Широкий курсор, часто называемый "беленький стрелкой", может быть достаточно раздражающим для многих пользователей. Он может создавать проблемы при точном выборе и выделении текста, а также затруднять чтение и навигацию по веб-страницам. Если вы столкнулись с этой проблемой, не волнуйтесь - существует несколько простых способов, позволяющих быстро отключить широкий курсор и настроить его на более удобный.
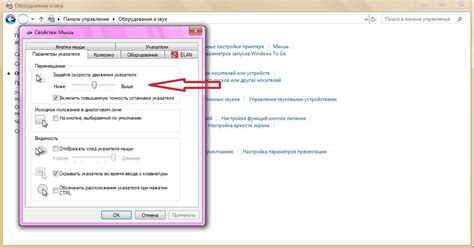
Один из самых простых способов отключить широкий курсор - это изменить настройки указателя мыши в своей операционной системе. На компьютерах с Windows это можно сделать, перейдя в "Панель управления" и выбрав пункт "Мышь". В открывшемся окне настройки можно изменять с помощью слайдера или выбрать другую иконку курсора из списка. В операционной системе macOS эти настройки находятся в "Параметрах системы" в разделе "Доступность".
Если вы не хотите менять настройки системы, можно установить специальное расширение для браузера, которое позволит вам выбрать свой собственный курсор. В большинстве браузеров, таких как Google Chrome, Mozilla Firefox и Microsoft Edge, есть множество расширений, позволяющих пользователям настроить внешний вид курсора или вообще отключить его. Просто найдите подходящее расширение в магазине приложений вашего браузера и установите его. После установки расширения вам, возможно, потребуется перезапустить браузер, чтобы изменения вступили в силу.
Проблемы с широким курсором

Несмотря на удобство и популярность широкого курсора, у него могут возникать и некоторые проблемы, которые могут помешать его использованию. Рассмотрим некоторые из них:
- Отсутствие поддержки в некоторых браузерах. Хотя большинство современных браузеров поддерживает широкий курсор, все же есть редкие случаи, когда он может отображаться неверно или не поддерживаться вообще. Поэтому перед использованием данного курсора следует убедиться в его поддержке в целевых браузерах.
- Неудобство для пользователей с ограниченными возможностями. Широкий курсор может вызывать затруднения у пользователей с нарушениями зрения или подвижности. Например, курсор может загораживать текст или ссылки, делая невозможным нормальное взаимодействие с веб-страницей.
- Эстетические проблемы. Иногда широкий курсор может нарушать единый стиль веб-сайта или быть несоответствующим с общей концепцией дизайна. Это может выглядеть непрофессионально или просто отталкивать пользователей.
- Потеря точности указателя. Использование широкого курсора может означать потерю точности указателя мыши. Это может привести к трудностям при выполнении точных действий, таких как выбор текста или перемещение по сложным элементам интерфейса.
- Неуместное использование. Иногда разработчики могут использовать широкий курсор там, где это неуместно. Например, в контексте элегантного и утонченного дизайна широкий курсор может выглядеть грубо и неестественно.
В целом, проблемы с широким курсором не являются критическими, и в большинстве случаев его можно успешно использовать. Однако перед его применением необходимо внимательно просмотреть все возможные проблемы и взвесить их относительно ожидаемых преимуществ.
Почему широкий курсор может стать неудобством

Широкий курсор, хоть и обладает своими достоинствами, может стать причиной дискомфорта и неудобств в пользовательском опыте. Вот несколько причин, почему широкий курсор может вызывать проблемы:
- Плохая точность: Когда курсор имеет большую ширину, его точность уменьшается. Это может сделать сложным или даже невозможным выполнение точных и мелких операций, таких как выделение текста или клик на маленькой кнопке.
- Смещение при наведении: При использовании широкого курсора, вам может понадобиться сместить его для того чтобы точно попасть на нужный элемент. Это дополнительное движение может утомлять и замедлять ваши действия.
- Заслонение содержимого: Широкий курсор может перекрывать часть содержимого на экране, особенно при работе с маленькими элементами, и мешать четкому восприятию информации.
- Визуальное отвлечение: Большой и необычный курсор может привлекать слишком много внимания пользователя. Это может отвлекать его от фокуса на сути работы и мешать концентрации.
- Неэстетичный вид: Широкий курсор может быть ощутимым нарушением дизайна интерфейса, особенно если он не соответствует общей концепции или стилю сайта или приложения.
Все эти причины могут существенно ухудшить пользовательский опыт и привести к дополнительным трудностям при использовании интерфейса. Поэтому, если вы сталкиваетесь с проблемами, связанными с широким курсором, рассмотрите возможность его отключения.
Негативное влияние широкого курсора на пользователей

