Если вы не хотите заниматься разработкой приложения с нуля, можно воспользоваться готовыми приложениями браузеров, такими как Google Chrome или Mozilla Firefox. Они позволяют открыть страницы интернета, используя свои функции, например, сохранение закладок или встроенный поиск. Просто установите нужную программу из магазина приложений и откройте ее. Введите адрес страницы, и вы увидите свой контент на экране Андроид.
Готовимся вывести страницу на экран Андроид

Перед тем как вывести страницу на экран Андроид, необходимо убедиться, что весь необходимый контент загружен и готов к отображению.
Сначала нужно убедиться, что HTML документ верно структурирован и не содержит ошибок. Необходимо проверить синтаксическую правильность и логическую последовательность всех элементов.
Далее, следует удостовериться, что все изображения, видео и аудио файлы, которые должны отображаться на странице, были правильно загружены и доступны. Важно проверить размер и качество изображений, чтобы они корректно отображались на различных экранах устройств.
Также, необходимо обязательно протестировать адаптивность и отзывчивость страницы на различных устройствах Андроид, чтобы убедиться, что контент отображается правильно и пользователь может взаимодействовать со страницей без трудностей.
Важно отметить, что при разработке страницы для Андроид нужно учитывать различные размеры экранов, диагонали, разрешения и ориентации устройств. Программист должен адаптировать контент и расположение элементов в зависимости от конкретных характеристик устройства.
Не менее важно также убедиться, что все интерактивные элементы, такие как кнопки, ссылки и формы, работают должным образом и пользователь может без проблем выполнять необходимые действия и взаимодействовать со страницей.
Подготовка кода

Во-вторых, вам понадобится файл класса Java, который будет связывать ваш XML-файл с логикой приложения. В этом классе вы можете инициализировать все элементы, установить обработчики событий и выполнять другие действия, необходимые для вашего приложения.
После того, как вы создали файлы XML и Java, вам нужно добавить код для активации вашей страницы. Для этого вы можете использовать системный класс Activity. В методе onCreate() вам нужно выполнить сложенный процесс запуска вашей страницы, включая загрузку XML-данных, создание объектов класса и установку связей.
Не забудьте указать имя вашего класса активности в файле манифеста Android для правильного запуска вашего приложения.
Создание макета

