Создание юмл файла - это важный шаг, который поможет вам разработать структуру вашего проекта для ВКонтакте более организованно и эффективно. В данной статье мы разберем пошагово процесс создания юмл файла и объясним, какие элементы следует использовать для описания функциональности и взаимодействия ваших модулей ВКонтакте.
ЮМЛ (Unified Modeling Language) - это нотация, используемая для визуализации и описания проектов, особенно в области разработки программного обеспечения. Его главное преимущество заключается в том, что он предоставляет стандартную и понятную графическую нотацию, позволяющую разработчикам легко обмениваться идеями и представлять работу своих проектов.
Для создания юмл файла для ВКонтакте вам потребуется использовать различные типы диаграмм, такие как диаграмма классов, диаграмма последовательности и диаграмма состояния. Каждая диаграмма имеет свои особенности и предназначена для описания определенных аспектов вашего проекта.
Диаграмма классов является основной диаграммой, которую следует создать для вашего проекта ВКонтакте. Она позволяет описать структуру классов, атрибуты и методы, а также взаимодействие между ними. В диаграмме классов вы можете указать классы пользовательского интерфейса, классы доступа к данным, классы для работы с API ВКонтакте и т. д.
Создание юмл файла для ВКонтакте

Юмл-файл необходим для создания схемы базы данных, настройки отношений между таблицами и указания атрибутов каждой таблицы. В данной инструкции рассмотрим, как создать юмл файл для социальной сети ВКонтакте.
- Откройте программу для работы с диаграммами UML. Например, это может быть Visual Paradigm, Draw.io или другое подобное приложение.
- Создайте новый проект или документ в программе.
- Выберите тип диаграммы "Class Diagram" или "Диаграмма классов".
- Добавьте основные классы, которые будут присутствовать в вашей схеме базы данных ВКонтакте. Например, это может быть класс "Пользователь", класс "Группа", класс "Сообщение" и т.д. Добавляйте классы с помощью специальной кнопки или функции программы.
- Установите связи между классами. Для этого используйте стрелки, указывающие направление связи и ее тип. Например, установите связь "один-ко-многим" между классами "Пользователь" и "Группа", чтобы показать, что один пользователь может быть членом нескольких групп.
- Для каждого класса указывайте атрибуты. Нажмите на класс, чтобы добавить атрибуты через соответствующую функцию программы. Например, для класса "Пользователь" добавьте атрибуты "ID", "Имя", "Фамилия" и т.д.
- Продолжайте добавлять классы, устанавливать связи и указывать атрибуты для всех нужных объектов в схеме базы данных ВКонтакте.
- Сохраните диаграмму в формате юмл. Выберите соответствующее расширение файла (например, .uml) и укажите место для сохранения.
- При необходимости, экспортируйте диаграмму в другой формат, чтобы поделиться ею с коллегами или загрузить в другую программу.
Теперь вы знаете, как создать юмл файл для ВКонтакте. Помните, что этот файл является схемой базы данных и помогает визуализировать отношения и атрибуты объектов в социальной сети.
Выбор инструментов

Для создания юмл файла для ВКонтакте вам понадобятся следующие инструменты:
- Редактор юмл (например, Visual Paradigm, StarUML, Lucidchart и др.)
- Учетная запись ВКонтакте, с которой вы будете работать
Редактор юмл является основным инструментом для создания диаграмм и моделей, включая юмл диаграммы для ВКонтакте. Для выбора редактора важно учитывать его функциональность, удобство использования и наличие необходимых инструментов для создания нужных диаграмм.
Если у вас уже есть учетная запись ВКонтакте, вы можете использовать ее для создания юмл файла. Если у вас еще нет учетной записи, вам потребуется зарегистрироваться на сайте ВКонтакте и создать новую учетную запись.
При выборе редактора юмл и регистрации на ВКонтакте важно учитывать ваши потребности и уровень опыта. Найдите инструменты, которые наиболее подходят для ваших задач и обладают необходимыми функциями, чтобы создать юмл файл для ВКонтакте.
Создание аккаунта ВКонтакте