Широкий курсор, который может быть использован для указания на область объекта или ссылку, не всегда приятен для пользователей. Этот тип курсора может показаться некомфортным и даже раздражающим из-за следующих причин:
- Отвлекающий эффект: когда пользователь перемещает курсор по странице, широкий курсор может привлекать излишнее внимание и отвлекать пользователя от основного контента или цели посещения сайта.
- Плохая видимость контента: крупный и яркий курсор может затруднять видимость содержимого под ним, особенно если фон и текст визуально сливаются с курсором.
- Неудобство взаимодействия: широкий курсор может создавать затруднения при навигации или взаимодействии с элементами на странице. Так, пользователь может испытывать сложности при попытке позиционировать курсор на точном месте или попасть в маленькие области нажатия.
- Снижение удобства использования: широкий курсор может делать сайт менее удобным для пользователя, особенно для тех, кто имеет проблемы с моторикой или зрением.
- Испорченная эстетика дизайна: широкий курсор может негативно влиять на визуальную привлекательность дизайна, особенно если он не сочетается с общим стилем и концепцией сайта.
Как отключить широкий курсор

Широкий курсор может быть мешающим элементом при работе с компьютером. Он может затруднять точность указания и навигацию по экрану. Если вы хотите избавиться от широкого курсора, вам необходимо выполнить несколько простых шагов.
1. Перейдите в настройки курсора
Для начала откройте настройки системы, где вы сможете изменить параметры курсора. Найдите пункт "Устройства" или "Мышь и сенсорная панель".
2. Выберите визуальные настройки курсора
В меню курсора найдите вкладку "Вид" или "Внешний вид". Здесь вы сможете настроить различные параметры внешнего вида курсора.
3. Установите стандартный курсор
Найдите опцию "Выбор курсора" или "Схема курсора". В списке доступных курсоров найдите наиболее стандартный и привычный для вас. Обычно это "Стандартный" или "Стандартная схема". Сделайте выбор и сохраните настройки.
4. Перезагрузите компьютер
Чтобы изменения вступили в силу, перезагрузите компьютер. После перезагрузки широкий курсор должен быть отключен, а вместо него будет использоваться выбранный вами стандартный курсор.
Теперь вы знаете, как отключить широкий курсор и вернуть обычное отображение курсора на экране. Это позволит вам работать более комфортно и точно с компьютером.
Способы отключения широкого курсора

1. Использование свойства CSS
Для отключения широкого курсора можно использовать свойство CSS cursor со значением none. Например:
body {
cursor: none;
}
Это свойство указывает браузеру не отображать курсор при наведении на элементы страницы, что поможет избежать проблем с широким курсором.
2. Использование JavaScript
Если вам необходимо динамически отключить широкий курсор, можно использовать JavaScript. Например, с помощью следующего кода:
document.addEventListener('DOMContentLoaded', () => {
document.addEventListener('mousemove', (event) => {
event.target.style.cursor = 'none';
});
});
Этот код позволит отключить широкий курсор при перемещении мыши на элементах страницы.
3. Использование плагинов и библиотек
Также существуют плагины и библиотеки, которые позволяют отключить широкий курсор. Одним из примеров является библиотека Normalize.css, которая устанавливает стандартные стили для HTML-элементов, включая курсор. Установка этой библиотеки позволит отключить широкий курсор по умолчанию.
Выбор способа зависит от конкретной ситуации и потребностей проекта. При выборе решения следует учитывать совместимость с браузерами и доступность на различных платформах.