Блок эдема - это эффективный способ организации информации на сайте. Он представляет собой отдельный блок с текстом или другим контентом, который легко заметить и привлечь внимание пользователей. В этом руководстве мы покажем вам, как создать блок эдема с помощью HTML и CSS.
Прежде всего, вам потребуется базовое знание HTML и CSS. Если вы уже знакомы с этими языками, то создание блока эдема будет для вас легкой задачей. Если же нет, не беспокойтесь - мы расскажем вам все, что вам нужно знать.
Чтобы создать блок эдема, вам потребуется использовать тег <div> в HTML. Этот тег позволяет создавать блоки, которые вы можете стилизовать с помощью CSS. Внутри тега <div> вы можете разместить любой контент, включая текст, изображения и другие элементы.
Рекомендуется использовать CSS для стилизации блока эдема. Вы можете задать ему фоновый цвет, размер шрифта, отступы и многое другое. Используйте свойства CSS, такие как background-color, font-size, padding, чтобы создать уникальный вид блока.
Что такое эдем: основные понятия

Основная идея эдема заключается в том, чтобы создать контент, который будет всплывать поверх основной страницы, обеспечивая пользователю удобный и быстрый доступ к дополнительным материалам или возможностям.
Часто эдем представляет собой небольшое окно или всплывающую панель, которая появляется на странице, когда пользователь нажимает на определенную кнопку или ссылку. Однако блоки эдема также могут быть статичными и отображаться постоянно на странице.
Основные компоненты эдема:
- Содержимое - область, где можно разместить текст, изображения, видео или другой контент.
- Кнопка закрытия - элемент управления, который позволяет пользователю закрыть эдем.
- Настройки отображения - параметры, которые определяют внешний вид и поведение эдема, такие как размер, цвет и анимация.
Использование блоков эдемов может быть полезно для создания интерактивного пользовательского опыта, улучшения навигации по сайту или предоставления дополнительной функциональности, такой как формы подписки, оповещения или результаты поиска.
Инструменты для создания блока эдема

Для создания блока эдема, вам потребуются следующие инструменты:
| 1. | Текстовый редактор: для создания кода блока эдема нужно использовать текстовый редактор, который поддерживает HTML-разметку. Вам нужно будет создать файл с расширением .html и открыть его в редакторе. |
| 2. | HTML-разметка: для создания блока эдема вам нужно будет знать основы HTML-разметки. Вы должны быть знакомы с тегами, такими как div, p, h1-h6, span и атрибутами, такими как class и id. |
| 3. | Стили CSS: блок эдема будет выглядеть привлекательнее, если вы примените стили CSS к нему. Необходимо изучить основы CSS, чтобы добавить цвет, размер шрифта, фон и другие стилистические свойства к вашему блоку эдема. |
| 4. | Изображения и графика: если вы хотите добавить изображения или другие графические элементы в свой блок эдема, вам потребуется соответствующий инструмент для создания или редактирования графики, такой как Adobe Photoshop или GIMP. |
Используя эти инструменты и знания HTML и CSS, вы сможете создать стильный и функциональный блок эдема для своего веб-сайта.
Выбор цветовой палитры для блока эдема

1. Соответствие теме блока: Обратите внимание на тему, о которой будет идти речь в вашем блоке эдема. Если это тема связана с природой, используйте натуральные и землистые оттенки. Если же речь идет о технических новинках, стоит обратить внимание на яркую и современную цветовую палитру.
2. Согласованность: Важно, чтобы цветовая палитра вашего блока эдема была согласована и хорошо сочеталась между собой. Используйте инструменты, такие как колесо цвета или онлайн-генераторы палитр, чтобы найти гармоничные комбинации цветов.
3. Контрастность: Чтобы привлечь внимание читателей и сделать текст блока эдема более читабельным, создайте контраст между текстом и фоном. Например, если фон блока будет светлым, выберите темные цвета для текста, и наоборот.
4. Помните о пользователях: Учтите, что цветовая палитра должна быть удобной для пользователей с разными видами цветового зрения. Избегайте чрезмерно ярких цветов и конфликтующих комбинаций, которые могут вызывать дискомфорт у читателей.
Правильно подобранная цветовая палитра поможет создать эффектный и привлекательный блок эдема, который будет привлекать внимание и оставаться в памяти читателей.
Как выбрать иконки для блока эдема

