Черточка в обратную сторону, также известная как обратная косая черта или знак треугольника, является важным элементом веб-разработки. Она используется для разделения компонентов в URL-адресах, а также для указания путь к файлам и папкам на сервере. Как создать этот символ на клавиатуре? В этом пошаговом руководстве мы рассмотрим несколько способов, которые вы можете использовать для получения черточки в обратную сторону.
Step 1: Самый простой способ получить черточку в обратную сторону на клавиатуре - это использовать возможности вашей операционной системы. На Windows вы можете нажать одновременно клавиши Alt и 92 на нумерической клавиатуре. На Mac вы можете нажать Option и Shift вместе с \. Некоторые веб-браузеры и текстовые редакторы также предлагают сочетания клавиш для вставки символа, поэтому вы можете проверить документацию или настройки ваших программ.
Step 2: Если вы не хотите опираться на сочетания клавиш или вам нужно использовать черточку в обратную сторону в коде HTML, вы можете воспользоваться его символьным кодом. Символьный код для черточки в обратную сторону - это \. Вы можете использовать его прямо в HTML-коде или в специальных метках, таких как <title> или <a>.
Step 3: Если вы работаете в программе кодирования, которая не поддерживает вставку символов с помощью сочетаний клавиш, вы также можете использовать ASCII-код для получения черточки в обратную сторону. ASCII-код для данного символа - это 92. Вам нужно просто ввести этот код с помощью нумерической клавиатуры в вашей программе и черточка в обратную сторону появится на экране.
Что такое черточка

В типографии черточка может использоваться, например, для обозначения диапазонов значений или перечисления элементов. Она также может выступать в качестве знака препинания в некоторых словах или сокращениях. Например, в арифметике она может обозначать отрицательное число.
Черточка также употребляется в письме в качестве разделительного знака. В английском языке она называется hyphen, а в русском – черточка. Она может использоваться для слитного написания слов и словосочетаний, для обозначения иностранных фраз и имён, а также для создания новых слов путем объединения двух или более слов. Например, черточка используется в словах "международный" или "самоучитель".
В HTML черточку можно создать с помощью тега <hr> или символа "-" внутри тега <p>. Использование черточки в веб-дизайне может помочь структурировать информацию и облегчить ее восприятие.
| Примеры использования черточки | Примеры |
|---|---|
| Обозначение диапазона значений | 50-100 |
| Перечисление элементов | яблоко-груша-апельсин |
| Слитное написание слов | самоучитель |
| Создание новых слов | международный |
Шаг 1: Откройте текстовый редактор

В операционных системах Windows вы можете использовать программы, такие как Notepad++, Sublime Text или Atom. В операционных системах Mac вы можете использовать программы, такие как TextMate или Sublime Text. В Linux у вас также есть много вариантов, включая Gedit, Sublime Text или Atom.
Откройте текстовый редактор, щелкнув на его иконке в меню или на рабочем столе. Если у вас открыт текстовый редактор, создайте новый документ или откройте существующий HTML-файл, в котором вы хотите создать черточку в обратную сторону.
Выберите подходящий редактор

Перед тем, как начать создавать черточку в обратную сторону, вам понадобится подходящий редактор кода. Вот несколько популярных и удобных вариантов:
- Visual Studio Code: бесплатный редактор, поддерживающий различные языки программирования и обладающий множеством функций, включая подсветку синтаксиса и автодополнение кода.
- Sublime Text: еще один популярный и мощный редактор с большим сообществом пользователей. Он также имеет множество функциональных возможностей и может быть настроен под ваши нужды.
- Atom: легкий и кросс-платформенный редактор, разработанный командой GitHub. Atom предлагает множество плагинов и расширений для настройки среды разработки под ваши предпочтения.
Выберите редактор, который наиболее удобен вам и будет соответствовать вашим потребностям. Это поможет вам удобно работать с кодом и создать черточку в обратную сторону в HTML в считанные минуты.
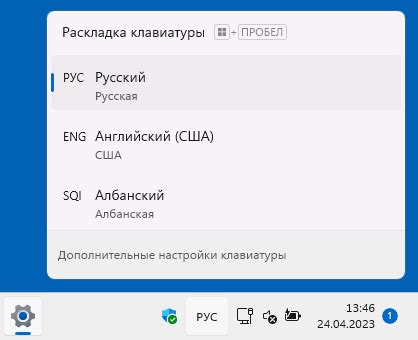
Шаг 2: Настройка языка и режима ввода

