Один из самых популярных мессенджеров в России – ВКонтакте. Он объединяет миллионы пользователей, которые общаются друг с другом в чатах. Однако, стандартное оформление чата в приложении ВКонтакте может быть немного скучным и не выделяется на фоне других мессенджеров.
Если вы хотите изменить оформление чата в ВКонтакте и сделать его белым, мы подготовили для вас небольшой гайд. Следуя этим простым шагам, вы сможете настроить свой чат так, чтобы он выглядел свежим и стильным.
В первую очередь, для того чтобы сделать чат белым, вам понадобится установить одно из расширений для браузера, такие как Stylish или Tampermonkey. После установки расширения, вам нужно будет загрузить стиль, который изменит оформление сайта ВКонтакте.
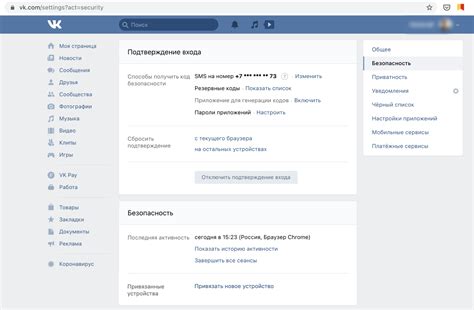
Откройте ВКонтакте и зайдите в настройки чата

Чтобы изменить оформление чата в ВКонтакте на белое, вам необходимо выполнить несколько простых шагов. Сначала откройте ВКонтакте и авторизуйтесь на своей учетной записи.
После этого перейдите в раздел "Настройки" и найдите вкладку "Чаты". Откройте эту вкладку, чтобы получить доступ к настройкам чата.
В настройках чата вы увидите различные опции, связанные с оформлением и отображением чата. Найдите опцию "Оформление" или "Тема" и выберите вариант "Белая тема".
После выбора белой темы сохраните изменения, чтобы они вступили в силу. Теперь ваш чат в ВКонтакте будет отображаться с белым оформлением.
Не забудьте, что эта настройка применяется только к вашему аккаунту и не влияет на оформление чата для других пользователей. Каждый пользователь может выбрать собственную тему оформления чата.
Важно:
Если вы не нашли опцию "Белая тема" или возникли сложности с изменением оформления чата, проверьте, что у вас установлена последняя версия приложения ВКонтакте. Если проблема не решается, обратитесь в службу поддержки ВКонтакте для получения дополнительной помощи.
Найдите раздел с настройками оформления

Если вы хотите изменить оформление чата в ВКонтакте на белую тему, то для этого вам понадобится открыть настройки вашего профиля.
Шаг 1: Зайдите на свою страницу и нажмите на значок "меню" в верхнем правом углу.
Шаг 2: В выпадающем списке выберите "Настройки".
Шаг 3: В открывшемся окне "Настройки" найдите вкладку "Оформление". Обычно она находится в левой части экрана.
Шаг 4: Внутри вкладки "Оформление" найдите раздел, связанный с цветовой схемой и выберите опцию "Белая тема".
Шаг 5: После выбора белой темы, сохраните изменения, нажав на кнопку "Сохранить" или "Применить".
Как только вы сохраните новые настройки, чаты ВКонтакте будут отображаться с белым оформлением.
Теперь вы знаете, где находится раздел с настройками оформления для смены темы чата на белую в ВКонтакте. Приятного общения!
Выберите светлую тему для оформления

