Для многих пользователей ВКонтакте общение в чатах является неотъемлемой частью их онлайн-активности. Чаты позволяют поддерживать связь с друзьями и коллегами, делиться информацией и совершать совместные действия. Однако, иногда обычный вид чата ВКонтакте может показаться скучным и недостаточно привлекательным.
В этой статье мы подробно рассмотрим, как можно настроить дизайн чата ВКонтакте и сделать его более оригинальным и интересным. Мы обсудим различные способы настройки дизайна чата, начиная от простых изменений цветовой гаммы и заканчивая более сложными настройками с использованием CSS.
Шаг 1: Изменение цветовой схемы
Первым шагом для настройки дизайна чата ВКонтакте является изменение цветовой схемы. В настройках чата вы можете выбрать основной и вторичный цвета, а также цвет кнопок и ссылок. Выберите такие цвета, которые будут соответствовать вашему индивидуальному стилю и предпочтениям. Это позволит придать чату ВКонтакте новый облик и сделать его более привлекательным для глаз.
Шаг 2: Изменение фонового изображения
Один из самых простых способов настройки дизайна чата ВКонтакте – это замена фонового изображения. Вы можете использовать свою собственную фотографию или выбрать изображение из библиотеки ВКонтакте. Изменение фонового изображения поможет создать атмосферу, которая будет соответствовать вашим предпочтениям и настроению.
Шаг 3: Использование CSS для дополнительных настроек
Если вы хотите пойти дальше и внести более глубокие изменения в дизайн чата ВКонтакте, вы можете использовать CSS. CSS позволяет управлять различными аспектами чата, включая шрифты, размеры и расположение элементов. Если у вас есть знания CSS, вы можете создать собственный уникальный дизайн чата, полностью соответствующий вашему вкусу и стилю.
Начало настройки дизайна чата

Дизайн чата в социальной сети ВКонтакте может быть настроен с помощью различных инструментов и опций, позволяющих изменить внешний вид и поведение чата с целью создания более удобного и привлекательного пользователю интерфейса. В этом разделе мы рассмотрим основные этапы настройки дизайна чата.
Первым шагом необходимо войти в настройки своей группы ВКонтакте. Для этого откройте главную страницу группы и нажмите на пункт меню "Управление". В открывшемся меню выберите "Настройки" и перейдите на вкладку "Работа с сообществом".
На данной вкладке вы увидите раздел "Чат". Кликните на кнопку "Настроить дизайн чата". После этого откроется окно с возможностью редактирования внешнего вида чата.
В этом окне вы можете изменять различные параметры дизайна чата – цвета, шрифты, фоны и другие элементы. Каждый параметр имеет свои настройки, которые позволяют задать нужные значения.
Кроме настроек дизайна, вы также можете выбрать дополнительные опции чата, такие как отображение аватаров, показ уведомлений о новых сообщениях и другие функции.
Важно помнить, что изменения настроек дизайна чата могут повлиять на его работу и функциональность. Перед внесением изменений рекомендуется ознакомиться с инструкцией и проверить их влияние в режиме предпросмотра.В следующем разделе мы рассмотрим подробные инструкции по настройке конкретных элементов дизайна чата, чтобы помочь вам создать уникальный и привлекательный интерфейс для ваших пользователей.
Выбор цветовой схемы чата

Шаг 1: Перейдите в настройки группы ВКонтакте, выбрав соответствующий раздел.
Шаг 2: В левом меню найдите раздел "Сообщения" и перейдите в него.
Шаг 3: В разделе "Внешний вид" найдите опцию "Цветовая схема чата" и нажмите на кнопку "Изменить".
Шаг 4: В появившемся окне выберите одну из предустановленных цветовых схем или создайте свою собственную, настроив каждый элемент чата по своему вкусу.
Шаг 5: Чтобы изменения вступили в силу, нажмите кнопку "Сохранить" внизу окна настроек.
Шаг 6: Поздравляю! Вы успешно настроили цветовую схему чата ВКонтакте.
Не бойтесь экспериментировать с цветами и тонами, чтобы создать уникальный дизайн чата, который подойдет именно вашей группе или сообществу!
Использование фонового изображения

