Counter-Strike: Source (CSS) является одним из самых популярных многопользовательских шутеров, и многие игроки стремятся улучшить свои навыки игры, используя различные приемы и стратегии. Одним из таких приемов является использование аимбота, который позволяет игроку автоматически прицеливаться на противника, повышая точность и эффективность стрельбы.
В этой статье мы расскажем вам о том, как включить аим в CSS в версии 34 через консоль. Это довольно простая и эффективная техника, которая может значительно улучшить вашу игру и результаты.
Прежде всего, важно отметить, что использование аимбота в CSS считается нарушением правил игры и может привести к блокировке вашего аккаунта. Мы рекомендуем использовать эту технику только в одиночных играх без подключения к сетевым серверам.
Для включения аимбота в CSS вам потребуется открыть консоль игры, нажав на клавишу "~". После открытия консоли введите команду "sv_cheats 1", чтобы разрешить использование читов. Затем введите команду "aimbot_enabled 1", чтобы включить аимбот.
Включение аим в CSS в 34 через консоль

Шаг 1: Откройте игру Counter-Strike: Source и перейдите на карту, на которой вы хотели бы использовать аим в CSS.
Шаг 2: Запустите консоль игры, нажав клавишу "~" на клавиатуре.
Шаг 3: Введите следующую команду в консоль: sv_cheats 1. Она позволит вам использовать читы на сервере.
Шаг 4: Введите команду aim_enable в консоль, чтобы включить аим в CSS.
Шаг 5: Настраивайте параметры аима с помощью команд, таких как aim_fov (задает угол обзора аима) или aim_smooth (устанавливает плавность движения аимбота).
Шаг 6: Настройте чувствительность мыши, чтобы удобнее управлять аимом. Вы можете использовать команду sensitivity и экспериментировать с разными значениями.
Обратите внимание, что использование аима в CSS через консоль является нарушением правил игры и может привести к блокировке вашего аккаунта!
Шаг 1: Откройте консоль в браузере

Для включения аима в Counter-Strike: Source версии 34 через консоль, вам необходимо открыть консоль в вашем браузере.
Консоль - это инструмент отладки и управления, который позволяет вам взаимодействовать с веб-страницей, вводя JavaScript код и выполняя разные команды.
Чтобы открыть консоль в различных браузерах, вам потребуется:
Google Chrome:
- Откройте веб-страницу, на которой вы хотите включить аим.
- Щелкните правой кнопкой мыши на любом месте страницы.
- В открывшемся контекстном меню выберите "Inspect" (или "Инспектировать элемент").
- В появившемся нижнем панели выберите вкладку "Console" (или "Консоль").
Mozilla Firefox:
- Откройте веб-страницу, на которой вы хотите включить аим.
- Щелкните правой кнопкой мыши на любом месте страницы.
- В открывшемся контекстном меню выберите "Inspect Element" (или "Инспектировать элемент").
- В появившемся верхнем меню выберите вкладку "Console" (или "Консоль").
Microsoft Edge:
- Откройте веб-страницу, на которой вы хотите включить аим.
- Щелкните правой кнопкой мыши на любом месте страницы.
- В открывшемся контекстном меню выберите "Inspect Element" (или "Инспектировать элемент").
- В появившемся нижнем меню выберите вкладку "Console" (или "Консоль").
После выполнения этих шагов консоль будет открыта в вашем браузере, и вы будете готовы перейти к следующему шагу для включения аима в CSS.
Шаг 2: Найдите нужный сайт для применения аима

После того, как вы установили необходимое программное обеспечение для активации аима в Counter-Strike: Source, вам понадобится подобрать подходящий сервер, на котором можно будет использовать эту функцию. Пожалуйста, убедитесь, что вы выбираете сервер с правилами, которые разрешают использование аима, чтобы избежать возможных негативных последствий.
Есть несколько способов найти подходящий сервер для включения аима:
1. Поиск через интернет
Вы можете воспользоваться поисковиком и найти списки серверов CSS с активными пользователями их описаниями. Обратите внимание на серверы, которые явно указывают, что они разрешают использование аима. Также необходимо учитывать результаты поиска, чтобы найти серверы с большим количеством активных игроков и низким пингом.
2. Форумы и сообщества
Существуют форумы и сообщества, специализирующиеся на Counter-Strike: Source, где вы можете найти рекомендации и отзывы о серверах, подходящих для использования аима. Участники таких сообществ часто делятся полезной информацией и помогают новичкам найти подходящие серверы.
3. Личные рекомендации
Если вы общаетесь с другими игроками CSS, вы можете попросить их порекомендовать серверы, на которых они проводят время и где можно использовать аим. Личные рекомендации могут быть особенно полезными, так как они основаны на личном опыте других игроков.
Помните, что использование аима на серверах, где это запрещено, может вызвать проблемы с администрацией сервера и привести к блокировке вашего аккаунта. Поэтому важно быть внимательным и соблюдать правила на сервере, на котором вы играете.
Шаг 3: Откройте инструменты разработчика в браузере

Чтобы включить аим в CSS в 34, вам необходимо открыть инструменты разработчика в вашем браузере. Инструменты разработчика позволяют вам просматривать и редактировать HTML, CSS и JavaScript код веб-страницы.
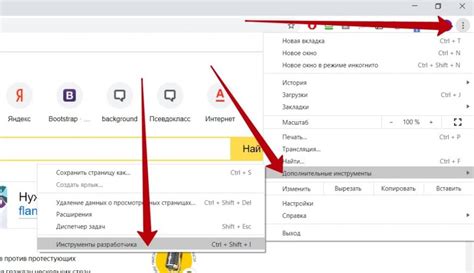
Для открытия инструментов разработчика вы можете воспользоваться следующими методами:
- Щелкните правой кнопкой мыши на веб-странице и выберите "Инспектировать элемент" из контекстного меню.
- Нажмите сочетание клавиш Ctrl+Shift+I (или Cmd+Option+I для MacOS), чтобы открыть панель разработчика.
- Нажмите правой кнопкой мыши на вкладке браузера и выберите "Инструменты разработчика".
Как только инструменты разработчика открываются, вы увидите панель с различными вкладками, такими как "Elements", "Console", "Sources" и др. Вам необходимо выбрать вкладку "Console" и перейти к следующему шагу.
Шаг 4: Найдите файл CSS в инструментах разработчика

