Мобильные приложения стали неотъемлемой частью нашей повседневной жизни. Многие из нас используют их для общения, развлечений, работы и обучения. Если вы всегда мечтали о создании собственного мобильного приложения, то эта статья будет полезна именно для вас.
Visual Studio - одна из самых популярных сред разработки программного обеспечения и приложений. Она предоставляет широкий спектр возможностей для создания качественных мобильных приложений под разные платформы, такие как Android и iOS.
В этой подробной инструкции мы рассмотрим основные шаги создания мобильного приложения в Visual Studio. У вас не должно быть особых знаний в программировании - достаточно следовать инструкциям и использовать готовые компоненты.
Открытие и настройка Visual Studio

Перед тем, как начать разработку мобильного приложения в Visual Studio, вам необходимо открыть и настроить среду разработки. Вот пошаговая инструкция:
- Запустите Visual Studio, выбрав его из списка установленных программ на вашем компьютере.
- Когда Visual Studio открывается, вы увидите главное окно разработки с меню и панелью инструментов.
- Перед началом работы выберите язык разработки. Для создания мобильных приложений вам потребуется язык программирования C#, поэтому откройте меню "File", затем выберите "New" и "Project".
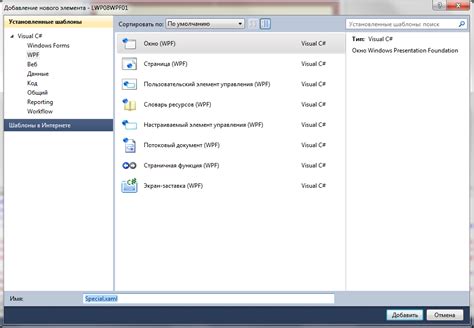
- В появившемся окне выберите "Installed" и "Templates", затем "Visual C#" и "Mobile Apps". Здесь вы найдете шаблоны для разработки мобильных приложений под Android и iOS.
- Выберите нужный шаблон, в зависимости от вашей целевой платформы (Android или iOS), и нажмите "Next".
- Дайте проекту имя и укажите папку, в которой будет храниться код и другие файлы проекта.
- Нажмите "Create" и подождите, пока Visual Studio создаст проект.
- После завершения создания проекта вы увидите окно редактора кода с файлами проекта в панели "Solution Explorer".
- Теперь вы можете приступить к разработке вашего мобильного приложения в Visual Studio!
Теперь, когда вы открыли и настроили Visual Studio, вы готовы начать создание своего мобильного приложения. Теперь разработка может начаться!
Создание нового проекта

Для создания мобильного приложения в Visual Studio необходимо выполнить следующие шаги:
- Откройте Visual Studio и выберите вкладку "Файл".
- В выпадающем меню выберите пункт "Создать" и далее "Проект".
- В появившемся окне выберите категорию "Мобильно" и шаблон "Приложение Xamarin.Forms" для создания кросс-платформенного приложения с использованием Xamarin.Forms.
- Укажите имя и расположение нового проекта, а также выберите целевую платформу (iOS, Android или обе).
- Нажмите кнопку "Создать", чтобы создать новый проект.
Visual Studio автоматически создаст структуру проекта, включающую файлы для разметки пользовательского интерфейса, кода и ресурсов. Здесь вы можете начать разрабатывать свое мобильное приложение с помощью языка программирования C# и Xamarin.Forms.
Проект Xamarin.Forms позволяет создавать единый код для разных платформ, что упрощает и ускоряет процесс разработки. Вы можете использовать различные элементы управления, макеты и стили, чтобы создать функциональное и привлекательное пользовательское взаимодействие в своем мобильном приложении.
Теперь, когда вы создали новый проект, вы готовы приступить к его разработке и добавлению функциональности в Visual Studio.
Выбор платформы и шаблона проекта