1. Определите тему и контекст блока.
Перед выбором иконок важно понять, какая информация будет представлена в блоке. Задумайтесь, какую идею или понятие вы хотите передать с помощью иконок. Возможно, вам понадобятся иконки, связанные с природой, технологиями или бизнесом.
2. Используйте узнаваемые иконки.
Для того чтобы иконки были понятны и эффективны, лучше использовать узнаваемые символы. Это может быть известный предмет, знак или жест. Например, для блока, связанного с почтой, можно использовать иконку конверта.
3. Учитывайте стиль и дизайн блока.
Иконки должны соответствовать стилю и дизайну блока. Обратите внимание на цветовую гамму и формы блока и выберите иконки, которые будут гармонично вписываться в общий вид. Например, для блока с круглыми формами можно использовать иконки с закругленными углами.
4. Проверьте доступность иконок.
Убедитесь, что выбранные вами иконки доступны для использования. Проверьте лицензию и условия использования. Если вы планируете использовать иконки из открытых источников, таких как Font Awesome или Material Design Icons, убедитесь, что они подходят для вашего проекта.
5. Экспериментируйте и анализируйте.
Не бойтесь экспериментировать с разными иконками и анализировать их эффективность. Используйте аналитические инструменты, чтобы оценить, как иконки влияют на поведение пользователей. Внесите коррективы, если необходимо, чтобы повысить эффективность блока эдема.
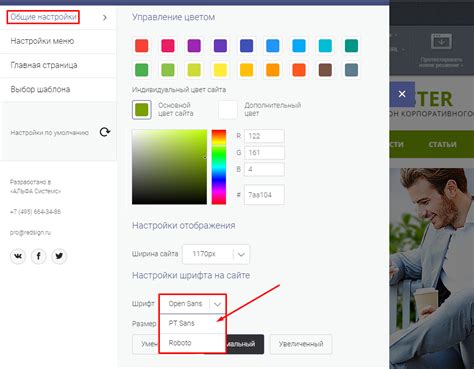
Настройка шрифта для блока эдема

Шрифт играет важную роль в создании блока эдема. Он должен быть читабельным и привлекать внимание читателя, чтобы он мог прочитать и понять содержимое блока. В этом разделе мы рассмотрим основные настройки шрифта для блока эдема.
1. Выбор основного шрифта:
Основным шрифтом для блока эдема лучше всего выбрать шрифт без засечек, такой как Arial, Helvetica или Verdana. Эти шрифты хорошо читаются на экране и имеют простой и понятный вид, который не отвлекает внимание.
2. Размер шрифта:
Размер шрифта должен быть достаточно большим, чтобы было удобно читать содержимое блока эдема. Рекомендуется использовать размер шрифта от 16 до 18 пикселей для основного текста и больший размер шрифта для заголовков и подзаголовков блока.
3. Отступы и межстрочный интервал:
Шрифт должен иметь достаточные отступы между строками и абзацами, чтобы текст был легко читаемым и не сливался вместе. Рекомендуется использовать межстрочный интервал от 1.2 до 1.5, чтобы создать достаточное пространство между строками текста.
4. Цвет шрифта:
Цвет шрифта должен быть контрастным по отношению к фону блока эдема. Рекомендуется использовать черный цвет для основного текста и жирный цвет для заголовков и подзаголовков, что поможет выделить важные части текста и сделать их более заметными.
5. Оформление выделенных частей текста:
Для выделения важных частей текста в блоке эдема можно использовать курсив или жирный шрифт. Курсив обычно используется для выделения цитат или вводных слов, а жирный шрифт - для выделения ключевых слов или фраз.
Настройка шрифта для блока эдема - важный этап его создания, который поможет сделать текст более привлекательным и читаемым для читателей. Следуйте рекомендациям выше, чтобы создать эффективный и привлекательный блок эдема.
Как правильно разместить элементы в блоке эдема