Перед тем, как вывести страницу на экран Андроид, необходимо создать макет, который будет определять расположение элементов на странице. Для этого можно использовать теги таблицы (
| ), задавая им нужные размеры и содержимое. Тег абзаца используется для оформления текстовых блоков. Можно задавать стиль и выравнивание текста внутри абзаца. Для создания макета можно использовать комбинацию таблиц и абзацев, чтобы создать нужную структуру и расположение элементов на странице. Например, можно создать заголовок страницы в одном абзаце, а в таблице расположить кнопки и другие элементы управления. При создании макета следует учитывать размер экрана Андроид устройства, на котором будет отображаться страница. Необходимо создавать адаптивные макеты, которые будут корректно отображаться на экране разных устройств. Добавление элементов на страницу
Например, чтобы добавить абзац текста на страницу, воспользуйтесь тегом А чтобы создать неупорядоченный список, используйте тег Таким образом, при добавлении элементов на страницу на Андроид, необходимо использовать соответствующие теги и разместить их соответствующим образом. Работа с стилями HTML предоставляет несколько способов работы со стилями. Один из них – использование встроенных стилей при помощи атрибута Для более гибкой и удобной работы со стилями, рекомендуется использовать таблицы стилей CSS. Каждый элемент страницы может быть назначен определенному классу, и для каждого класса задавать свои стили. HTML-код для создания таблицы стилей выглядит следующим образом:
Например, чтобы задать цвет текста для всех элементов с классом
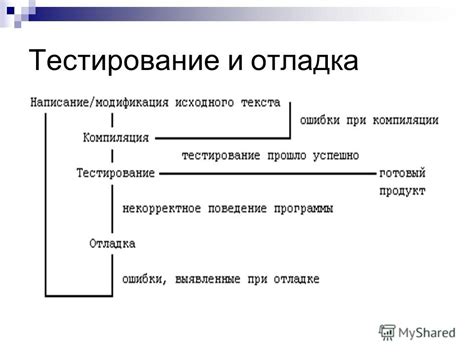
Использование таблицы стилей позволяет значительно упростить процесс задания внешнего вида страницы, а также повышает ее гибкость при изменении стилей. Это особенно важно при создании адаптивных и мобильных сайтов. При работе с Android можно использовать стандартные стили, предоставляемые системой, а также создавать свои собственные стили для каждого элемента. Стили могут быть применены как к отдельным элементам, так и к группам или даже ко всей странице. Важным аспектом работы со стилями на Android является также обеспечение их совместимости с различными версиями системы. Для этого рекомендуется использовать автоматизированные средства разработки, которые позволяют создавать и управлять стилями на всех поддерживаемых версиях Android. Оптимизация для разных устройств Чтобы обеспечить лучший опыт пользователя и удобство при просмотре страницы на различных устройствах, следует оптимизировать веб-страницу. Это можно сделать следующими способами: Резиновая верстка - это подход, при котором элементы страницы масштабируются пропорционально, чтобы адаптироваться под размер экрана. Таким образом блоки с контентом автоматически меняют свое расположение, размеры и внешний вид, оставаясь при этом читабельными. Медиазапросы - это техника, которая позволяет применять различные стили в зависимости от характеристик экрана. Например, можно применить специальные стили для смартфона с маленьким экраном, чтобы улучшить читабельность текста и размер элементов интерфейса. Удаление и скрытие ненужных элементов - это техника оптимизации, при которой удаляются или скрываются некоторые элементы интерфейса, которые неактуальны на маленьких экранах. Например, можно скрыть изображения, таблицы или блоки информации, чтобы страница занимала меньше места и была более удобной для пользователей с маленькими экранами. Использование адаптивного дизайна - это техника, при которой страница адаптируется под разные устройства, сохраняя при этом свою структуру и качество. Это позволяет обеспечить единый опыт пользователей, независимо от того, на каком устройстве они просматривают страницу. Тестирование на разных устройствах - обязательный этап для оптимизации страницы. Чтобы точно убедиться в том, что страница выглядит хорошо и функционирует правильно на различных устройствах, ее следует протестировать на разных устройствах перед публикацией. Оптимизация для разных устройств - это не только улучшение внешнего вида и читабельности страницы, но и повышение ее функциональности и удобства использования. Уделите внимание этому аспекту при разработке страницы, и пользователи будут благодарны за хороший опыт просмотра вашего контента. Тестирование и отладка Тестирование В основе тестирования лежит план тестирования, который определяет, какие тесты нужно провести и каким образом. План тестирования создается на основе требований к приложению и функциональных возможностей, которые оно должно предоставлять. Существуют различные методы тестирования, такие как модульное тестирование, интеграционное тестирование, системное тестирование и т.д. Каждый метод нацелен на проверку определенных аспектов приложения. Тестирование может быть проведено вручную или с использованием автоматизированных инструментов. Вручную проводятся тесты, требующие взаимодействия пользователя с приложением, а также тесты, которые сложно автоматизировать. Автоматизированные тесты помогают автоматизировать выполнение повторяющихся задач и обнаруживать ошибки более эффективно. Отладка После тестирования необходимо провести отладку приложения, чтобы исправить обнаруженные ошибки и баги. Отладка позволяет выяснить причину и место возникновения ошибки, а также найти ее решение. Отладка может быть выполнена с помощью специальных инструментов, таких как отладчик. Отладчик позволяет анализировать процесс выполнения программы, отслеживать значения переменных, установить точки останова и выполнить программу по шагам. В процессе отладки важно использовать различные методы и техники, такие как логирование, анализ стека вызовов, тестирование пошагово и т.д. Это помогает выявить и исправить ошибки более эффективно. Загрузка на устройство Для того чтобы вывести страницу на экран Андроид устройства, необходимо предварительно выполнить загрузку данной страницы на устройство. Существуют несколько способов осуществления этой загрузки:
После успешной загрузки страницы на устройство, вы сможете открыть ее в любое время, не требуя доступа к Интернету. |