Черный фон – это часто используемый эффект в веб-дизайне, который придает сайту элегантность и солидность. Он помогает контенту выделяться и создает впечатление глубины. В этой статье мы рассмотрим подробное руководство по созданию черного фона с использованием CSS.
В CSS есть несколько способов создания черного фона. Один из самых простых способов – использование свойства background-color. Вы можете задать черный цвет фона, установив значение свойства в "black" или "#000000". Однако этот способ не всегда дает желаемый результат, особенно если вы хотите создать эффект полностью черного фона.
Еще один способ – использование свойства background-image с черным изображением. Вы можете создать черное изображение в программе для редактирования графики и использовать его в качестве фона. Этот метод позволяет более гибко настраивать фон и добавлять различные текстуры и эффекты.
Кроме того, вы можете создать черный фон с помощью прозрачности. Вы можете использовать свойство opacity, чтобы установить уровень непрозрачности элемента. Значение 1 делает элемент полностью видимым, а значение 0 делает его полностью непрозрачным. Установка значения 0.5, например, создает полупрозрачный черный фон.
Как сделать черный фон в CSS

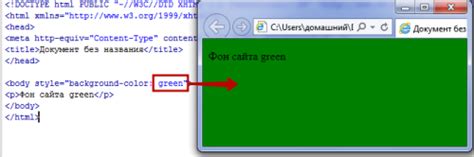
В CSS, чтобы задать черный фон для элемента, вы можете использовать свойство background-color и указать значение "black" или "#000000".
Например, чтобы задать черный фон для элемента с классом "container", вы можете использовать следующий код:
.container {
background-color: black;
}
Также, вы можете использовать сокращенную запись, где используется только хеш-знак и шесть символов, обозначающих черный цвет:
.container {
background-color: #000;
}
Если вы хотите добавить черный фон для всей страницы, вы можете применить стили к элементу "body". Например:
body {
background-color: black;
}
Кроме того, вы можете использовать специальные значения, например "rgba(0, 0, 0, 0.5)", чтобы задать полупрозрачный черный фон:
.container {
background-color: rgba(0, 0, 0, 0.5);
}
Это позволит вам создать эффект полупрозрачности или применить черный фон с определенной прозрачностью.
Используя данные методы, вы можете легко создавать элементы с черным фоном в CSS и достичь желаемого визуального эффекта.
Простой способ создания черного фона

Для создания черного фона в CSS можно использовать следующий код:
body {background-color: black;}
Этот код устанавливает черный цвет фона для всего документа. Можно также использовать это свойство для отдельных элементов, добавив класс или идентификатор к тегу:
.black-background {background-color: black;}<p class="black-background">Текст с черным фоном</p>
Теперь выбранный элемент будет иметь черный фон. Это очень простой способ создать черный фон в CSS. Вы также можете использовать другие значения цвета, такие как #000000 или rgb(0, 0, 0), чтобы достичь черного цвета фона.
Изменение яркости черного фона

В CSS можно легко изменить яркость черного фона, используя различные методы. Давайте рассмотрим несколько способов изменения яркости черного фона.
1. Использование прозрачности
Один из способов изменения яркости черного фона - это изменение прозрачности через свойство opacity. Чтобы сделать фон менее ярким, вы можете установить значение прозрачности менее 1, например, opacity: 0.5;. Это сделает фон полупрозрачным, что приведет к уменьшению яркости.
2. Использование насыщенности цвета
Другой способ изменить яркость черного фона - это изменить насыщенность цвета через свойство filter. Вы можете использовать преобразование цвета, такое как grayscale(), чтобы уменьшить яркость черного цвета. Например, filter: grayscale(50%); приведет к уменьшению яркости черного цвета на 50%.
3. Использование оттенка цвета
Также можно изменить яркость черного фона, добавив оттенок через свойство background-color. Вы можете использовать цветовую модель HSL, чтобы управлять яркостью. Например, чтобы сделать фон менее ярким, вы можете установить цвет с меньшим значением яркости, например, background-color: hsl(0, 0%, 20%);. Здесь значение яркости установлено на 20%, что делает фон темнее.
Теперь у вас есть несколько способов изменить яркость черного фона в CSS. Используйте их по своему усмотрению, чтобы создавать красивые и эффектные дизайны.
Добавление эффектов к черному фону

Черный фон может быть не только стильным и современным, но и обладать эффектами, которые придадут вашему веб-сайту уникальность. В этом разделе мы рассмотрим несколько способов, как добавить эффекты к черному фону в CSS.
- Полупрозрачность: Чтобы создать эффект полупрозрачного черного фона, вы можете использовать свойство `opacity`. Установите значение между 0 и 1, где 0 означает полностью прозрачный фон, а 1 - полностью непрозрачный. Например:
background-color: rgba(0, 0, 0, 0.5);
- Градиенты: Другой способ добавить эффект к черному фону - это использовать градиенты. Вы можете создать градиентный фон, который плавно переходит из черного цвета в другой цвет. Например:
background: linear-gradient(to bottom, black, #00008B);
- Текстура: Чтобы сделать черный фон более интересным и текстурным, вы можете добавить фоновую текстуру. Существуют множество бесплатных текстур, которые вы можете найти в Интернете. Например:
background-image: url("texture.jpg");
- Анимация: Если вы хотите добавить движение к черному фону, вы можете использовать CSS-анимацию. Например, вы можете создать пульсирующий эффект, используя свойство `animation`:
@keyframes pulsate {
0% { background-color: black; }
50% { background-color: rgba(0, 0, 0, 0.5); }
100% { background-color: black; }
}
div {
animation: pulsate 2s infinite;
}
Это лишь некоторые из способов, которые помогут вам добавить эффекты к черному фону в CSS. Экспериментируйте и создавайте свои собственные уникальные стили, чтобы ваш веб-сайт был по-настоящему запоминающимся!