HTML – это язык разметки, который используется для создания веб-страниц. Одним из важных элементов любого веб-сайта является меню, которое позволяет пользователям легко навигироваться по различным разделам сайта. В этой статье мы рассмотрим инструкцию по подключению меню к HTML.
Для начала, необходимо разработать дизайн меню. Вы можете использовать любой графический редактор, чтобы создать изображение вашего меню. Затем сохраните его в одной из поддерживаемых форматов, таких как PNG или JPEG.
Когда ваше изображение готово, создайте новый HTML-файл и откройте его в текстовом редакторе. Вам понадобится использовать тег <img> для вставки изображения меню на страницу.
Например, чтобы вставить изображение с названием "menu.png", вам нужно добавить следующий код:
<img src="menu.png" alt="Меню"> Обратите внимание на атрибут "alt", который определяет текст, который будет отображаться в случае, если изображение не может быть загружено. Это важно для доступности вашего сайта для пользователей с ограниченными возможностями.
Как создать меню на сайте: пошаговая инструкция

Создание меню на вашем сайте может значительно улучшить навигацию по страницам и обеспечить удобный пользовательский опыт. В этой пошаговой инструкции мы покажем, как создать меню на сайте с использованием HTML.
- Определите структуру вашего меню. Решите, какие страницы будут отображаться в меню и в каком порядке.
- Откройте HTML-код вашей веб-страницы в любом текстовом редакторе или редакторе HTML.
- Создайте элемент списка для каждого пункта меню с помощью тега <li>. Напишите название страницы или ссылку для каждого пункта меню внутри тега <li>.
- Оберните все пункты меню в теги <ul> или <ol>. <ul> используется для неупорядоченного списка, а <ol> - для упорядоченного списка. Например:
<ul> <li><a href="index.html">Главная</a></li> <li><a href="about.html">О нас</a></li> <li><a href="services.html">Услуги</a></li> <li><a href="contact.html">Контакты</a></li> </ul>
- Сохраните изменения и откройте вашу веб-страницу в браузере. Теперь вы должны увидеть ваше новое меню на своем сайте.
Вы можете изменить внешний вид меню, добавив стили CSS. Например, вы можете изменить цвет фона, шрифт или расположение пунктов меню, используя свойства CSS.
Теперь вы знаете, как создать меню на сайте с помощью HTML. Используйте эту инструкцию для добавления меню на ваш сайт и улучшите его навигацию.
Создание структуры HTML-документа

Для создания HTML-документа потребуется определенная структура, которая включает в себя несколько основных элементов.
Весь код HTML-документа обычно находится внутри тега <body>. Этот тег содержит все, что отображается на странице, включая текст, изображения, ссылки и другие элементы.
Важным элементов HTML-документа является заголовок. Его можно добавить с помощью тегов <h1>, <h2>, <h3> и т. д. Заголовки используются для выделения важных разделов документа и обычно отображаются крупным шрифтом.
Также в HTML-документе используются теги <p> для создания абзацев текста. Текст, заключенный в теги <p>, будет отображаться на странице в виде отдельных абзацев.
Вы можете добавить множество других элементов HTML-документа, таких как изображения <img>, ссылки <a> и списки <ul> или <ol>, для создания более сложной структуры.
Добавление стилей для меню