Для разработки приложений под iOS вам потребуется компьютер Mac с установленной средой разработки Xcode. Для Android и Windows Phone можно использовать Windows-компьютеры.
Выбрав платформу, следующим шагом является выбор шаблона проекта. Visual Studio предлагает несколько вариантов шаблонов, которые помогут вам быстро начать разработку и предоставят необходимый набор функциональности.
- Blank App - шаблон, в котором только самые основные файлы и структура проекта. Подходит, если вы хотите создать приложение полностью с нуля и добавить функциональность по мере необходимости.
- Navigation App - шаблон с навигационной структурой и несколькими представлениями. Подходит для разработки приложений с несколькими экранами и навигацией между ними.
- Master-Detail App - шаблон, предоставляющий функциональность мастер-детального интерфейса. Используется, когда в приложении присутствует список объектов и детальная информация по каждому из них.
- Tabbed App - шаблон с вкладками, где каждая вкладка представляет собой отдельную функциональность приложения. Подходит для приложений с разделением функциональности по вкладкам.
Выбор платформы и шаблона проекта - это важные этапы перед началом разработки мобильного приложения. Они определяют не только функциональность вашего приложения, но и инструменты, необходимые для разработки. Как только эти шаги будут выполнены, вы сможете перейти к созданию интерфейса и программированию функциональности вашего приложения.
Добавление и настройка внешних библиотек и компонентов

Для добавления внешней библиотеки или компонента в проект, в Visual Studio необходимо выполнить следующие шаги:
Шаг 1. Откройте ваш проект в Visual Studio и выберите его в дереве решений.
Шаг 2. Щелкните правой кнопкой мыши на проекте и выберите в контекстном меню пункт "Управление пакетами NuGet".
Шаг 3. В открывшемся окне "Управление пакетами NuGet" в поле поиска введите название библиотеки или компонента, который вы хотите добавить.
Шаг 4. После того как вы найдете нужную библиотеку или компонент, нажмите кнопку "Установить" рядом с его названием.
Установка выбранного пакета может занять некоторое время в зависимости от его размера и сложности. После завершения установки, внешняя библиотека или компонент будет добавлены в проект и готовы к использованию.
Помимо установки внешних библиотек и компонентов, в Visual Studio также предоставляются дополнительные возможности для настройки их параметров. Для этого нужно выполнить следующие действия:
Шаг 1. Щелкните правой кнопкой мыши на проекте в дереве решений и выберите в контекстном меню пункт "Свойства".
Шаг 2. В открывшемся окне "Свойства проекта" выберите раздел "Подключения" или "Зависимости", в зависимости от типа внешней библиотеки или компонента, который вы хотите настроить.
Шаг 3. Внесите необходимые изменения в параметры библиотеки или компонента. Например, вы можете задать путь к файлу библиотеки или установить необходимые свойства компонента.
После настройки параметров внешней библиотеки или компонента, сохраните изменения и пересоберите проект. Теперь вы можете использовать функциональность добавленной библиотеки или компонента в вашем мобильном приложении.
Разработка пользовательского интерфейса

В Visual Studio вы можете использовать готовые элементы управления, такие как кнопки, текстовые поля, списки и другие, чтобы создать интерфейс вашего приложения. Вы также можете создавать собственные элементы управления для уникального дизайна.
Важно помнить о следующих принципах при разработке пользовательского интерфейса:
| Принцип | Описание |
| Простота использования | Сделайте интерфейс максимально простым и интуитивно понятным для пользователя. Избегайте сложных и избыточных элементов. |
| Однородность | Соблюдайте единый стиль и дизайн для всех элементов интерфейса. Это поможет пользователю быстро ориентироваться в приложении. |
| Структурированность | Разбивайте интерфейс на логические блоки и группируйте связанные элементы вместе. Это облегчит навигацию и поиск информации. |
| Отзывчивость | Сделайте пользовательский интерфейс отзывчивым и быстрым. Избегайте длительных задержек при выполнении операций. |
| Визуальное привлекательность | Обратите внимание на дизайн приложения: цвета, шрифты, изображения и анимацию. Создайте приятную и привлекательную визуальную оболочку приложения. |
При разработке пользовательского интерфейса рекомендуется также учитывать удобство использования на различных устройствах, таких как смартфоны, планшеты и десктопные компьютеры. Проверьте, что ваш интерфейс адаптирован и отображается корректно на всех устройствах.
В процессе разработки пользовательского интерфейса не забудьте сделать тестирование и получить обратную связь от пользователей. Это поможет вам улучшить интерфейс и сделать ваше приложение еще более удобным и функциональным.
Создание функциональности приложения

