Если вы хотите информировать посетителей вашего сайта о последних изменениях валютного курса, виджет курса валют - это отличный вариант для вас. Он позволяет отображать актуальные данные о курсе валют на вашем сайте, что делает его более интересным и полезным для пользователей.
Установка виджета очень проста и не требует специальных навыков программирования. Прежде всего, вам необходимо выбрать подходящий сервис, который предоставляет виджеты курса валют. Существует множество таких сервисов, и вы можете выбрать тот, который лучше всего подходит для вашего сайта.
Как только вы выбрали сервис, следует зарегистрироваться на его сайте. Это обычно бесплатно и занимает всего несколько минут. После регистрации вы получите уникальный код, который нужно будет вставить на ваш сайт. Обычно этот код представляет собой фрагмент HTML-кода, который должен быть размещен в нужном месте на странице.
Создание нового проекта

Прежде чем начать установку виджета курса валют на ваш сайт, необходимо создать новый проект в вашей учетной записи.
Для этого:
- Зайдите на официальный сайт сервиса, предоставляющего виджет курса валют.
- Авторизуйтесь или зарегистрируйтесь, если у вас еще нет аккаунта.
- После успешной авторизации, вам будет доступна панель управления аккаунтом.
- На панели управления найдите раздел "Проекты" или "Мои проекты".
- В разделе "Проекты" нажмите кнопку "Создать проект" или аналогичную кнопку, обозначающую создание нового проекта.
- Заполните необходимые поля, такие как название проекта и описание.
- После заполнения полей, нажмите кнопку "Создать" или аналогичную кнопку для создания нового проекта.
Поздравляю! Вы успешно создали новый проект в вашей учетной записи. Теперь вы можете приступить к установке виджета курса валют на ваш сайт.
Выбор платформы и языка

Для установки виджета курса валют на ваш сайт вам понадобится выбрать подходящую платформу и язык программирования. Важно учесть, что виджет должен быть совместим с вашей платформой и языком сайта.
Если ваш сайт работает на платформе WordPress, вы можете воспользоваться плагинами, которые предоставляют готовый виджет для вставки на страницы. Вам нужно просто выбрать плагин, установить его и настроить в соответствии с вашими потребностями.
Если же ваш сайт использует другую платформу, вы можете воспользоваться API (Application Programming Interface) для создания собственного виджета. Для создания виджета вам понадобится знание языка программирования, с которым работает ваш сайт.
Наиболее распространенным языком программирования для создания виджетов является JavaScript. Он широко поддерживается практически всеми платформами и браузерами, что делает его универсальным инструментом для реализации виджетов.
Однако, в зависимости от платформы вашего сайта, также может потребоваться использование других языков, например, PHP, Ruby или Python. Важно проверить документацию вашей платформы, чтобы узнать, какие языки программирования она поддерживает.
Выбирая язык программирования для создания виджета, обратите внимание не только на его поддержку, но и на вашу экспертизу в этом языке. Если вы уже знакомы с определенным языком программирования, будет легче разработать и поддерживать виджет на этом языке. Если же вы новичок, возможно, стоит выбрать более простой в освоении язык или обратиться за помощью к специалисту.
Как только вы выберете подходящую платформу и язык программирования, вы будете готовы приступить к созданию и установке виджета курса валют на свой сайт.
Установка виджета курса валют