Во-первых, нам нужно создать файл стилей CSS. Это может быть отдельный файл с расширением .css или мы можем добавить стили непосредственно внутри тега
Вот пример, как это может выглядеть:
<style>
.menu {
background-color: #f2f2f2;
padding: 10px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
display: inline;
margin-right: 10px;
}
.menu a {
text-decoration: none;
color: #333;
padding: 5px;
}
.menu a:hover {
background-color: #333;
color: #fff;
}
</style>
В этом примере мы задали некоторые стили для класса .menu, который мы добавили к нашему основному
- элементу меню.
- ) и добавили отступы.
Далее мы задали стили для каждого
- элемента и ссылок внутри него. Они будут отображаться в одной линии и будут иметь отступ справа. Ссылкам были заданы цвет текста и отступы.
Наконец, мы добавили стиль для наведения мыши на ссылки. При наведении мыши фон будет изменяться на черный, текст станет белым.
Теперь, когда у нас есть стили, мы можем связать их с нашим меню, добавив атрибут class к основному
- элементу:
<ul class="menu"> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Контакты</a></li> </ul>Теперь наше меню будет отображаться с применением заданных стилей.
Подключение CSS-файла к HTML
Для того, чтобы стилизовать веб-страницу, необходимо подключить CSS-файл к HTML-документу. Для этого следуйте следующим шагам:
1. Создайте CSS-файл
Создайте новый файл с расширением ".css" и назовите его, например, "styles.css". В этом файле вы будете добавлять свои стили.
2. Подключите CSS-файл в HTML-документе
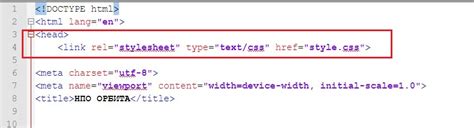
Внутри тега head вашего HTML-документа добавьте следующий код:
<link rel="stylesheet" type="text/css" href="styles.css">
Здесь "styles.css" - это путь к вашему CSS-файлу. Укажите путь относительно расположения HTML-документа или полный URL, если файл находится на внешнем сервере.
3. Напишите стили в CSS-файле
Откройте созданный ранее CSS-файл "styles.css" и добавьте в него свои стили. Например, вы можете задать цвет фона для элементов:
body { background-color: lightblue; }Таким образом, вы подключили CSS-файл "styles.css" к вашему HTML-документу, и стили из этого файла будут применены ко всему содержимому страницы, указанному в HTML-разметке.
Размещение основного контента
Основной контент веб-страницы обычно размещается внутри элемента
<main>. Этот элемент определяет основное содержимое документа и должен быть уникальным на странице.Внутри элемента
<main>вы можете использовать различные элементы для разметки контента. Например, для создания абзацев используйте элемент<p>:<main> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ac lacinia urna. Nullam hendrerit metus nisi, et lacinia sem lobortis et. Fusce tempor commodo risus, id auctor justo accumsan at.</p> <p>Pellentesque porta efficitur ante, sit amet dignissim turpis mollis sit amet. Aliquam efficitur erat vitae est blandit vulputate. Integer non laoreet nibh, sed consequat neque. Quisque rutrum augue at tristique finibus.</p> </main>
Для создания списков можно использовать элементы
<ul>и<ol>в сочетании с элементом<li>. Например, для создания неупорядоченного списка используйте элемент<ul>и поместите каждый элемент списка внутри элемента<li>:<ul> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ul>
Каждый элемент списка будет автоматически отображаться с маркером, таким как кружок или точка.
Также вы можете использовать элемент
<ol>для создания упорядоченного списка. Отличием является то, что элементы списка будут автоматически пронумерованы.<ol> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ol>
Это только некоторые из основных элементов, которые вы можете использовать для разметки основного контента на веб-странице. Обратите внимание, что использование стилей поможет вам улучшить внешний вид контента и сделать его более привлекательным для пользователей.
Добавление ссылок в меню
Чтобы добавить ссылки в меню, мы будем использовать теги
<a>. Вот пример HTML-кода для добавления ссылок в меню:<ul> <li><a href="ссылка1.html">Ссылка 1</a></li> <li><a href="ссылка2.html">Ссылка 2</a></li> <li><a href="ссылка3.html">Ссылка 3</a></li> <li><a href="ссылка4.html">Ссылка 4</a></li> </ul>
В этом примере мы используем тег
<ul>для создания списка, а тег<li>для каждого пункта меню. Внутри каждого пункта меню мы используем тег<a>с атрибутомhref, чтобы указать ссылку на соответствующую страницу. Текст, который будет отображаться как ссылка, находится между открывающим и закрывающим тегами<a>.Например, если мы хотим добавить ссылку на страницу "ссылка1.html" с текстом "Ссылка 1", мы используем следующий код:
<li><a href="ссылка1.html">Ссылка 1</a></li>
Вы можете добавить столько ссылок, сколько вам нужно, используя этот шаблон для каждой ссылки в меню.
Если вы хотите, чтобы ссылки открывались в новой вкладке браузера, вы можете добавить атрибут
target="_blank"к тегу<a>. Например:<a href="ссылка1.html" target="_blank">Ссылка 1</a>
Теперь, когда пользователь нажимает на ссылку, она открывается в новой вкладке браузера.
Добавление эффектов при наведении курсора
1. CSS Pseudo-классы.
HTML позволяет использовать CSS для создания эффектов при наведении курсора. Для этого можно использовать pseudo-классы :hover или :focus. Например, если вы хотите изменить цвет фона пункта меню при наведении курсора, можно добавить следующий CSS-код:
.menu-item:hover { background-color: #ff0000; }2. JavaScript события.
Если хотите добавить более сложные эффекты, такие как анимация или изменение размера элемента, можно использовать JavaScript события. Например, можно использовать событие mouseover и mouseout для добавления эффекта изменения размера:
function increaseSize(element) { element.style.transform = "scale(1.2)"; } function decreaseSize(element) { element.style.transform = "scale(1)"; } let menuItem = document.querySelector(".menu-item"); menuItem.addEventListener("mouseover", function() { increaseSize(menuItem); }); menuItem.addEventListener("mouseout", function() { decreaseSize(menuItem); });Примечание: CSS Pseudo-классы являются более простым и производительным способом для добавления эффектов при наведении курсора в сравнении с JavaScript событиями. Однако, JavaScript позволяет создавать более сложные и динамичные эффекты.
Теперь, когда вы знаете два способа добавления эффектов при наведении курсора в HTML, можете выбрать подходящий для вашего проекта и придать своему меню дополнительную интерактивность и стиль.
Проверка и оптимизация меню
После того, как вы подключили меню к HTML, важно проверить его работоспособность и произвести необходимые оптимизации. Вот несколько шагов, которые помогут вам в этом процессе:
Шаг 1: Убедитесь, что все ссылки в меню корректно отображаются и ведут на правильные страницы. Нажмите на каждую ссылку и проверьте, открывается ли нужная страница. Шаг 2: Проверьте внешний вид меню на разных устройствах и в разных браузерах. Убедитесь, что оно отображается корректно и адаптируется под разные экраны. Шаг 3: Оптимизируйте код меню для улучшения его производительности. Убедитесь, что вы используете минимальное количество стилей и скриптов, чтобы ускорить загрузку веб-страницы. Шаг 4: Проверьте доступность и удобство использования меню для людей с ограниченными возможностями. Убедитесь, что они могут легко найти и навигировать по разделам вашего сайта. Следуя этим шагам, вы сможете убедиться, что ваше меню работает исправно и предоставляет пользователям удобную навигацию по вашему сайту. Это важный элемент любого веб-сайта, поэтому не забывайте проверять и оптимизировать его регулярно.
Затем мы определили стили для
- элемента, убрали стандартные маркеры списка (