Разработка функциональности вашего мобильного приложения в Visual Studio может быть увлекательным и творческим процессом. В этом разделе мы рассмотрим несколько ключевых шагов, которые помогут вам создать полезные и интересные возможности вашего приложения.
1. Определите требования
Прежде чем приступить к разработке функциональности, важно понять, какие требования должно удовлетворять ваше приложение. Сделайте список основных функций и возможностей, которые пользователи ожидают от вашего приложения. Это поможет вам удерживать фокус разработки и создавать функциональность, которая будет действительно полезной для ваших пользователей.
2. Создание пользовательского интерфейса
Пользовательский интерфейс является ключевым аспектом функциональности вашего приложения. Используйте инструменты Visual Studio для создания привлекательного и интуитивно понятного интерфейса пользователя. Разместите элементы управления, кнопки и другие элементы так, чтобы они были легко доступны и удобны в использовании.
3. Работа с данными
Большинство мобильных приложений требуют работы с данными. Вы можете использовать различные источники данных, такие как базы данных или веб-сервисы, чтобы получать и сохранять данные в вашем приложении. Создайте соответствующие модели данных и напишите код для взаимодействия с этими данными в вашем приложении.
4. Добавление функциональности
Теперь, когда вы имеете понимание о требованиях, интерфейсе и работе с данными, вы можете приступить к созданию основной функциональности вашего приложения. Напишите код, который будет выполнять требуемые действия и обеспечивать обратную связь пользователю. Важно следить за чистотой кода и удостовериться, что функциональность работает должным образом.
5. Отладка и тестирование
Не забудьте провести отладку и тестирование вашего приложения, чтобы убедиться, что все функциональности работают правильно и нет ошибок. Используйте отладочные инструменты Visual Studio для исправления ошибок и уточнения функций вашего приложения.
В итоге, создание функциональности вашего мобильного приложения в Visual Studio может быть интересным и эффективным процессом. Следуйте этим руководствам и создавайте приложения, которые будут удовлетворять потребности и ожидания пользователей.
Тестирование и отладка приложения

Для тестирования вы можете использовать эмуляторы или реальные устройства. В Visual Studio есть эмуляторы для разных моделей устройств, которые позволяют вам проверить работу приложения на разных разрешениях экрана и операционных системах. Вы также можете подключить реальные устройства и запустить приложение на них для более точного тестирования.
Отладка приложения в Visual Studio включает в себя возможность установки точек останова, обнаружение ошибок и просмотр значений переменных во время выполнения программы. Вы можете использовать эти функции для идентификации и устранения возможных проблем в коде вашего приложения.
При тестировании и отладке приложения полезно сохранить лог событий, который позволяет отслеживать процесс выполнения и находить возможные ошибки. Вы можете использовать функцию записи журнала событий в Visual Studio и анализировать этот журнал для выявления проблем и улучшения производительности вашего приложения.
Тестирование и отладка приложения - важные этапы разработки, которые помогут вам создать стабильное и функциональное мобильное приложение. Благодаря инструментам и функциям, доступным в Visual Studio, вы сможете обнаружить и исправить возможные ошибки и достичь высокого качества вашего приложения.
Сборка и публикация приложения

