Выбор подходящего шрифта является одним из важных компонентов процесса дизайна. Шрифты помогают выделить особенности вашего проекта и создать желаемую атмосферу. Однако, использование новых шрифтов в графическом редакторе Figma может стать настоящей головной болью. Но не отчаивайтесь! В этой статье мы расскажем вам, как установить шрифты в Figma в браузере и сделать ваш дизайн уникальным!
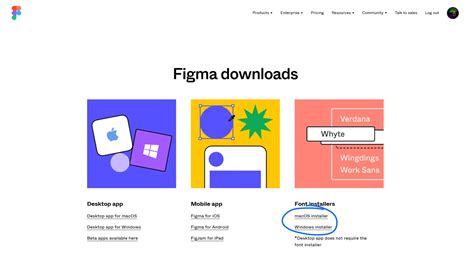
Первым шагом является загрузка и установка шрифта, который вы хотите использовать в своем проекте. Вы можете найти шрифты на различных ресурсах, таких как Google Fonts, Adobe Fonts и многих других. Важно выбрать шрифт, который будет доступен в формате OTF или TTF, так как Figma не поддерживает другие форматы. Как только вы скачали нужные файлы шрифтов, перейдите к следующему шагу.
Вторым шагом является импорт загруженных шрифтов в Figma. Для этого откройте Figma в браузере и выберите вкладку "Файл". Затем выберите "Дополнительные настройки" и перейдите в раздел "Шрифты". Нажмите на кнопку "Добавить шрифт" и выберите нужные файлы шрифтов на вашем компьютере. Figma автоматически загрузит эти шрифты и сделает их доступными для использования в ваших проектах.
Как устанавливать шрифты в Figma в браузере

Один из основных инструментов, который делает Figma таким мощным, это его возможность работать с разными шрифтами. В этой статье мы расскажем вам, как устанавливать шрифты в Figma прямо в вашем браузере.
1. Перейдите в настройки вашего проекта в Figma.
2. В разделе "Шрифты" вы найдете список всех доступных шрифтов.
3. Чтобы установить новый шрифт, нажмите на кнопку "Добавить шрифт".
4. В появившемся окне выберите нужный шрифт из списка доступных шрифтов.
5. Если вы не нашли нужный шрифт в списке, вы также можете загрузить шрифт с вашего компьютера или из внешнего источника, нажав на кнопку "Загрузить шрифт".
6. После выбора шрифта, нажмите на кнопку "Установить шрифт".
7. Теперь выбранный шрифт будет доступен в списке шрифтов для использования в ваших проектах.
Важно помнить, что если вы работаете в коллективном проекте, то другие участники проекта также должны установить этот шрифт на своих компьютерах, чтобы он отображался корректно.
Теперь вы знаете, как устанавливать шрифты в Figma в браузере и можете создавать проекты с использованием различных шрифтов для достижения желаемого эффекта дизайна. Удачи в вашем творческом процессе!
Открываем проект в Figma

Прежде всего, необходимо зайти на официальный сайт Figma, ввести свои данные для входа и перейти в список своих проектов.
Выберите нужный проект и нажмите на его название. Проект откроется в новом окне, в котором вы сможете видеть все созданные в нем объекты и элементы.
Навигация по проекту осуществляется при помощи специальной панели слева, где располагаются все страницы, кадры и слои проекта. Выбрав нужную страницу или кадр, вы можете приступить к работе с элементами интерфейса.
Затем в левом верхнем углу находится меню «Настройки», в котором можно изменить настройки проекта, добавить участников, открыть доступ к просмотру или редактированию.
Также вы можете использовать различные инструменты и панели инструментов, расположенные в верхней части экрана, для создания и редактирования элементов, импортирования файлов и управления проектом.
- Палитра цветов: позволяет выбирать и применять нужные цвета для элементов проекта.
- Инструменты рисования: позволяют создавать различные формы и линии, а также рисовать иллюстрации и диаграммы.
- Панели слоев и настроек: позволяют управлять слоями, группами и настройками элементов проекта.
- Библиотеки и компоненты: позволяют использовать библиотеки и создавать компоненты для повторного использования в проекте.
Теперь вы готовы начать работать над проектом в Figma и настроить шрифты в браузере для более удобного использования.
Переходим во вкладку "Шрифты"

Чтобы установить шрифты в Figma в браузере, необходимо перейти во вкладку "Шрифты". Для этого выполните следующие шаги:
- Откройте свой проект в Figma, используя свои учетные данные.
- В правом верхнем углу экрана найдите и нажмите на иконку "Шрифты". Она обозначена значком "T".
- Появится панель "Шрифты", где вы сможете увидеть все доступные шрифты и каталоги.
- Чтобы добавить новый шрифт, нажмите на кнопку "Добавить шрифт".
- В открывшемся окне выберите нужный шрифт из списка.
- Нажмите на кнопку "Установить", чтобы добавить выбранный шрифт в свой проект.
После выполнения этих шагов выбранный шрифт будет доступен для использования в ваших дизайнах в Figma.
Выбираем нужный шрифт