Размещение элементов в блоке эдема играет важную роль в создании эффективного визуального стиля и улучшении пользовательского опыта. Вот несколько советов, которые помогут вам расположить элементы в блоке эдема правильно:
1. Выберите правильную структуру блока
Перед тем как начать размещение элементов в блоке эдема, важно определить его структуру. Обычно блок эдема состоит из заголовка, изображения, текстового содержимого и кнопки действия. Определите, какие элементы вы хотите включить в свой блок эдема и создайте соответствующую структуру.
2. Отцентрируйте заголовок
Заголовок блока эдема имеет большое значение, поэтому убедитесь, что он выделен на странице. Чтобы сделать это, отцентрируйте заголовок, задав для него соответствующие стили или классы.
3. Выровняйте изображение
Изображение в блоке эдема должно быть выровнено правильно, чтобы выглядеть гармонично с текстом и другими элементами. Разместите изображение рядом с текстом или выровняйте его по центру блока.
4. Оформите текстовое содержимое
Текстовое содержимое блока эдема должно быть привлекательным и легко читаемым. Используйте подходящий шрифт, размер и цвет текста. Разбейте текст на параграфы и используйте заголовки и выделения для создания структуры и визуального интереса.
5. Создайте ясный вызов к действию
Блок эдема обычно имеет кнопку действия, которая направляет пользователей на нужную страницу или выполняет определенное действие. Убедитесь, что кнопка выделяется и легко заметна. Используйте ясный и привлекательный текст на кнопке, чтобы побудить пользователей к действию.
Следуя этим советам, вы сможете правильно разместить элементы в блоке эдема и создать эффективный и привлекательный дизайн. Помните, что важно также тестировать и оптимизировать блок эдема для лучших результатов.
Примеры эффективного использования блока эдема

1. Повышение конверсии на странице оформления заказа
Поместите блок эдема на страницу оформления заказа, чтобы увеличить уровень доверия у пользователей. В этом блоке можно разместить отзывы довольных клиентов, информацию о безопасности платежей, гарантии возврата денег и другие доказательства качества вашего продукта или услуги. Такой блок поможет убедить клиентов в правильности выбора и поможет избежать сомнений при оформлении заказа.
2. Сбор подписчиков на рассылку
Блок эдема может быть использован для сбора адресов электронной почты и получения согласия пользователей на подписку на вашу рассылку. Разместите в блоке преимущества подписки, например, доступ к эксклюзивным материалам, скидкам и специальным предложениям. Добавьте форму для ввода адреса электронной почты, кнопку "Подписаться" и информацию о защите данных пользователя.
3. Предложение обратной связи
Если вы хотите получить обратную связь от посетителей вашего сайта, вы можете использовать блок эдема для этой цели. Разместите в блоке форму обратной связи, добавьте в нее поле для ввода комментария и кнопку "Отправить". Также можно добавить информацию о том, что вы цените мнение клиентов и будете рады услышать их отзывы, пожелания и предложения.
4. Предложение дополнительных товаров или услуг
В блоке эдема можно предложить пользователям дополнительные товары или услуги, которые могут быть ими приобретены. Например, если пользователь добавил в корзину товар, можно показать ему блок с рекомендованными аксессуарами или сопутствующими товарами. Важно предложить что-то, что может быть интересно и полезно для клиента, чтобы увеличить средний чек и удовлетворенность покупателя.
Создание анимации для блока эдема

Все анимации веб-страницы могут быть реализованы с использованием CSS, JavaScript или их комбинации. В данном разделе мы рассмотрим создание анимации для блока эдема с использованием CSS.
Для начала определим блок, к которому мы хотим добавить анимацию. Для этого добавим в раздел <head> следующий CSS-код:
.code-block {
width: 200px;
height: 200px;
background-color: #f5f5f5;
}
В данном примере мы создали блок с классом "code-block" и задали ему ширину и высоту 200 пикселей, а также цвет фона.
Теперь, чтобы добавить анимацию этому блоку, мы можем использовать различные CSS-свойства, такие как transition или animation. Например, чтобы создать плавный переход блока при наведении на него мыши, мы можем добавить следующий CSS-код:
.code-block {
/* ... */
transition: background-color 0.3s ease;
}
.code-block:hover {
background-color: #ff0000;
}
В данном примере мы задали плавный переход цвета фона блока при наведении на него мышью. При этом переход будет длиться 0.3 секунды и будет иметь плавность (ease).
Вы также можете использовать другие CSS-свойства и анимации для создания различных эффектов. Например, вы можете задать анимацию для появления или исчезновения блока с помощью свойства opacity. Или вы можете использовать свойство transform для создания анимированных трансформаций, таких как вращение или масштабирование блока.
Важно помнить, что при использовании анимации следует быть осторожным и избегать ее чрезмерного использования. Слишком много анимации на странице может замедлить ее загрузку и ухудшить пользовательский опыт. Поэтому рекомендуется использовать анимацию только в умеренных количествах и с учетом ее влияния на производительность.
Теперь, когда вы знаете основы создания анимации для блока эдема с помощью CSS, вы можете экспериментировать и настраивать анимации под свои потребности, создавая более интерактивные и привлекательные веб-страницы.