HTML (HyperText Markup Language) является основным языком для создания веб-страниц. Код HTML представляет собой структурированный набор элементов, которые определяют содержимое и оформление веб-страницы. Если вы новичок в веб-разработке и хотите узнать, как открыть код HTML в браузере, то это руководство для вас.
Открытие кода HTML в браузере позволяет увидеть, как устроена веб-страница изнутри. Это полезно для изучения основ HTML, отладки кода и визуального анализа дизайна. Большинство современных веб-браузеров предоставляют инструменты разработчика, которые позволяют просмотреть и редактировать код HTML прямо в самом браузере.
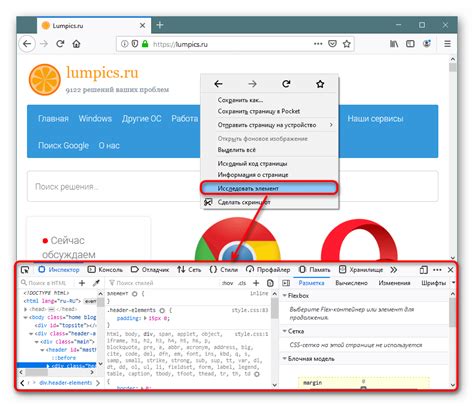
Чтобы открыть код HTML в Google Chrome, нажмите правой кнопкой мыши на любой области веб-страницы и выберите "Просмотреть код" или "Исследовать элемент". В открывшемся панели разработчика вы увидите исходный код HTML во вкладке "Elements". В Mozilla Firefox и Microsoft Edge процедура открытия кода HTML аналогичная.
Что такое HTML и как его открыть в браузере?

Открытие файла HTML в браузере очень просто. Вам понадобится лишь два компонента: сам файл HTML и веб браузер. Веб браузер - это программное обеспечение, которое позволяет отображать HTML-страницы и выполнять другие операции связанные с веб-просмотром.
Чтобы открыть файл HTML в браузере, выполните следующие шаги:
- Откройте браузер, который установлен на вашем компьютере. Популярными браузерами являются Chrome, Firefox, Edge, Opera, Safari и другие.
- В верхней части браузера найдите адресную строку. Она обычно начинается с "https://www".
- Щелкните правой кнопкой мыши на адресной строке и выберите опцию "Открыть файл" или "Открыть файловую систему", в зависимости от браузера.
- Найдите и выберите файл HTML на вашем компьютере, который вы хотите открыть в браузере.
- Нажмите кнопку "Открыть".
После выполнения этих шагов, вы должны увидеть отображение вашей HTML-страницы в браузере. Вы можете проводить локальное тестирование, отладку и просмотр изменений на вашей веб-странице с помощью встроенных инструментов разработчика веб-браузера.
Вот и все! Теперь вы знаете, что такое HTML и как открыть его в браузере. HTML позволяет создавать красиво структурированные и содержательные веб-страницы, а открытие файлов HTML в браузере помогает вам видеть свою работу в действии.
HTML - основа веб-страниц

Основная идея HTML заключается в использовании тегов для обозначения различных частей веб-страниц. Каждый тег имеет своё назначение и влияет на то, как содержимое будет отображаться в браузере.
Например, тег используется для выделения жирным шрифтом, чтобы привлечь внимание к определенному тексту. А тег позволяет выделить текст курсивом, чтобы указать на его особую важность или значение.
HTML-страница состоит из нескольких разных элементов, каждый из которых выполняет определенную функцию. Некоторые из основных элементов включают в себя:
- Заголовки и подзаголовки (
,
,
и т. д.), которые определяют структуру страницы и её иерархию.
- Параграфы (
), которые предназначены для разделения текста на абзацы.
- Списки (
- ,
- ,
- ), которые используются для представления информации в виде точечных или нумерованных списков.
- Изображения (
), которые позволяют вставлять графические элементы на страницу.
Кроме того, HTML позволяет создавать ссылки, таблицы, формы и другие элементы, которые делают веб-страницы более интерактивными и функциональными.
Понимание основ HTML является важным для любого новичка, желающего создать свою первую веб-страницу. HTML позволяет с легкостью описать структуру и содержание страницы, а также контролировать её внешний вид и поведение.
Структура HTML-файла