После установки программы у вас появится возможность настроить язык и режим ввода для более удобной работы.
Чтобы сделать черточку в обратную сторону, вам следует выбрать соответствующий язык и режим ввода в настройках программы.
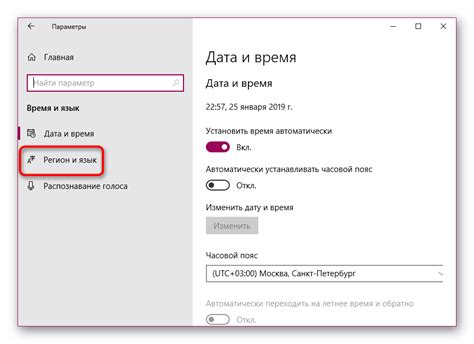
В зависимости от операционной системы и используемой программы, процесс настройки языка и режима ввода может отличаться. Для большинства программ и операционных систем, вы можете найти нужные настройки в разделе "Язык и регион" или "Клавиатура и язык".
После того, как вы найдете соответствующие настройки, следуйте инструкциям, чтобы выбрать язык и режим ввода, поддерживающие использование черточки в обратную сторону.
Не забудьте сохранить изменения после настройки языка и режима ввода, чтобы они вступили в силу.
Примечание:
Если вы не можете найти настройки языка и режима ввода в вашей программе или операционной системе, рекомендуется обратиться к документации или поискать соответствующую информацию в Интернете.
Now let's move on to the next step to learn how to make a backward slash.
Измените язык и режим ввода

Чтобы сделать черточку в обратную сторону, необходимо изменить язык и режим ввода на вашем устройстве. Это можно сделать следующим образом:
| Шаг | Действие |
|---|---|
| 1 | Откройте настройки устройства |
| 2 | Перейдите в раздел "Язык и регион" |
| 3 | Выберите нужный язык в разделе "Язык" |
| 4 | Выберите нужный режим ввода в разделе "Режим ввода" |
| 5 | Сохраните изменения и закройте настройки |
После выполнения этих шагов вы сможете использовать черточку в обратную сторону на вашем устройстве.
Шаг 3: Нажмите нужные комбинации клавиш

Чтобы сделать черточку в обратную сторону, нам понадобится использовать определенные комбинации клавиш на клавиатуре. Вот несколько способов, которые вы можете попробовать:
1. Нажмите и удерживайте клавишу "Alt", затем введите числовой код символа "-", используя цифровую клавиатуру справа на клавиатуре. Код для черточки в обратную сторону - 92. Когда вы закончите, отпустите клавишу "Alt".
2. Если у вас есть ноутбук без отдельной цифровой клавиатуры, вы можете использовать комбинацию клавиш "Fn" + "Alt" + "92". Нажмите и удерживайте клавишу "Fn", затем нажмите "Alt" и "92" на клавиатуре ноутбука. Когда вы закончите, отпустите все клавиши.
3. Другой способ - использовать символ черточки в обратную сторону из панели символов. Нажмите на "Пуск" и найдите "Панель символов" в списке приложений. Откройте панель символов и найдите символ черточки в обратную сторону. Щелкните на нем, чтобы выбрать его, а затем нажмите "Копировать". Затем перейдите в документ или платформу, где вы хотите использовать черточку в обратную сторону, и нажмите "Вставить".
Теперь, когда вы знаете несколько способов нажать нужные комбинации клавиш, вы можете выбрать наиболее удобный для себя и создать черточку в обратную сторону в своем тексте!
Узнайте какие комбинации использовать

Если вам нужно сделать черточку в обратную сторону, вы можете использовать различные комбинации символов.
Вот некоторые из них:
\\
\u005C
\005C
\u005C
\u{005C}
\u{5C}
В зависимости от контекста и требований вашего проекта, вам может потребоваться использовать одну из этих комбинаций. Экспериментируйте и выбирайте ту, которая лучше всего подходит для ваших нужд.
Шаг 4: Проверьте результат

После выполнения всех предыдущих шагов, вам следует проверить, успешно ли вы сделали черточку в обратную сторону. Для этого откройте вашу веб-страницу в браузере.
Перейдите к месту, где должна быть черточка, и обратите внимание на то, что она отображается правильно. Она должна выглядеть как вертикальная линия, направленная влево.
Если черточка отображается неправильно или не отображается вообще, перепроверьте код и выполните предыдущие шаги еще раз. Убедитесь, что вы указали правильное значение символа и применили его к нужной части HTML-кода.
Если черточка отображается корректно, поздравляю! Вы успешно сделали черточку в обратную сторону на вашей веб-странице.
Примечание: Если вы хотите использовать черточку в обратную сторону на нескольких местах на вашем сайте, повторите предыдущие шаги для каждого случая.
Удачи!
Удостоверьтесь, что черточка появилась

После того как вы выполните все предыдущие шаги, у вас должна появиться черточка в обратную сторону. Чтобы проверить, что черточка действительно появилась, выполните следующую последовательность действий:
- Откройте веб-браузер, которым вы обычно пользуетесь.
- В адресной строке введите адрес веб-страницы, на которой вы разместили код для черточки.
- Нажмите клавишу "Enter" или кликните на кнопку "Перейти".
- После загрузки страницы внимательно просмотрите её содержимое.
- Обратите внимание на наличие черточки в тексте в нужном месте.
Если черточка отображается и вам всё устраивает, значит, вы успешно добавили её на веб-страницу. Если черточка не отображается или вы заметили какие-то неполадки, вернитесь к предыдущим шагам и проверьте свой код ещё раз.