Откройте вкладку "Инструменты разработчика" в вашем браузере, нажав правой кнопкой мыши на веб-странице и выбрав "Инспектировать элемент" или нажав комбинацию клавиш Ctrl+Shift+I.
В открывшемся окне выберите вкладку "Источники" или "Sources".
В левой панели вы увидите структуру файлов вашего сайта. Перейдите к папке, содержащей файл CSS, который хотите изменить.
При необходимости разверните подпапки, чтобы найти нужный файл CSS.
Когда нашли файл CSS, нажмите на него, чтобы открыть его в правой панели инструментов разработчика.
Шаг 5: Добавьте код аима в файл CSS

1. Откройте файл CSS, который вы использовали для создания стилей вашего веб-сайта.
2. Найдите открытую квадратную скобку "{" после последнего правила стиля и добавьте новую строку.
3. Вставьте следующий код аима в новую строку:
| Код | Описание |
|---|---|
| aim{ | Начало правила стиля для аима |
| position: absolute; | Устанавливает позицию элемента аима |
| left: 50%; | Устанавливает левый край элемента аима в 50% от ширины родительского элемента |
| top: 50%; | Устанавливает верхний край элемента аима в 50% от высоты родительского элемента |
| transform: translate(-50%, -50%); | Перемещает элемент аима на середину родительского элемента |
| background-color: red; | Устанавливает красный фон для элемента аима (вы можете заменить "red" на любой другой цвет) |
| } | Закрывает правило стиля для аима |
4. Сохраните файл CSS.
Шаг 6: Сохраните изменения в файле CSS

После того как вы внесли нужные изменения в файл CSS, не забудьте сохранить его, чтобы изменения вступили в силу. Сохранение файла CSS может осуществляться следующим образом:
- Нажмите правой кнопкой мыши на файл CSS и выберите опцию "Сохранить".
- Используйте команду "Сохранить" или "Сохранить как" в программе редактирования CSS.
- Нажмите комбинацию клавиш "Ctrl + S" или "Cmd + S" на клавиатуре.
При сохранении файла убедитесь, что вы используете правильное расширение файла (.css) и сохраняете его в правильном расположении на вашем компьютере или сервере.
Шаг 7: Обновите страницу сайта

После внесения всех необходимых изменений и включения аима в консоли, необходимо обновить страницу вашего сайта. Это позволит применить все внесенные изменения и увидеть результат работы аима в CSS 34.
Для обновления страницы можно использовать различные способы:
- Нажмите кнопку F5 на вашей клавиатуре.
- Нажмите на значок "Обновить" в вашем браузере.
- Используйте сочетание клавиш Ctrl+R или Cmd+R (для Mac).
После обновления страницы вы должны увидеть изменения, включенный аим в CSS 34 должен начать работать. Если вы все сделали правильно, сможете использовать аим в CSS 34 для повышения вашей точности и снижения риска ошибок.
Шаг 8: Проверьте работу аима на сайте

После выполнения всех предыдущих шагов вы должны увидеть изменения в функциональности вашего прицела. Откройте любую карту в игре Counter-Strike: Source и протестируйте аим на нескольких противниках.
Внимательно отслеживайте движения вашего прицела и его точность при стрельбе по врагам. Проверьте, как быстро и точно ваш прицел перемещается вокруг врага при активации аима.
Если ваш прицел перемещается медленно или неаккуратно, попробуйте настроить значения переменных для осуществления более точных и быстрых движений. Также убедитесь, что аим установлен корректно и активирован на вашем сервере Counter-Strike: Source.
Повторяйте этот шаг, пока не достигнете оптимальной настройки аима, которая удовлетворяет ваши игровые потребности. Получив желаемый результат, вы будете готовы использовать аим в полной мере и повысить свою эффективность в игре.
Шаг 9: Убедитесь, что аим работает корректно

Чтобы убедиться, что аим успешно включен в игре Counter-Strike: Source версии 34, вам нужно протестировать его работу.
Во время игры наведите прицел на врага и нажмите клавишу, которую вы задали для активации аима. Если ваш прицел автоматически смещается и фиксируется на противнике, значит, аим работает как задумано.
Однако, не забывайте использовать аим с осторожностью и уважением к другим игрокам. Использование читов может привести к блокировке вашего аккаунта или созданию неприятностей в онлайн-сообществе.
Если вы заметили, что аим не работает корректно или у вас возникли проблемы с его активацией, попробуйте повторить все предыдущие шаги или обратитесь за помощью к сообществу игры.
Шаг 10: Готово! Теперь вы знаете, как включить аим в CSS в 34 через консоль

Поздравляю, вы успешно освоили метод включения аима в CSS в 34-й версии! Теперь вы можете применять этот метод при разработке своих проектов или использовать его для обучения и экспериментов.
Однако, помните, что использование аима может быть недопустимо в некоторых ситуациях или окружениях. Перед тем как включать аим в свои проекты, убедитесь, что вы имеете право на использование данного функционала. Несанкционированное использование аима может привести к негативным последствиям и нарушению законодательства.
Будьте ответственными разработчиками и использование аима только в соответствии с законами и этическими нормами. Успехов вам в дальнейшем изучении и применении CSS!