HTML-файлы имеют определенную структуру, которая помогает браузерам правильно интерпретировать и отображать содержимое. Основная структура HTML-файла состоит из нескольких основных элементов:
- DOCTYPE: определяет версию HTML, которую следует использовать.
- Тег : обертывает всё содержимое HTML-файла и указывает, что это HTML-документ.
- Тег : содержит мета-информацию о документе, такую как заголовок страницы, подключаемые стили, скрипты и другие мета-теги.
- Тег
: определяет заголовок страницы, который отображается на вкладке браузера или в результатах поиска. - Тег : содержит основное содержимое документа, такое как текст, изображения, ссылки и другие элементы.
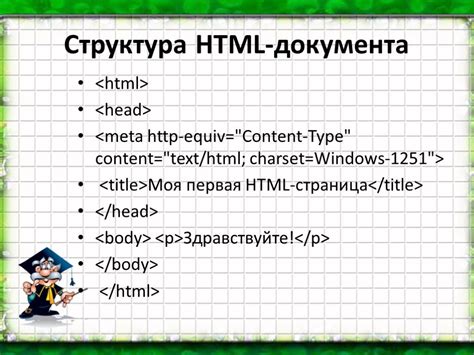
Ниже приведена примерная структура HTML-файла:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<h1>Привет, мир!</h1>
<p>Это пример HTML-файла.</p>
</body>
</html>
В этом примере наш HTML-файл состоит из DOCTYPE-объявления, тега html, тегов head и body. Заголовок страницы задается с помощью тега title, а основное содержимое находится внутри тегов body.
Помните, что структура HTML-файла может варьироваться в зависимости от потребностей проекта, но эти основные элементы должны присутствовать во всех HTML-документах.
Возможные способы открытия кода HTML в браузере

1. Используйте режим разработчика браузера
В большинстве современных браузеров есть встроенный режим разработчика, который позволяет просматривать и редактировать HTML-код страницы. Чтобы открыть его, нажмите правой кнопкой мыши на странице и выберите "Инспектировать элемент" или нажмите сочетание клавиш Ctrl + Shift + I. Во вкладке "Elements" вы увидите полный HTML-код страницы.
2. Сохраните страницу и откройте ее в текстовом редакторе
Если вы хотите просмотреть код HTML без использования браузера, вы можете сохранить страницу на свой компьютер. Чтобы это сделать, нажмите правой кнопкой мыши на странице и выберите "Сохранить как" или нажмите сочетание клавиш Ctrl + S. Затем выберите место сохранения и назовите файл с расширением ".html". После сохранения откройте файл в любом текстовом редакторе, чтобы увидеть код HTML.
3. Используйте онлайн-инструменты для просмотра HTML-кода
Кроме встроенного режима разработчика в браузерах, существуют также онлайн-инструменты, которые позволяют просмотреть HTML-код страницы. Просто скопируйте URL страницы и вставьте его в соответствующее поле на онлайн-сервисе. Некоторые известные инструменты включают "W3C Markup Validation Service" и "HTML Beautifier".
4. Исследуйте исходный код страницы с помощью поисковых систем
Поисковые системы также предоставляют возможность просмотра исходного кода страницы. Просто откройте браузер и выполните поиск по URL страницы, добавив фразу "view-source:". Например, чтобы просмотреть код Главной страницы Википедии, выполните поиск "view-source:https://ru.wikipedia.org/wiki/Главная_страница".
Открытие кода HTML в Google Chrome

Для того чтобы открыть код HTML в Google Chrome, выполните следующие шаги:
| Шаг 1: | Откройте веб-страницу в Google Chrome, код которой вы хотите просмотреть. |
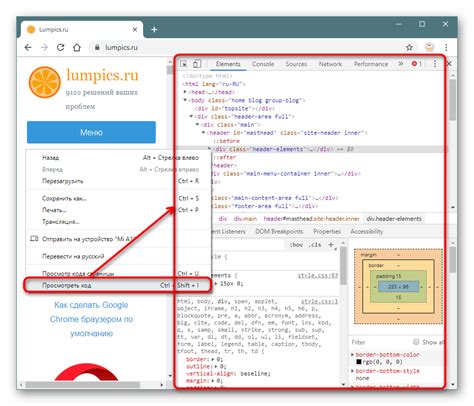
| Шаг 2: | Нажмите правой кнопкой мыши в любом месте страницы и выберите пункт "Исследовать элемент". |
| Шаг 3: | В открывшейся панели разработчика, переключитесь на вкладку "Elements". Здесь вы увидите полный код HTML страницы, разделенный на блоки. |
| Шаг 4: | Для более удобного анализа кода, вы можете развернуть и свернуть блоки HTML, щелкнув на плюс и минус рядом с тегами. |
| Шаг 5: | Вы также можете найти определенный элемент на странице, просто наведя на блок кода или используя функцию поиска. |
Теперь вы знаете, как открыть код HTML в Google Chrome и проанализировать структуру веб-страницы. Это может быть полезно для разработчиков, дизайнеров и технических специалистов, которые хотят изучить и понять, как работает конкретная веб-страница.
Открытие кода HTML в Mozilla Firefox

