Pug – это шаблонизатор, который позволяет упростить процесс разработки веб-страниц, основанных на HTML. Он предоставляет возможность использовать более компактный синтаксис, что делает код более читаемым и поддерживаемым. В этой статье мы рассмотрим, как подключить Pug к HTML и описываем полный набор инструкций, необходимых для его использования.
Первым шагом в подключении Pug к HTML является загрузка Pug. Вы можете сделать это с помощью npm, добавив следующую команду в командную строку:
npm install -g pug
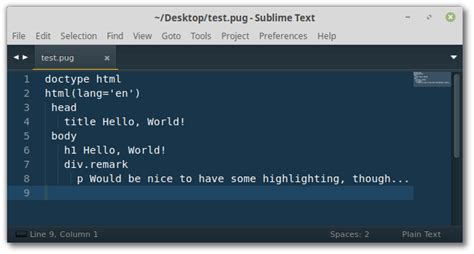
После того, как Pug будет установлен и готов к использованию, вы можете начать создавать веб-страницы с его помощью. Затем вам необходимо создать файл с расширением .pug и написать в нем код вашей страницы в синтаксисе Pug.
Например:
doctype html
html
head
title Пример страницы с Pug
body
h1 Привет, Pug!
После того, как вы создали файл .pug, вам нужно скомпилировать его в HTML. Для этого в командной строке выполните следующую команду:
pug -P example.pug
Теперь у вас должен появиться файл example.html с тем же содержимым, что и в вашем файле .pug. Теперь вы можете открыть этот файл с помощью любого браузера и увидеть результат вашей работы.
Как вы можете видеть, подключение Pug к HTML – это быстрый и простой способ создания веб-страниц с более понятным и компактным кодом. Использование Pug помогает ускорить разработку и улучшить читаемость кода. Теперь, когда вы знаете, как подключить Pug к HTML, вы можете начать использовать его для создания своих проектов и получить множество преимуществ, которые он предлагает.
Подключение Pug к HTML

Подключение Pug к HTML позволяет использовать удобный и гибкий синтаксис Pug для создания HTML-страниц. При этом необходимо выполнить несколько простых шагов:
- Установите Pug с помощью менеджера пакетов, например, npm:
- Создайте файл index.pug и откройте его в редакторе кода:
- Перенесите содержимое вашего HTML-файла в файл index.pug. Используйте Pug-синтаксис для описания структуры и компонентов страницы:
- Сохраните файл index.pug.
- Компилируйте файл index.pug в HTML с помощью команды:
- Теперь у вас есть обычный HTML-файл, созданный на основе Pug-шаблона. Можете открыть его в браузере и проверить результат.
npm install pugtouch index.pugdoctype html
html
head
title Моя страница
body
h1 Заголовок
p Текстовый абзац
ul
li Элемент списка 1
li Элемент списка 2
p Разделительный абзац
p#myId Элемент с идентификаторомpug index.pugТаким образом, подключение Pug к HTML позволяет более эффективно и удобно создавать HTML-страницы, используя сокращенный синтаксис и возможности Pug.
Почему Pug пользуется популярностью

В отличие от обычного HTML, где используются длинные теги и вложенные элементы, Pug предлагает более компактный и читаемый синтаксис с использованием отступов и относительных путей. Это делает код более понятным и удобным для дальнейшего редактирования и сопровождения.
Одной из главных причин, по которым Pug пользуется популярностью, является его возможность включать динамические данные и использовать логические конструкции напрямую в шаблоне. Это позволяет разработчикам создавать более гибкие и масштабируемые приложения, а также упрощает процесс разработки и поддержки проектов.
Кроме того, Pug предлагает множество встроенных функций и возможностей, таких как циклы, условные операторы, наследование и уникальные синтаксические конструкции. Это позволяет разработчикам работать быстрее и более эффективно, сохраняя при этом чистоту кода и удобство чтения.
Также, возможность интеграции Pug с различными сборщиками и инструментами разработки, такими как Gulp и Webpack, делает его популярным выбором для фронтенд-разработчиков. Благодаря этим инструментам, разработчики могут автоматизировать процесс компиляции и сборки Pug-файлов, что существенно упрощает процесс разработки.