Шоп стат - это мощный инструмент, который позволяет отслеживать статистику продаж, посещений и других показателей вашего интернет-магазина или сайта. Правильное подключение шоп стата к вашему сайту является важным шагом для улучшения эффективности онлайн-бизнеса. В этой статье мы расскажем вам, как подключить шоп стат к вашему сайту и получить максимальную выгоду от его использования.
Первый шаг для подключения шоп стата к вашему сайту - это зарегистрировать аккаунт на официальном сайте шоп стата. После регистрации вы получите уникальный код счетчика, который необходимо разместить на всех страницах вашего сайта. Чтобы это сделать, откройте файлы с кодом вашего сайта и вставьте полученный код счетчика между тегами <head> и </head> на каждой странице сайта.
Второй шаг - настройка параметров шоп стата в вашем аккаунте. Вам необходимо указать адрес вашего сайта, выбрать необходимые показатели и настроить цели отслеживания. Здесь важно обратить особое внимание на цели отслеживания, так как они позволят вам измерить конверсию и определить эффективность ваших маркетинговых кампаний. Также вы можете настроить фильтры, чтобы исключить отслеживание определенных IP-адресов или ботов.
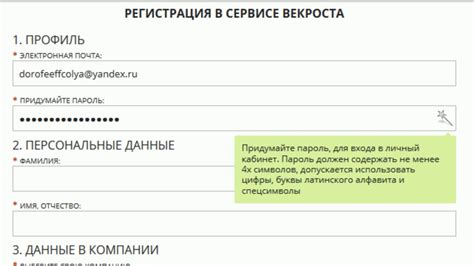
Шаг 1: Регистрация в сервисе ШопСтат

Прежде чем подключить ШопСтат к вашему сайту, вам необходимо зарегистрироваться в сервисе. Для этого перейдите на официальный сайт ШопСтат и нажмите на кнопку "Регистрация". Заполните все необходимые поля, указав ваш электронный адрес и придумав надежный пароль.
Важно: Во время регистрации укажите верные контактные данные, так как они потребуются для связи с вами в случае возникновения каких-либо вопросов или проблем.
Также обратите внимание на условия использования сервиса. Тщательно прочитайте все положения и убедитесь, что вы согласны с ними перед тем, как продолжить регистрацию.
После успешной регистрации вам будет предоставлен уникальный идентификатор пользователя (UserID), который понадобится вам в дальнейших шагах для настройки подключения ШопСтат к вашему сайту.
Шаг 2: Регистрация в сервисе Шоп Стат

Перед тем, как начать использовать Шоп Стат на своем сайте, вам необходимо зарегистрироваться в сервисе. Это бесплатно и займет всего несколько минут.
Перейдите на официальный сайт Шоп Стат и нажмите на кнопку "Регистрация". Заполните все необходимые поля: введите ваше имя пользователя, электронную почту, пароль и подтвердите его. Обязательно ознакомьтесь с условиями использования сервиса.
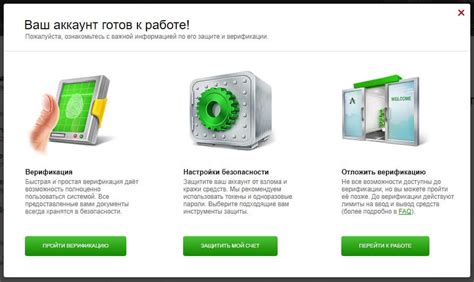
После заполнения формы нажмите на кнопку "Зарегистрироваться". Вам будет отправлено письмо с подтверждением на указанный адрес электронной почты. Перейдите по ссылке в письме, чтобы активировать ваш аккаунт.
Поздравляю, вы успешно зарегистрировались в Шоп Стат! Теперь вы можете приступить к настройке его работы на вашем сайте.
Подключение шоп стат к сайту: шаг 3

Для подключения шоп стата к вашему сайту вам потребуется внести небольшие изменения в код HTML-страницы. Ниже приведен пример кода, который необходимо вставить на каждой странице вашего сайта, где требуется отслеживание активности пользователей:
<script type="text/javascript">
var ShoopStatToken = "Ваш_токен_шоп_стата";
(function(){
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://шопстат.ру/шопстат.js";
var x = document.getElementsByTagName("script")[0];
x.parentNode.insertBefore(s, x);
})();
</script>
В приведенном коде замените "Ваш_токен_шоп_стата" на ваш персональный токен, который вы получили при регистрации и настройке шоп стата. Также убедитесь, что ссылка на файл шопстат.js указывает на корректный путь к файлу на вашем сервере.
После вставки данного кода сохраните изменения и обновите все страницы вашего сайта. В течение нескольких часов шоп стат начнет собирать данные и вы сможете приступить к анализу полученной статистики.
Обратите внимание, что для корректной работы шоп стата необходимо, чтобы у пользователей была включена поддержка JavaScript в их браузерах. В противном случае отслеживание активности пользователей может быть некорректным или вообще невозможным.
Подключение шоп стат к сайту: шаг 4