Если вы хотите изменить оформление чата в ВКонтакте и сделать его белым, то вам потребуется выбрать светлую тему. Это позволит сделать интерфейс более чистым и удобным для чтения. ВКонтакте предлагает несколько вариантов светлых тем, из которых вы можете выбрать подходящий вам.
Для выбора светлой темы вам необходимо выполнить следующие шаги:
- Откройте страницу настроек ВКонтакте, нажав на значок "меню" в правом верхнем углу и выбрав пункт "Настройки".
- На странице настроек выберите вкладку "Оформление".
- На вкладке "Оформление" вы увидите список доступных тем. Пролистайте вниз и найдите раздел "Светлые темы".
- Выберите тему, которая вам нравится, и нажмите на нее.
- После выбора темы нажмите кнопку "Сохранить", чтобы применить изменения.
Теперь ваш чат в ВКонтакте будет оформлен светлой темой. Вы можете попробовать разные темы и выбрать наиболее подходящую для вас. Не забудьте сохранить изменения после выбора темы, чтобы они вступили в силу. Приятного использования!
Настройте цвет фона чата

Для того чтобы оформление чата в ВКонтакте было белым, необходимо настроить цвет фона чата. Для этого нужно воспользоваться следующим кодом:
.im-mess-stack--out { |
В данном коде мы используем CSS селекторы, чтобы задать цвет фона для исходящих и входящих сообщений, а также для области отображения сообщений. Цвет #ffffff соответствует белому цвету.
Добавьте данный код в блок стилей вашей страницы или использовать соответствующие инструменты для редактирования стилей на странице, чтобы настроить цвет фона чата.
После применения этих стилей, фон чата будет иметь белый цвет, что создаст светлую атмосферу и позволит легко читать сообщения.
Измените цвет текста в чате

Если вы хотите изменить цвет текста в чате ВКонтакте, вам потребуется использовать CSS. Вот пример кода CSS, которому вы можете следовать:
| Код CSS | Описание |
| p { | Устанавливает стиль для элемента <p> |
| color: white; | Устанавливает цвет текста на белый |
| } | Завершает стиль для элемента <p> |
Скопируйте код CSS выше и вставьте его в раздел <style> вашей HTML-страницы. Затем все абзацы <p> внутри этой страницы будут иметь белый цвет текста.
Пример:
<html>
<head>
<title>Моя страница</title>
<style>
p {
color: white;
}
</style>
</head>
<body>
<p>Привет, как дела?</p>
<p>Я хочу изменить цвет текста в чате ВКонтакте.</p>
</body>
</html>В этом примере кода все абзацы будут иметь белый цвет текста.
Не забывайте, что вы должны добавить этот CSS-код на каждую страницу, где вы хотите изменить цвет текста в чате ВКонтакте. Вы также можете настроить другие стили, такие как шрифт или размер текста, используя CSS.
Добавьте эффекты к оформлению чата

- Плавные переходы между сообщениями: добавьте анимацию, чтобы сообщения появлялись и исчезали плавно. Это сделает чат более динамичным и привлекательным для пользователей.
- Закругленные углы для сообщений: использование CSS-свойства border-radius позволит сделать углы сообщений более плавными. Это придаст чату современный и стильный вид.
- Тень для сообщений: добавление небольшой тени под сообщениями может придать этому элементу чата глубину и объем. Это привлечет внимание пользователей и сделает чат более привлекательным.
- Анимацию набора текста: используйте CSS-анимацию или JavaScript для создания эффекта печати текста в сообщениях. Это добавит реалистичности и интерактивности в чат и сделает его более увлекательным для пользователей.
- Использование иконок и emoji: добавьте небольшие иконки или emoji к сообщениям, чтобы выразить эмоции и улучшить визуальный опыт пользователей.
Это только некоторые из множества возможностей, которые можно использовать для добавления эффектов к оформлению чата в ВКонтакте. Комбинирование различных эффектов и экспериментирование с дизайном поможет сделать ваш чат уникальным и запоминающимся.
Используйте эмодзи в чате