Установка виджета курса валют на ваш сайт очень проста. Следуя этим простым шагам, вы сможете добавить виджет курса валют и обновлять данные о курсах валют в режиме реального времени.
1. Перейдите на сайт, который предлагает виджет курса валют. Вам потребуется зарегистрироваться на этом сайте и получить API-ключ для доступа к данным о курсах валют.
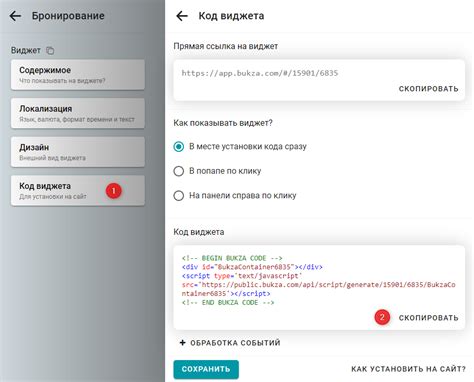
2. После того, как вы получили API-ключ, скопируйте его и вставьте в нужное место кода виджета курса валют. Обычно это делается в разделе "Настройки" или "Конфигурация" виджета.
3. Теперь, когда API-ключ вставлен, скопируйте код виджета курса валют.
4. Вставьте скопированный код в нужное место на вашем сайте. Обычно это делается путем редактирования HTML-кода вашей страницы или добавления кода виджета в определенный блок на вашем сайте.
5. Сохраните изменения на вашем сайте и обновите страницу. Теперь вы должны увидеть виджет курса валют на вашем сайте, который будет автоматически обновлять данные о курсах валют.
Готово! Теперь вы установили виджет курса валют на вашем сайте. Пользователи смогут видеть актуальные данные о курсах валют и следить за изменениями в режиме реального времени.
Получение API-ключа

Для того чтобы установить виджет курса валют на свой сайт, необходимо получить API-ключ. API-ключ предоставляет доступ к данным о курсах валют с внешнего сервиса. Этот ключ нужно внедрить в код виджета, чтобы он мог получать актуальную информацию.
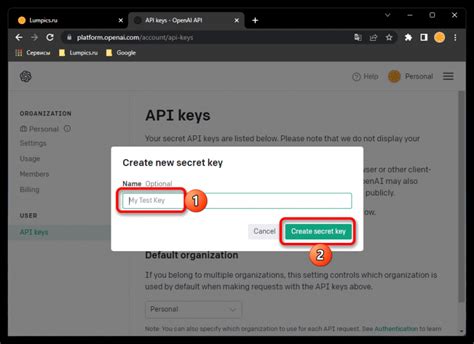
Чтобы получить API-ключ, необходимо выполнить следующие шаги:
| 1. | Зарегистрироваться на сайте внешнего сервиса, который предоставляет информацию о курсах валют через API. |
| 2. | Войти в личный кабинет на сайте сервиса и перейти в раздел "API-ключи" или "Настройки разработчика". Там будет доступна возможность создания нового API-ключа. |
| 3. | Нажать на кнопку "Создать новый API-ключ". Вам может быть предложено указать название или описание ключа. |
| 4. | Скопировать сгенерированный API-ключ. Тщательно сохраните копию ключа, так как без нее ваш виджет не сможет получать данные о курсах валют. |
После получения API-ключа, можно переходить к следующему шагу - установке виджета курса валют на ваш сайт.
Настройка внешнего вида виджета

После установки виджета курса валют на ваш сайт, вы можете настроить его внешний вид с помощью различных параметров.
1. Выбор цветовой схемы: Виджет позволяет выбрать цветовую схему, которая соответствует дизайну вашего сайта. Вы можете выбрать готовую цветовую схему из предложенных или создать свою собственную.
2. Настройка размера и расположения: Вы можете задать размер виджета, а также выбрать его расположение на странице. Вы можете разместить виджет в правой или левой колонке сайта, в футере или в заголовке страницы. Также вы можете изменить размер виджета, чтобы он лучше соответствовал вашему дизайну.
3. Настройка шрифта: Виджет предлагает различные шрифты, которые вы можете выбрать для отображения курсов валют. Вы можете выбрать шрифт, который наилучшим образом подходит к дизайну вашего сайта.
4. Настройка отображаемых валют: Вы можете выбрать, какие валюты будут отображаться в виджете. Вы можете добавить или удалить валюты из списка, а также задать порядок их отображения.
5. Настройка символов: Вы можете выбрать символы для отображения значений курсов валют. Вы можете использовать символы валют или заменить их на собственные символы.
После настройки внешнего вида виджета, не забудьте сохранить изменения и обновить страницу вашего сайта, чтобы виджет отобразился в соответствии с новыми настройками.
Добавление виджета на сайт