Для того чтобы начать использовать ВКонтакте, вам понадобится аккаунт.
Для создания аккаунта ВКонтакте, вам потребуется выполнить следующие шаги:
- Откройте официальный сайт ВКонтакте. Введите в адресной строке браузера адрес vk.com.
- Заполните поля регистрации. На главной странице сайта вы найдете форму регистрации. Введите свои данные, такие как имя, фамилию, дату рождения и номер мобильного телефона или адрес электронной почты. Придумайте надежный пароль и введите его в соответствующее поле.
- Пройдите проверку безопасности. Для подтверждения, что вы не робот, вам может потребоваться выполнить некоторые дополнительные шаги, такие как ввод капчи или решение простой математической задачи.
- Подтвердите регистрацию. После заполнения формы регистрации и успешной прохождения проверки безопасности, нажмите кнопку "Зарегистрироваться". Вам может также потребоваться подтвердить регистрацию с помощью номера телефона или адреса электронной почты.
- Настройте свой профиль. После завершения регистрации ВКонтакте предложит вам добавить фотографию профиля, заполнить информацию о себе и настроить приватность аккаунта.
После выполнения всех этих шагов, у вас будет создан аккаунт ВКонтакте, и вы сможете начать использовать все функции и возможности этой популярной социальной сети.
Получение ключа доступа

Для создания ЮМЛ-файла для VKontakte (ВКонтакте) необходимо получить ключ доступа. Этот ключ позволит вам иметь доступ к API ВКонтакте и использовать его функциональные возможности.
Чтобы получить ключ доступа, выполните следующие шаги:
- Зарегистрируйте свое приложение в разделе «Мои приложения» на странице разработчика ВКонтакте.
- После регистрации приложения вам будет выдан идентификатор (App ID) и защищенный ключ (Secret Key). Запишите эти данные в надежном месте, так как они будут использоваться для авторизации.
- Чтобы получить временный ключ доступа, сгенерируйте ссылку на страницу авторизации ВКонтакте, используя ваш идентификатор приложения.
- Перейдите по сгенерированной ссылке и пройдите процедуру авторизации, разрешив доступ вашему приложению.
- После успешной авторизации вы будете перенаправлены на указанный вами сайт, а в адресной строке будет указан временный ключ доступа, который можно использовать для работы с API ВКонтакте.
Важно: Временный ключ доступа имеет ограниченный срок действия, обычно не более нескольких часов. Чтобы получить постоянный ключ, вы должны выполнить дополнительные шаги, как описано в документации ВКонтакте.
Теперь у вас есть ключ доступа, который позволяет использовать API ВКонтакте для создания ЮМЛ-файла. При разработке приложения убедитесь в безопасности хранения ключа доступа и соблюдении правил использования API ВКонтакте.
Создание нового проекта в VK Mini Apps

1. Перейдите на страницу разработки VK Mini Apps, войдите в свой аккаунт ВКонтакте.
2. Нажмите на кнопку "Создать приложение".
3. Введите название вашего проекта и выберите платформу "Веб".
4. Заполните поля URL-адресов для различных версий вашего проекта, включая адресы для разработки, тестирования и публикации.
5. Укажите категорию вашего приложения и заполните описание проекта.
6. Настройте настройки доступа и права в соответствии с требованиями вашего проекта.
7. Нажмите на кнопку "Сохранить".
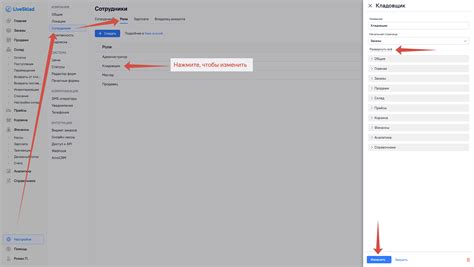
8. Перейдите на вкладку "Настройки".
9. Здесь вы можете изменить настройки проекта, добавить иконку, изображение для обложки и многое другое.
10. Ознакомьтесь с дополнительной документацией по разработке VK Mini Apps, чтобы узнать больше о возможностях платформы и интеграции с ВКонтакте.
Поздравляю! Теперь вы готовы приступить к созданию вашего проекта в VK Mini Apps.
Настройка доступов