Вы можете использовать эмодзи для передачи настроения, выделения определенных слов или выражения, добавления юмора или описания активностей.
| 😊 | Улыбка |
| 👍 | Подтверждение или согласие |
| ❤️ | Любовь или привязанность |
| 🎉 | Праздник или поздравление |
| 🤣 | Смех или шутка |
| 🔥 | Очень популярное или интересное |
Чтобы добавить эмодзи в свое сообщение, вам нужно кликнуть на кнопку эмодзи в поле ввода сообщения и выбрать нужный символ из предложенных. Также вы можете использовать сочетания клавиш для ввода эмодзи.
Не забывайте, что слишком частое или неконтекстное использование эмодзи может сделать ваши сообщения менее серьезными или профессиональными. Поэтому используйте их уместно и в меру.
Измените шрифт в чате

Чтобы изменить шрифт в чате ВКонтакте и сделать его белым, вам потребуется немного CSS-кода.
1. Откройте настройки сайта ВКонтакте.
2. Включите режим разработчика (если он еще не включен).
3. Вставьте следующий код в поле для пользовательских стилей:
.chat_body {
color: white !important;
font-family: Arial, sans-serif !important;
}
4. Нажмите "Сохранить" и закройте настройки.
Теперь шрифт в чате будет белым и будет использоваться шрифт Arial или другой без засечек, если Arial недоступен.
Обратите внимание, что данный код изменит шрифт и цвет текста только в чате. Другие элементы страницы ВКонтакте останутся без изменений.
Добавьте фоновую картинку

Чтобы сделать оформление чата в ВКонтакте белым еще более интересным и запоминающимся, вы можете добавить фоновую картинку. Это позволит вам создать уникальную атмосферу и придать чату свой неповторимый стиль.
Для начала, выберите подходящую картинку. Она должна быть в формате JPG или PNG и иметь разрешение, соответствующее экрану пользователей. Рекомендуется выбирать изображение, которое не перегружает дизайн и позволяет легко читать текст.
Чтобы установить фоновую картинку в чате, воспользуйтесь следующим CSS-кодом:
.im-page .im-page--chat-body {
background-image: url('путь_к_вашей_картинке');
}
Замените "путь_к_вашей_картинке" на фактический путь к вашей картинке. Например, если ваша картинка называется "background.jpg" и находится в той же папке, что и HTML-файл, путь будет выглядеть следующим образом:
.im-page .im-page--chat-body {
background-image: url('background.jpg');
}
Добавьте этот CSS-код внутрь тега <style>, расположенного внутри секции <head> вашего HTML-документа.
После этого обновите страницу с чатом в ВКонтакте, и вы увидите, что ваш чат теперь имеет белый фон с добавленной вами фоновой картинкой. При этом сообщения и другие элементы оформления чата останутся читабельными и удобными для использования.
Персонализируйте иконки в чате

Вы можете заменить стандартные иконки на свои собственные или использовать готовые наборы иконок. Например, вы можете подобрать иконки, которые соответствуют вашим интересам или хобби, чтобы сделать чат более индивидуальным.
Чтобы заменить иконки в чате, вам потребуется немного кодирования. Во-первых, выберите или создайте иконки, которые вам нравятся. Затем сохраните их в формате PNG или SVG и загрузите на хостинг или сервер. Далее, используя HTML и CSS, вы можете ссылаться на эти иконки и заменить стандартные иконки в чате на свои собственные.
Вы можете использовать тег <img> для отображения своих иконок. Например:
<img src="путь_к_вашей_иконке" alt="описание_иконки"/>
Чтобы сделать иконки в чате белыми, вы можете добавить дополнительные стили CSS. Например:
<style>
img {
filter: brightness(0) invert(1);
}
</style>
Описанный выше код CSS применит эффект инверсии и уменьшит яркость иконок, сделав их белыми.
Не бойтесь экспериментировать с иконками и стилями, чтобы достичь желаемого эффекта. Имейте в виду, что эти изменения применятся только к вашему браузеру, поэтому ваши собеседники в чате увидят стандартные иконки.
Важно: При использовании своих иконок обязательно соблюдайте авторские права и не нарушайте правила ВКонтакте.