Для создания уникального и запоминающегося дизайна чата ВКонтакте можно использовать фоновое изображение. Это позволит сделать чат визуально привлекательным и выгодно выделить его среди других.
Чтобы использовать фоновое изображение в чате, следуйте инструкции:
- Выберите подходящее фоновое изображение для своего чата. Убедитесь, что оно соответствует тематике и настроению вашего проекта.
- Сохраните изображение на вашем компьютере или хостинге. Убедитесь, что файл не превышает ограничения по размеру и подходит для использования веб-страницами.
- Откройте файл CSS, в котором описывается стиль вашего чата ВКонтакте.
- Добавьте следующий код для использования фонового изображения:
.chat-background {
background-image: url('путь_к_вашему_изображению');
background-repeat: no-repeat;
background-size: cover;
}
chat-background- это класс элемента чата, к которому вы хотите применить фоновое изображение. Убедитесь, что данный класс присутствует в HTML-разметке чата.путь_к_вашему_изображению- замените на путь к вашему сохраненному фоновому изображению. Если файл находится на вашем компьютере, используйте абсолютный или относительный путь. Если файл находится на хостинге, используйте полный URL-адрес.background-repeat: no-repeat;- устанавливает, что изображение не должно повторяться по горизонтали и вертикали.background-size: cover;- определяет размер изображения таким образом, чтобы оно полностью покрывало фон элемента, сохраняя при этом свои пропорции.
Сохраните изменения в файле CSS и проверьте, как фоновое изображение отображается в чате ВКонтакте. При необходимости можно вносить дополнительные корректировки в CSS, чтобы достичь желаемого эффекта.
Использование фонового изображения позволит вам придать вашему чату в ВКонтакте индивидуальность, выделить его среди других и создать целостный и запоминающийся дизайн.
Настройка шрифта и размера текста

Для изменения шрифта и размера текста в дизайне чата ВКонтакте необходимо выполнить следующие шаги:
- Откройте панель управления сообществом ВКонтакте.
- Перейдите в раздел "Настройки" и выберите "Сообщения".
- В разделе "Дизайн" найдите опцию "Шрифт" и кликните на нее.
- В открывшемся окне выберите нужный вам шрифт из предложенного списка.
- Далее выберите желаемый размер шрифта, используя слайдер или вводя значение вручную.
- После выбора шрифта и размера текста нажмите кнопку "Сохранить" для применения настроек.
Обратите внимание, что изменения шрифта и размера текста будут применены ко всем сообщениям в чате вашего сообщества ВКонтакте.
Изменение стилей кнопок и ссылок

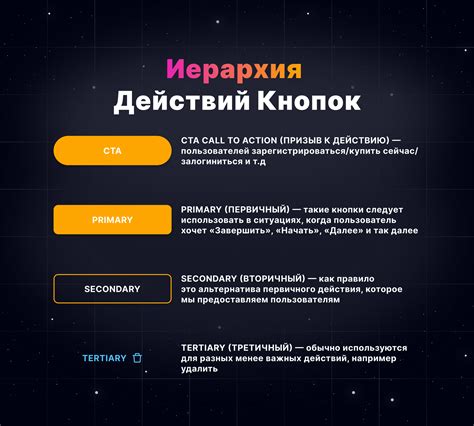
1. Стилизация кнопок:
Для изменения стилей кнопок в чате ВКонтакте нужно использовать классы, которые можно применить к тегу button. Ниже приведены примеры классов, которые вы можете использовать для стилизации кнопок:
- .button_primary: класс, который изменяет стиль на основной цвет (синий) кнопки;
- .button_secondary: класс, который изменяет стиль на основной цвет (серый) кнопки;
- .button_outline: класс, который изменяет стиль на обводку кнопки;
- .button_inline: класс, который изменяет стиль на встроенную (инлайн) кнопку;
- .button_round: класс, который изменяет стиль на кнопку с закругленными углами.
Пример использования:
<button class="button_primary">Ваш текст</button>2. Стилизация ссылок:
Для изменения стилей ссылок в чате ВКонтакте нужно использовать классы, которые можно применить к тегу a. Ниже приведены примеры классов, которые вы можете использовать для стилизации ссылок:
- .link_default: класс, который изменяет стиль на ссылку по умолчанию;
- .link_promo: класс, который изменяет стиль на ссылку-промо;
- .link_muted: класс, который изменяет стиль на затушеванную ссылку;
- .link_bold: класс, который изменяет стиль на полужирную ссылку.
Пример использования:
<a class="link_default" href="https://vk.com">Ваш текст</a>Вы можете комбинировать различные классы кнопок и ссылок, чтобы создать нужный вам стиль.
Помните, что при использовании стилей и классов, стилизация будет сохраняться только внутри окна чата. Если нужно изменить стили в других местах ВКонтакте, необходимо использовать другие методы.
Добавление логотипа или иконки чата