Перед началом работы с юмл-файлом для ВКонтакте необходимо настроить права доступа для приложения в настройках ВКонтакте. Для этого выполните следующие шаги:
Создание приложения
Для создания приложения перейдите на страницу Разработчика ВКонтакте и авторизуйтесь. Затем выберите пункт меню Мои приложения и нажмите кнопку Создать приложение. Заполните необходимую информацию о приложении, такую как название, платформа и тип.
Настройка доступов
После создания приложения перейдите в его настройки и перейдите на вкладку Настройки API. Здесь вам необходимо указать несколько настроек доступа для вашего приложения:
- В поле Базовый домен введите домен вашего сайта, на котором будет размещен юмл-файл.
- В поле CORS разрешите доступ к вашему домену.
В разделе Настройки OAuth установите следующие значения:
- Тип авторизации – Standalone
- Адрес перенаправления – https://ваш-домен.com/callback.html
Разрешения доступа:
- Группы – photos
- Друзья – photos
Сохранение изменений
После того, как вы внесли все необходимые изменения в настройки доступов, не забудьте сохранить изменения. Нажмите кнопку Сохранить или Применить, чтобы применить все изменения к вашему приложению.
После настройки доступов вы будете готовы к созданию юмл-файла для ВКонтакте с использованием вашего приложения. Убедитесь, что вы сохраните все необходимые данные для дальнейшего использования в вашей разработке.
Создание группы сообщества в VK Mini Apps

Для создания группы сообщества в VK Mini Apps вам потребуется выполнить следующие шаги:
- Зайдите на официальный сайт ВКонтакте и авторизуйтесь на своей странице.
- На странице ВКонтакте перейдите в раздел "Разработчикам".
- Выберите пункт меню "Мои приложения" и нажмите на кнопку "Создать приложение".
- Заполните обязательные поля, включая название, платформу "VK Mini Apps" и другую необходимую информацию о вашей группе сообщества.
- После заполнения всех полей нажмите кнопку "Сохранить".
- Вам будет предоставлен доступ к настройке параметров вашего приложения. В разделе "Настройки" выберите пункт меню "Сообщества".
- Нажмите на кнопку "Создать группу" и следуйте инструкциям для создания группы сообщества.
- Заполните необходимую информацию о группе, включая название, описание, фотографии и другие детали.
- После заполнения всех полей нажмите кнопку "Сохранить" и ваша группа сообщества в VK Mini Apps будет успешно создана.
Теперь вы можете настроить функциональность и внешний вид вашей группы сообщества, а также пригласить участников присоединиться к ней. Удачного использования VK Mini Apps!
Добавление виджетов на страницу

На страницу профиля ВКонтакте можно добавить различные виджеты, которые помогут украсить и дополнить ее функционал. В этом разделе мы рассмотрим, как добавить виджеты на страницу.
1. Выберите виджет
Перед тем, как добавить виджет на страницу, вам необходимо выбрать подходящий виджет. В ВКонтакте доступно множество разных виджетов: музыкальные плееры, фотоальбомы, группы "Вконтакте", новостные рубрики, графики и диаграммы, опросы и многое другое. Вы можете выбрать виджет, который наилучшим образом соответствует вашим потребностям и целям.
2. Получите код виджета
После выбора виджета вам необходимо получить его код. Код виджета представляет собой HTML-код, который вы должны вставить на страницу профиля ВКонтакте.
Примечание: Код виджета можно получить на странице настроек виджета или у разработчика виджета.
3. Вставьте код на страницу
Чтобы вставить код виджета на страницу профиля ВКонтакте, выполните следующие шаги:
а) Зайдите на вашу страницу профиля ВКонтакте и перейдите в режим редактирования страницы.
б) В режиме редактирования выберите блок, в котором хотите разместить виджет, и нажмите на него.
в) В открывшемся окне выберите опцию "HTML-код" и вставьте полученный код виджета в соответствующее поле.
г) Нажмите "Сохранить", чтобы применить изменения.
4. Проверьте результат
После вставки кода виджета и сохранения изменений, обновите страницу профиля ВКонтакте, чтобы увидеть результат. Виджет должен появиться на выбранной вами странице и работать корректно.
Теперь вы знаете, как добавить виджеты на страницу профиля ВКонтакте. Используйте эту возможность, чтобы сделать свою страницу более интересной и удобной для пользователей!
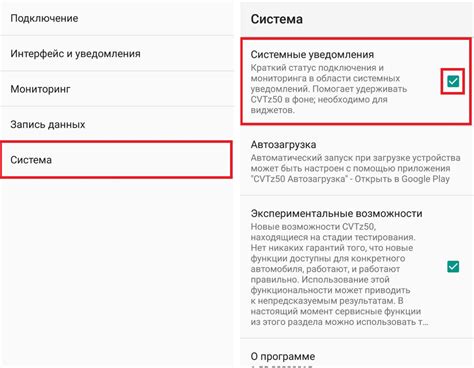
Настройка параметров виджетов