Когда вы завершили разработку своего мобильного приложения в Visual Studio и протестировали его на различных устройствах и эмуляторах, настало время собрать и опубликовать приложение для широкой аудитории. В Visual Studio есть несколько способов сделать это.
1. Создание пакета приложения: Сначала вам нужно собрать пакет приложения (в расширении .appx), который будет содержать все необходимые файлы для установки и запуска приложения. Для этого перейдите к пункту меню "Сборка" и выберите "Собрать пакет приложения". Затем следуйте инструкциям мастера сборки и выберите нужные параметры (например, целевую архитектуру, версию Windows, сертификат подписи и т. д.). После успешной сборки пакета приложения вы получите файл .appx.
2. Проверка и подпись пакета: Перед публикацией стоит проверить пакет на наличие ошибок и подписать его сертификатом. В Visual Studio есть специальные инструменты для выполнения этих действий. Для проверки пакета выберите пункт меню "Создание" и перейдите в "Инструменты Windows". Затем выберите "Проверить пакет приложения" и укажите путь к файлу .appx. Если проверка пройдет успешно, вы получите уведомление о том, что пакет готов к подписи.
3. Публикация приложения: Когда пакет приложения готов, вам нужно его опубликовать для загрузки и установки пользователей. В Visual Studio есть несколько вариантов публикации, включая магазин Windows Store, внутреннюю сеть, пакет appinstaller и другие. Для публикации в магазине Windows Store выберите пункт меню "Создание" и перейдите в "Инструменты Windows". Затем выберите "Публикация приложения" и следуйте инструкциям мастера публикации. Вы должны будете указать информацию о приложении (название, описание, скриншоты и т. д.), выбрать целевые устройства и файлы пакета приложения (.appx). После успешной публикации ваше приложение будет доступно для загрузки и установки пользователям через магазин Windows Store.
Учитывая эти шаги, вы можете уверенно собрать и опубликовать свое мобильное приложение в Visual Studio. Это поможет вам достичь большей аудитории и предоставить пользователям удобный способ установки и запуска приложения.
Оптимизация и улучшение производительности

Прежде всего, рекомендуется следить за использованием памяти в приложении. Избегайте утечек памяти и излишнего потребления ресурсов. Освобождайте память, когда она больше не нужна, и оптимизируйте процессы обработки данных для максимальной эффективности.
Также стоит обратить внимание на загрузку файлов и изображений в приложении. Используйте сжатие файлов и оптимизацию изображений для уменьшения их размера. Это поможет ускорить загрузку приложения и снизить нагрузку на интернет-соединение пользователя.
Другой важный аспект производительности – это оптимизация работы с базой данных. Старайтесь использовать эффективные алгоритмы и запросы к базе данных, чтобы минимизировать время обработки запросов и ускорить доступ к данным.
Не забывайте оптимизировать и архитектуру приложения. Разделите его на модули и компоненты для более эффективного управления ресурсами и работы с данными. Это поможет снизить нагрузку на процессор и улучшить отзывчивость приложения.
Наконец, важно проводить тестирование и оптимизацию приложения на различных моделях мобильных устройств. Проверьте его производительность на слабых устройствах, чтобы убедиться, что оно работает плавно и не вызывает задержек и зависаний.
Следуя этим советам, вы сможете создать мобильное приложение, которое будет работать быстро и эффективно, принося пользователю положительный опыт использования.
Поддержка и обновление мобильного приложения

Одна из ключевых задач поддержки мобильного приложения - это обеспечение его совместимости со всеми новыми версиями операционной системы. В процессе разработки приложения в Visual Studio, стоит постоянно отслеживать новые релизы операционных систем и выпускать обновления приложения для поддержки этих версий.
Также необходимо регулярно обновлять мобильное приложение, чтобы исправлять ошибки, добавлять новые функции и улучшать производительность. В Visual Studio есть множество инструментов и функций для обновления приложения. Например, можно использовать интегрированную систему уведомлений и автоматических обновлений, чтобы предлагать пользователям установить новую версию приложения.
Также стоит учесть, что в процессе работы с мобильным приложением могут возникать различные проблемы и ошибки. Для успешной поддержки приложения важно оперативно отслеживать и решать эти проблемы. Для этого можно использовать различные инструменты мониторинга и отчетности, которые доступны в Visual Studio.
Важно помнить, что успешная поддержка и обновление мобильного приложения - это ключевой фактор его успеха и удовлетворенности пользователей. Постоянное совершенствование, исправление ошибок и добавление новых функций позволит удерживать пользователей и привлекать новых.