Возможность добавлять логотип или иконку к чату во ВКонтакте позволяет сделать ваш чат более выразительным и узнаваемым. Чтобы добавить логотип или иконку к чату, следуйте следующим шагам:
- Зайдите в настройки чата, кликнув на три точки в правом верхнем углу чата.
- В открывшемся меню выберите пункт "Настройки чата".
- В разделе "Основные настройки" найдите пункт "Логотип или иконка".
- Нажмите на кнопку "Выбрать файл" и выберите изображение для логотипа или иконки чата с вашего устройства.
- После выбора файла нажмите на кнопку "Сохранить изменения".
После выполнения этих шагов выбранное вами изображение будет отображаться в качестве логотипа или иконки вашего чата. Убедитесь, что изображение соответствует требованиям размеров и форматов, указанных при загрузке изображения.
Не забудьте сохранить изменения после добавления логотипа или иконки к чату, чтобы изменения вступили в силу.
Настройка панели управления чатом

После того, как вы создали и настроили чат ВКонтакте, вам становится доступной панель управления. Она предлагает множество опций, которые помогут вам контролировать работу вашего чата и улучшить его функциональность.
Чтобы открыть панель управления чатом, выполните следующие шаги:
- Войдите в свой аккаунт ВКонтакте.
- На странице вашего сообщества перейдите в раздел "Сообщения".
- В левом меню выберите "Настройки".
- На странице настроек вам будет доступна панель управления чатом.
В панели управления чатом вы сможете настроить следующие параметры:
- Отображение сообщений - вы можете выбрать, какие сообщения будут отображаться в чате: все, только новые, только неотвеченные или важные.
- Ограничения ввода сообщений - вы можете установить ограничения на длину сообщения и количество отправляемых сообщений за определенный период времени.
- Автоповтор - вы можете настроить автоматическое повторение сообщения через определенный промежуток времени.
- Клавиатура - вы можете настроить кастомную клавиатуру с кнопками для быстрого доступа к определенным функциям вашего чата.
- Автоответчик - вы можете настроить автоматические ответы на определенные запросы или ключевые слова.
После настройки всех параметров панели управления чатом не забудьте сохранить изменения. Теперь вы готовы использовать ваш чат ВКонтакте с настроенной панелью управления.
Изменение стилей всплывающих уведомлений

Если вы хотите настроить стиль всплывающих уведомлений в чате ВКонтакте, вам потребуется внести определенные изменения в код. Воспользуйтесь следующей инструкцией:
- Откройте файл стилей вашей страницы или создайте новый, если его нет.
- Найдите секцию, отвечающую за стили всплывающих уведомлений. Обычно она имеет название "pop-up notifications" или что-то подобное.
- Внесите необходимые изменения в секцию стилей всплывающих уведомлений. Вы можете изменять цвет фона, шрифта, размеры, отступы и другие параметры в соответствии с вашими предпочтениями.
- Сохраните изменения и обновите страницу с вашим чатом ВКонтакте для применения новых стилей.
Пример:
.pop-up-notifications {
background-color: #ffffff;
color: #000000;
font-size: 14px;
padding: 10px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);
}
В данном примере были изменены стили всплывающих уведомлений на белый фон, черный цвет текста, 14-пиксельный шрифт, отступы в 10 пикселей, скругленные углы рамки и тень для добавления эффекта глубины.
Используя данную инструкцию, вы сможете легко изменить стили всплывающих уведомлений в чате ВКонтакте и адаптировать его под дизайн вашей страницы.
Адаптация дизайна чата для мобильных устройств

