что код страницы содержит нужную информацию. В данной инструкции мы рассмотрим, как найти нужную часть страницы в коде с помощью поиска.
- Откройте код страницы в Яндекс Браузере. Для этого нажмите правой кнопкой мыши на странице и выберите "Исследовать код".
- В появившемся окне инструментов разработчика найдите строку поиска. Обычно она находится сверху или сбоку окна.
- Введите ключевое слово или фразу, которую вы хотите найти в коде страницы. Например, если вы ищете определенный элемент с классом "my-element", введите "my-element".
- Нажмите Enter или кнопку поиска, чтобы начать поиск. Браузер перейдет к первому результату, найденному в коде.
- Если на странице есть несколько результатов, вы можете продолжить нажимать Enter или кнопку поиска для перехода к следующим найденным элементам.
- Если вы хотите найти все вхождения ключевого слова или фразы, воспользуйтесь функцией "Найти все". Она обычно находится рядом с полем поиска.
Теперь вы знаете, как найти нужную часть страницы в коде с помощью поиска в Яндекс Браузере. Это очень полезная функция при работе с кодом, так как позволяет быстро находить нужные элементы и анализировать структуру страницы.