Перед началом работы с шрифтами в Figma, необходимо выбрать нужный шрифт для вашего проекта. Выбор шрифта зависит от цели дизайна и ощущений, которые вы хотите передать своим пользователям.
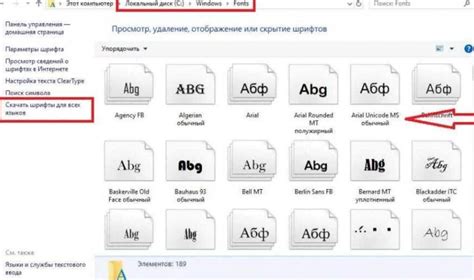
Вы можете выбрать шрифты из различных источников, включая стандартные системные шрифты, бесплатные шрифты из интернета или платные коммерческие шрифты.
При выборе шрифта учитывайте его читаемость и подходящий стиль вашего проекта. Некоторые шрифты могут лучше подходить для заголовков, а другие - для текста.
Помните, что Figma поддерживает различные форматы шрифтов, включая TrueType (.ttf), OpenType (.otf) и Web Open Font Format (.woff). Убедитесь, что выбранные вами шрифты поддерживаются в Figma.
Чтобы добавить шрифты в Figma, вам необходимо загрузить их на свое устройство. После этого вы сможете использовать их для создания красивого дизайна в Figma.
Не бойтесь экспериментировать с разными шрифтами и сочетаниями, чтобы найти идеальный вариант для вашего проекта. Помните, что шрифты могут быть мощным инструментом для передачи настроения и стиля вашего дизайна.
Нажимаем на кнопку "Установить"

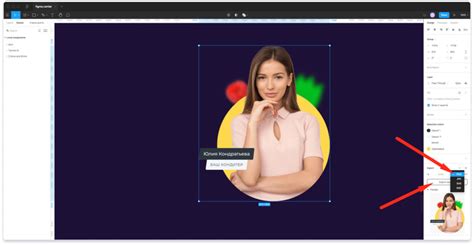
После выбора желаемого шрифта в Figma в браузере, необходимо нажать на кнопку "Установить". Кнопка находится рядом с названием шрифта и обозначена значком спектрального круга с плюсом в верхнем правом углу.
Нажатие на кнопку "Установить" приведет к загрузке и установке выбранного шрифта в браузере. После завершения установки, выбранный шрифт будет доступен для использования во всех документах и проектах в Figma.
Установленные шрифты можно использовать как для создания новых текстовых элементов, так и для изменения шрифта уже существующих элементов в рамках работы над проектом.
Подключаем шрифт к проекту

Чтобы использовать определенный шрифт в проекте на Figma, вам нужно сначала подключить его к проекту. Вот несколько простых шагов, которые вам понадобятся:
- Выберите панель "Шрифты" в правом меню.
- Нажмите на кнопку "Подключить шрифты".
- В появившемся окне найдите нужный шрифт или введите его название в поисковую строку.
- Выберите нужные начертания и нажмите кнопку "Добавить шрифт".
- Дождитесь загрузки шрифта.
Теперь выбранный шрифт будет доступен во всех ваш
Осуществляем настройку параметров шрифта

После установки нового шрифта в Figma в браузере, вы можете настроить его параметры для достижения желаемого внешнего вида и поведения.
Для начала, откройте панель свойств, выбрав объект или текстовый элемент, к которому хотите применить изменения. В панели свойств вы сможете увидеть доступные параметры шрифта и их текущие значения.
Среди основных параметров шрифта вы можете найти следующие:
| Параметр | Описание |
|---|---|
| Размер | Определяет высоту символов в пикселях, процентах или других единицах измерения. |
| Начертание | Определяет стиль шрифта, такой как полужирный, курсивный или обычный. |
| Межстрочное расстояние | Устанавливает промежуток между строками текста для лучшей читаемости и визуального воздействия. |
| Цвет | Определяет цвет шрифта. |
| Выравнивание | Определяет положение текста относительно заданного контейнера или блока. |
Чтобы изменить параметры шрифта, достаточно выбрать соответствующий параметр в панели свойств и ввести необходимые значения или выбрать из предложенных опций.
Помимо этого, Figma в браузере предоставляет расширенные возможности для работы с шрифтами, такие как настройка вертикального и горизонтального масштабирования, контроль за гарнитурой и шрифтовыми вариациями.
Не забывайте, что параметры шрифта можно редактировать как на уровне отдельных текстовых элементов, так и на уровне стилей, что значительно упрощает процесс работы над макетами и обеспечивает единообразие внешнего вида текста на всем проекте.