ВКонтакте предоставляет различные виджеты, которые можно легко добавить на свой сайт или блог. Чтобы настроить параметры виджетов, следуйте инструкциям ниже:
Войдите в свою учетную запись ВКонтакте и перейдите в настройки виджетов.
Выберите виджет, который вы хотите добавить на свой сайт. Например, это может быть виджет со списком друзей, кнопка "Мне нравится" или блок с последними новостями.
Перед добавлением виджета, вы можете настроить его параметры, чтобы он отображался так, как вам нужно. Например, вы можете выбрать количество отображаемых друзей, размер кнопки "Мне нравится" или выбрать определенные категории новостей для отображения.
После настройки параметров виджета, скопируйте сгенерированный код и вставьте его на свой сайт в нужном месте.
Сохраните внесенные изменения и обновите страницу, чтобы увидеть виджет в действии.
Не забывайте о сохранении всех изменений после настройки параметров виджетов. Теперь вы можете добавить на свой сайт все необходимые виджеты с нужными вам настройками!
Размещение юмл файла на сервере

1. Подготовка сервера
Для начала необходимо убедиться, что на сервере, где будет размещаться файл, установлено программное обеспечение для работы с юмл файлами. Это может быть специальное приложение или плагин для сервера баз данных.
2. Создание директории
Следующим шагом является создание директории на сервере, где будет располагаться юмл файл. Желательно выбрать такое место, которое будет легко доступно и понятно для остальных пользователей.
3. Загрузка юмл файла
Загрузите юмл файл из вашего компьютера на сервер, используя любой FTP-клиент или средство управления файлами на сервере. Убедитесь, что файл был успешно загружен и находится в выбранной директории.
4. Установка прав доступа
Для того чтобы юмл файл был доступен для просмотра другими пользователями, необходимо установить соответствующие права доступа к файлу. Обычно это права на чтение и исполнение. В большинстве случаев, права доступа можно установить через FTP-клиент или средство управления файлами на сервере.
5. Создание ссылки
После того, как файл успешно загружен и установлены права доступа, создайте ссылку на юмл файл. Для этого откройте файловый менеджер или инструмент управления файлами на сервере, найдите соответствующий файл и скопируйте его путь. Затем, вставьте полученный путь в HTML-код вашей страницы, чтобы создать ссылку на файл.
6. Тестирование ссылки
Перейдите на страницу, где размещена ссылка на юмл файл, и убедитесь, что при клике на ссылку открывается файл для просмотра или скачивания. Если все работает корректно, значит, ваш юмл файл успешно размещен на сервере и доступен для использования другими пользователями.
Обратите внимание, что точные инструкции по размещению юмл файла на сервере могут отличаться в зависимости от используемого программного обеспечения и настроек сервера.
Проверка работы виджета в ВКонтакте

Для проверки работы виджета в ВКонтакте рекомендуется использовать различные сценарии. Например, вы можете попробовать открыть ваш профиль из другого аккаунта, чтобы увидеть, как виджет будет отображаться у других пользователей.
Также рекомендуется проверить работу виджета на различных устройствах и в разных браузерах. Убедитесь, что виджет отображается правильно как на компьютере, так и на мобильных устройствах, и не возникает никаких проблем с его работой.
Если вы заметили какие-либо проблемы или ошибки в работе виджета, обратитесь к документации ВКонтакте или к своему разработчику для устранения проблемы. Также рекомендуется обновить код виджета до последней версии, так как это может помочь решить некоторые проблемы с его работой.
Проверка работы виджета в ВКонтакте является важным этапом, который поможет убедиться, что ваша страница выглядит и функционирует так, как задумано. Только после успешной проверки работы виджета вы сможете быть увереными в его корректной работе и приступить к использованию на практике.