Если вы хотите посмотреть исходный код HTML страницы в браузере Mozilla Firefox, следуйте этим простым шагам:
- Откройте веб-страницу, код которой вы хотите просмотреть.
- Щелкните правой кнопкой мыши в любом месте на странице.
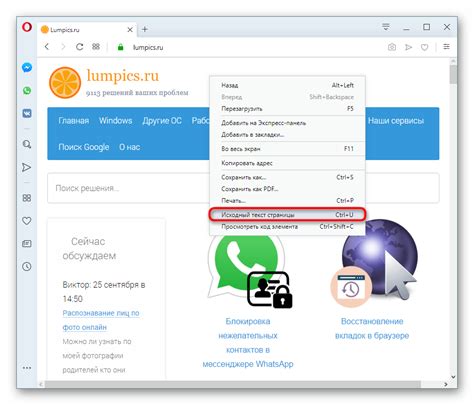
- В выпадающем меню выберите пункт "Просмотреть код страницы".
- В открывшемся окне будет отображен исходный код HTML, CSS и JavaScript страницы.
Вы также можете воспользоваться горячей клавишей Ctrl+U (или Command+Option+U на Mac), чтобы быстро открыть исходный код страницы.
Открытие кода HTML в Mozilla Firefox позволяет вам изучать структуру страницы, анализировать используемые языки программирования и делать необходимые изменения или улучшения.
Открытие кода HTML в Safari

Если вы хотите открыть код HTML в браузере Safari, следуйте этим простым шагам:
- Откройте браузер Safari на своем устройстве.
- Перейдите на веб-сайт, на котором находится нужный вам код HTML.
- Щелкните правой кнопкой мыши (или удерживайте нажатой клавишу Control на клавиатуре) на странице.
- В появившемся контекстном меню выберите пункт "Просмотреть элемент".
- Откроется панель инструментов разработчика Safari со вкладками.
- На вкладке "Элемент" вы увидите полный код HTML страницы.
Теперь вы можете просмотреть и изучить код HTML страницы в браузере Safari. Если вы хотите изменить что-то в коде, ознакомьтесь с документацией Safari Developer Tools для дальнейших инструкций.
Обратите внимание, что просмотр кода HTML в Safari может помочь вам в изучении и понимании структуры веб-сайтов, но имейте в виду, что изменения, внесенные в код, не будут сохранены на самом веб-сайте.
Открытие кода HTML в Internet Explorer

Шаг 1: Откройте Internet Explorer на вашем компьютере. Нажмите на значок IE в панели задач или найдите его в списке приложений.
Шаг 2: Перейдите на веб-страницу, код которой вы хотите просмотреть. Введите адрес веб-страницы в адресной строке вверху окна браузера и нажмите клавишу Enter.
Шаг 3: Правой кнопкой мыши щелкните на странице и выберите пункт "Просмотреть исходный код" в контекстном меню. Это откроет новую вкладку с исходным кодом HTML.
Шаг 4: Теперь вы можете просмотреть исходный код HTML в Internet Explorer. Вы увидите весь HTML-код, который используется для создания веб-страницы, включая все теги, атрибуты и содержимое.
Заметьте, что просмотр исходного кода HTML полезен для изучения структуры и каких-либо особенностей веб-страницы. Это может помочь вам лучше понять, как работает создатель веб-сайта или как реализованы определенные функции или элементы.
В данной статье вы узнали, что код HTML можно открыть и просмотреть в вашем любимом браузере. Вы научились применять инструменты разработчика для просмотра кода и отладки ошибок. Вы также ознакомились с различными способами отображения и форматирования кода для более удобного чтения.
Открытие кода HTML в браузере может быть полезным для разработчиков веб-сайтов, дизайнеров и технической поддержки. Этот навык поможет вам улучшить веб-страницы, исправить ошибки, добавить новые функции и узнать, как работает веб.
Надеемся, что данное руководство помогло вам понять основы открытия кода HTML в браузере и научило вас использовать его для собственных целей. Успехов вам в изучении веб-разработки и создании красивых и функциональных веб-страниц!