1. Перейдите на сайт, где вы хотите добавить виджет. Если у вас есть доступ к исходному коду вашего сайта, откройте его в HTML-редакторе.
2. Найдите место на странице, где вы бы хотели разместить виджет. Обычно это может быть боковая панель, подвал или содержимое страницы.
3. Скопируйте следующий код и вставьте его на вашей странице:
<script src="https://курс.валюта/виджет.js" type="text/javascript"></script>
4. Укажите желаемые настройки для виджета. Например, если вы хотите отображать курс валюты в российских рублях, добавьте следующую строку перед подключением виджета:
<script type="text/javascript"> var currency = "RUB"; </script>
5. Сохраните изменения и обновите страницу вашего сайта. Теперь вы должны увидеть красиво стилизованный виджет с актуальным курсом валюты на вашем сайте.
Теперь вы знаете, как добавить виджет курса валют на ваш сайт. Наслаждайтесь актуальными данными о курсе валют и обеспечьте удобство и информативность своим посетителям.
Подключение стилей и скриптов

Для корректной работы виджета курса валют необходимо подключить несколько файлов со стилями и скриптами.
Стили виджета могут находиться в отдельном файле с расширением .css. Подключение стилей осуществлятся с помощью элемента <link> в разделе <head> страницы:
<head>
<link rel="stylesheet" href="styles.css">
</head>
Здесь styles.css - это путь к файлу со стилями виджета.
Также необходимо подключить файл со скриптами. Это может быть отдельный файл с расширением .js или внешняя ссылка на скрипт. Подключение скриптов осуществляется с помощью элемента <script> в разделе <body> страницы или перед закрывающим тегом </body>:
<body>
<script src="script.js"></script>
</body>
Здесь script.js - это путь к файлу со скриптами виджета.
Подключив стили и скрипты виджета, вы сможете настроить его отображение и функционал согласно вашим потребностям.
Проверка работы виджета

После установки виджета курса валют на ваш сайт, важно проверить его работу и убедиться, что он отображается корректно и обновляется в реальном времени.
Для этого откройте веб-страницу, на которую вы добавили виджет, и просмотрите его работу с точки зрения пользователя.
Обратите внимание на следующие аспекты проверки:
Отображение курсов валют: убедитесь, что виджет правильно отображает текущий курс выбранных валют. Проверьте, что значения курсов обновляются в режиме реального времени. Вы можете сравнить значения курсов с другим надежным источником информации о курсах валют.
Внешний вид виджета: удостоверьтесь, что виджет интегрируется гармонично с вашим сайтом и его дизайном. Проверьте, что размеры, цвета и шрифты виджета соответствуют общему стилю вашего сайта.
Взаимодействие с виджетом: проверьте, что пользователи могут взаимодействовать с виджетом без проблем. Попробуйте выбрать различные валюты, изменить оформление виджета или просмотреть подробности о курсе конкретной валюты.
Если вы обнаружите какие-либо проблемы в работе виджета, убедитесь, что вы правильно настроили его и добавили необходимые файлы на свой сервер. Если проблема не устраняется, обратитесь к разработчику виджета или к соответствующей службе поддержки для получения помощи.
Обновление курса валют

Чтобы обновить курс валют, следуйте указанным ниже шагам:
1. Зайдите на сайт, который предоставляет информацию о текущем курсе валют. Это может быть сайт Центрального банка вашей страны или другой надежный источник.
2. Найдите раздел с информацией о курсе валют и откройте его. Обычно вы сможете найти ссылку на этот раздел в главном меню сайта или на его главной странице.
3. Посмотрите на текущий курс валюты, которую вы хотите обновить. Обратите внимание на цифры и проверьте, не было ли изменений с момента последнего обновления.
4. Если курс изменился, обновите его в виджете на вашем сайте. Для этого откройте код страницы, на которой вы разместили виджет, и найдите соответствующий код, отвечающий за отображение курса валют. Замените старое значение курса на новое.
5. Сохраните изменения и закройте код страницы. Обновленный курс валюты теперь будет отображаться на вашем сайте.
6. Убедитесь, что виджет корректно отображает новый курс валюты. Проверьте страницу, на которой размещен виджет, и убедитесь, что отображение курса соответствует информации на источнике. Если возникли проблемы, повторите шаги с 4 по 6 или обратитесь к разработчику виджета для получения дополнительной помощи.