Шаг 4: Внесение кода на сайте
Теперь необходимо внести код шоп стат на ваш сайт. Для этого выполните следующие действия:
- Откройте файл index.html вашего сайта в текстовом редакторе.
- Найдите место в файле, где вы хотите разместить код шоп стат.
- Вставьте следующий код в это место:
<script type="text/javascript">
(function () {
var wss = document.createElement('script');
wss.type = 'text/javascript';
wss.async = true;
wss.src = 'https://example.com/shopstat.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wss, s);
})();
</script>
Внимание: замените "https://example.com/shopstat.js" на фактический URL вашего кода шоп стата.
Сохраните внесенные изменения в файл index.html.
После этого код шоп стат будет успешно внесен на ваш сайт, и вы сможете начать отслеживать статистику и анализировать данные о посетителях.
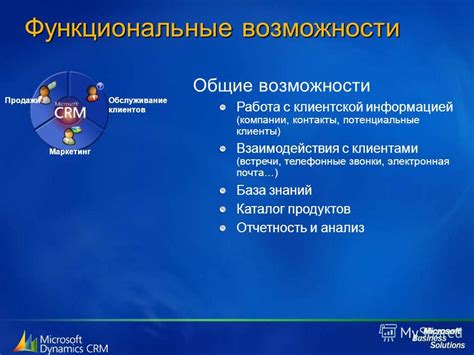
Работа с шоп стат: функциональные возможности

Шоп стат предоставляет широкий спектр функциональных возможностей для анализа и мониторинга активности вашего интернет-магазина. Вот основные функции, которые предлагает данная система:
| 1. Аналитика трафика | Шоп стат позволяет отслеживать количество посетителей на вашем сайте, оценивать источники трафика и определять наиболее эффективные каналы привлечения пользователей. |
| 2. Анализ продаж | Вы сможете узнать, какие товары пользуются наибольшим спросом, какие страницы приводят к совершению покупки, а также оптимизировать воронку продаж и увеличить конверсию. |
| 3. Мониторинг поведения пользователей | Шоп стат предоставляет данные о действиях пользователей на сайте: просмотре страниц, добавлении товаров в корзину, оформлении заказа и др. Это поможет вам лучше понять потребности и предпочтения вашей аудитории. |
| 4. Отчеты и статистика | Вы получите подробные отчеты по посещаемости сайта, продажам, эффективности рекламных кампаний и другим важным показателям. Эти данные помогут вам принимать обоснованные решения и улучшать стратегию развития вашего бизнеса. |
| 5. Интеграция с другими инструментами | Шоп стат может быть интегрирована с другими системами учета и аналитики, что позволит вам получать дополнительные данные и расширить возможности анализа и мониторинга. |
Воспользовавшись всеми функциональными возможностями шоп стат, вы сможете эффективно управлять вашим интернет-магазином и повысить его конкурентоспособность на рынке.
Шоп стат: важные настройки

Вот несколько важных настроек для шоп стата, которые помогут вам получить максимум от этого сервиса:
1. Установка кода шоп стата на каждую страницу сайта.
Для того чтобы шоп стат корректно отслеживал все действия пользователей, необходимо разместить код шоп стата на каждой странице вашего сайта. Это можно сделать добавив код в секцию <head> каждой страницы, либо с помощью установки специального плагина для вашей CMS.
2. Настройка целей.
Цели позволяют вам отслеживать конкретные действия пользователей на вашем сайте, такие как оформление заказа, заполнение формы обратной связи и т.д. Настройка целей в шоп стате позволит вам получать информацию о конверсии и эффективности различных страниц.
3. Фильтрация внутреннего трафика.
Чтобы получать достоверные данные о поведении ваших пользователей, рекомендуется исключить из анализа трафик с вашего собственного IP-адреса. Для этого в шоп стате есть возможность настроить фильтрацию по IP.
4. Интеграция с Google Analytics.
Если вы уже используете Google Analytics для анализа данных о своем сайте, вы можете интегрировать шоп стат с данной системой. Это позволит получать расширенные отчеты и аналитику для вашего интернет-магазина.
Применение этих важных настроек в шоп стате поможет вам получить более полную и точную информацию о вашем сайте и поведении ваших клиентов. Не забывайте регулярно проверять статистику и анализировать полученные данные для оптимизации работы вашего интернет-магазина.
Интеграция шоп стат с другими платформами

Шоп стат предоставляет возможность интеграции с различными платформами для удобного отслеживания статистики вашего онлайн-магазина. Ниже приведены некоторые популярные платформы, с которыми можно интегрировать шоп стат.
Shopify: Для подключения шоп стата к платформе Shopify необходимо выполнить следующие шаги:
- Войдите в административную панель Shopify и перейдите в раздел "Настройки".
- Выберите "Интеграции" и найдите шоп стат в списке доступных интеграций.
- Нажмите на кнопку "Добавить шоп стат" и введите необходимую информацию для подключения.
- Сохраните изменения и запустите синхронизацию данных между вашим магазином Shopify и шоп стат.
Magento: Чтобы интегрировать шоп стат с платформой Magento, следуйте этим инструкциям:
- Войдите в административную панель Magento и перейдите в раздел "Stores".
- Выберите "Configuration" и найдите раздел "Shop Stat" в списке настроек.
- Введите необходимую информацию для подключения и нажмите на кнопку "Save Config".
- Перезагрузите кэш Magento для применения изменений.
WooCommerce: Для интеграции шоп стата с платформой WooCommerce выполните следующие действия:
- Войдите в административную панель WooCommerce и перейдите в раздел "Настройки".
- Выберите "Интеграции" и найдите шоп стат в списке доступных плагинов.
- Нажмите на кнопку "Активировать" рядом с шоп стат и введите необходимую информацию для подключения.
- Сохраните изменения и запустите синхронизацию данных между вашим магазином WooCommerce и шоп стат.
Помимо перечисленных платформ, шоп стат также может быть интегрирован с другими CMS и платформами. Для получения более подробной информации о подключении шоп стата к вашей платформе, обратитесь к документации или службе поддержки соответствующей платформы.