ВКонтакте предлагает возможность настройки дизайна чата, что позволяет легко адаптировать его под разные типы устройств. В данной инструкции мы расскажем, как адаптировать дизайн чата для мобильных устройств.
Шаг 1: Создание медиазапросов
Для адаптации дизайна чата для мобильных устройств необходимо использовать медиазапросы. Медиазапросы позволяют применять различные стили CSS в зависимости от ширины экрана устройства. Например, вы можете определить стили, которые будут применяться только к мобильным устройствам с шириной экрана менее 768 пикселей. Для создания медиазапросов используйте следующий код:
@media only screen and (max-width: 768px) {
/* Здесь ваш CSS-код для мобильных устройств */
}
Шаг 2: Изменение ширины чата
Одним из главных аспектов адаптации дизайна чата для мобильных устройств является изменение его ширины. Чат должен занимать не всю доступную ширину экрана, а быть узким, чтобы легко помещаться на мобильном устройстве. Используйте CSS-свойство width для задания ширины чата:
.chat {
width: 90%; /* Задайте процентное значение, чтобы адаптировать ширину чата для мобильных устройств */
}
Шаг 3: Изменение размеров шрифта
Для обеспечения удобного чтения текста в чате на мобильных устройствах необходимо изменить размер шрифта. Используйте CSS-свойство font-size для задания размера шрифта:
.chat {
font-size: 14px; /* Задайте желаемое значение размера шрифта */
}
Шаг 4: Изменение расположения элементов
На мобильных устройствах удобнее располагать элементы чата вертикально, чтобы пользователи могли легко прокручивать содержимое. Для изменения расположения элементов используйте CSS-свойство display и значения flex или grid:
.chat {
display: flex; /* или grid */
flex-direction: column; /* Задайте желаемое значение для вертикального расположения элементов или grid-template-rows/grid-template-columns для grid */
}
Шаг 5: Изменение цветовой схемы
Для адаптации дизайна чата для мобильных устройств можно также изменить цветовую схему. Например, вы можете использовать светлые цвета, чтобы участники чата могли легче различать текст на мобильном устройстве. Для изменения цветовой схемы используйте CSS-свойства color и background-color:
.chat {
color: #333; /* Измените цвет текста */
background-color: #fff; /* Измените цвет фона */
}
С помощью этих шагов вы можете легко адаптировать дизайн чата для мобильных устройств. Помните, что мобильные устройства имеют разные характеристики и размеры экрана, поэтому лучше протестировать дизайн на разных устройствах и внести соответствующие корректировки.
Проверка и сохранение настроек дизайна чата

После того как вы сделали все необходимые настройки оформления чата, необходимо проверить результаты и сохранить изменения. Для этого выполните следующие шаги:
- Откройте раздел настройки дизайна чата в VK.
- Прокрутите страницу вниз до кнопки "Проверить".
- Нажмите на кнопку "Проверить" для того, чтобы увидеть, как будет выглядеть чат с выбранными настройками.
- Ознакомьтесь с предварительным просмотром, чтобы убедиться, что все настройки соответствуют вашим ожиданиям.
- Если вам необходимо внести дополнительные изменения, вернитесь к предыдущим шагам.
- Если все настройки соответствуют вашим ожиданиям, нажмите на кнопку "Сохранить".
После нажатия на кнопку "Сохранить" все выбранные настройки дизайна чата будут применены и сохранены. Обратите внимание, что изменения могут занять некоторое время на применение.
Поздравляем! Вы успешно настроили дизайн чата в VK и сохранели внесенные изменения. Теперь ваш чат будет выглядеть особенно привлекательно и стильно!