В наше время, когда количество веб-сайтов растет с каждым днем, эффективность и конкурентоспособность вашего сайта становятся все более важными. Чтобы привлечь и удержать посетителей, необходимо придерживаться определенных основных принципов веб-разработки. Эти принципы могут помочь вам создать сайт, который будет отличаться от других и легко использоваться.
Одним из ключевых принципов веб-разработки является удобство использования. Если ваш сайт сложно понять и навигировать, пользователи быстро потеряют интерес и уйдут на другой ресурс. Поэтому стоит обратить внимание на удобство интерфейса, расположение кнопок и ссылок, а также на понятность и логичность структуры сайта.
Еще одним важным аспектом веб-разработки является скорость загрузки страниц. Посетители не будут ждать долгие секунды, чтобы ваш сайт открылся - они перейдут на другой ресурс. Поэтому необходимо оптимизировать изображения, минимизировать код и использовать кэширование, чтобы ускорить загрузку страниц.
Кроме того, сайт должен быть доступен для всех пользователей, независимо от их физических возможностей. Для этого следует обратить внимание на доступность веб-сайта для людей с ограниченными возможностями. Добавление атрибутов alt к изображениям, использование дружелюбных к сенсорным устройствам элементов управления и обеспечение ясной читабельности текста помогут сделать ваш сайт доступным для всех.
В итоге, применение этих основных принципов веб-разработки поможет вам создать эффективный и успешный сайт, который будет привлекать и удерживать посетителей. Однако не забывайте, что веб-разработка - это постоянный процесс, и вы должны постоянно обновлять свой сайт и адаптироваться к изменениям веб-технологий и требованиям пользователей.
Основные принципы веб-разработки

1. Адаптивный дизайн:
Веб-сайт должен быть создан таким образом, чтобы он отображался корректно и привлекательно на разных устройствах – компьютерах, планшетах и смартфонах. Адаптивный дизайн позволяет автоматически подстраивать контент под размеры экрана, что обеспечивает комфортное взаимодействие с пользователем.
2. Хорошая навигация:
Удобная и интуитивно понятная навигация позволяет пользователям легко ориентироваться на сайте и находить нужные им страницы или информацию. Грамотное размещение меню, поисковых полей и ссылок помогает улучшить пользовательский опыт.
3. Быстрая загрузка страниц:
Одним из важных факторов успешной веб-разработки является скорость загрузки страниц. Долгая загрузка сайта может отпугнуть пользователей и негативно повлиять на его позиции в поисковых системах. Поэтому важно оптимизировать размер изображений, использовать сжатие данных и минимизировать количество запросов к серверу.
4. Качественный контент:
Содержимое сайта должно быть полезным, информативным и интересным для целевой аудитории. Правильно структурированный и оформленный контент поможет привлечь внимание посетителей и удержать их на сайте дольше.
5. SEO-оптимизация:
Правильная оптимизация сайта для поисковых систем помогает улучшить его видимость и привлечь больше трафика. Важные аспекты SEO-оптимизации включают оптимизацию заголовков страниц, мета-тегов, использование ключевых слов и создание уникального контента.
6. Тестирование и отладка:
Перед выпуском сайта в продакшн необходимо провести его тестирование на разных устройствах и браузерах, чтобы убедиться в его полной функциональности и отсутствии ошибок. Регулярное обновление и отладка сайта также являются важными процессами для сохранения его эффективности и безопасности.
Важно помнить, что веб-разработка – это непрерывный процесс, требующий постоянного обучения и следования новым тенденциям. Соблюдение этих основных принципов позволит создать качественный и эффективный веб-сайт.
Качественный дизайн и удобство использования

Качественный дизайн включает в себя гармоничное сочетание различных элементов: цветовую палитру, шрифты, изображения, графику и многое другое. Все элементы должны создавать единое целое и быть легко воспринимаемыми пользователями. Красивый и привлекательный дизайн помогает привлечь внимание пользователей и сделать сайт запоминающимся.
Однако, кроме внешнего оформления, важно учесть удобство использования сайта. Пользователь должен легко ориентироваться на странице, находить необходимую информацию, выполнять нужные действия. Удобство использования достигается через правильную организацию структуры сайта, хорошо продуманный навигационный меню, удобную и понятную пользователю форму обратной связи и другие элементы интерфейса.
При разработке сайта следует учитывать принципы юзабилити - способность сайта удовлетворять потребности пользователей, его пригодность для использования. Юзабилити включает в себя такие аспекты, как простота использования, понятность, скорость работы и т.д. Удобство использования сайта значительно влияет на его успешность и эффективность.
Кроме того, важно помнить, что пользователи выставляют высокие требования к сайтам сегодня. При создании сайта необходимо учесть их ожидания и следовать современным трендам веб-дизайна и разработке. Сайт должен быть адаптивным и мобильно-дружелюбным, чтобы иметь хороший пользовательский опыт на различных устройствах. Также, важно создать сайт с высокой скоростью загрузки и хорошими средствами безопасности.
В итоге, качественный дизайн и удобство использования - это неотъемлемые компоненты успешного сайта. При разработке и совершенствовании сайта следует уделить должное внимание этим аспектам, чтобы обеспечить пользователю комфортное и удовлетворяющее его потребности взаимодействие с сайтом.
Адаптивный дизайн и мобильная оптимизация

В наше время мобильные устройства стали неотъемлемой частью нашей жизни, и все больше пользователей посещают веб-сайты с помощью своих смартфонов и планшетов. Поэтому владельцы сайтов должны обращать внимание на адаптивный дизайн и мобильную оптимизацию своих сайтов.
Адаптивный дизайн подразумевает создание сайта таким образом, чтобы он автоматически изменялся и приспосабливался к различным размерам экранов устройств, на которых сайт отображается. Это позволяет сайту выглядеть и функционировать оптимально на любом устройстве.
Мобильная оптимизация включает в себя ряд технических и дизайнерских методов, которые улучшают производительность и удобство пользования сайтом на мобильных устройствах. Это включает минимизацию загрузки данных, оптимизацию изображений, использование удобного и интуитивно понятного интерфейса.
Адаптивный дизайн и мобильная оптимизация имеют целый ряд преимуществ. Во-первых, они позволяют привлечь большую аудиторию, так как все больше пользователей предпочитают использовать мобильные устройства для доступа к интернету. Во-вторых, они повышают удовлетворенность пользователей, так как сайт будет отображаться корректно и предоставлять удобный интерфейс независимо от размера экрана. В-третьих, адаптивность сайта положительно влияет на SEO, так как поисковые системы учитывают дружественность к мобильным устройствам при ранжировании сайтов.
Чтобы реализовать адаптивный дизайн и мобильную оптимизацию, разработчики используют различные технологии и инструменты, такие как медиазапросы, гибкая сетка, отзывчивые изображения и многое другое. Применение этих методов позволяет достичь оптимального отображения и производительности сайта на всех устройствах.
В итоге, адаптивный дизайн и мобильная оптимизация - неотъемлемая часть современной веб-разработки. Они помогают сайту быть доступным и удобным для пользователей, улучшают производительность и SEO-показатели. Использование этих принципов позволяет создавать эффективные и успешные сайты, которые будут работать на любом устройстве без потери качества и функциональности.
Оптимизация скорости загрузки страницы

Одним из способов оптимизации скорости загрузки страницы является минимизация и сжатие файлов. Минимизация файлов HTML, CSS и JavaScript, а также сжатие их размера, позволяет снизить время загрузки, особенно для пользователей с медленным интернет-соединением.
Еще один способ улучшить скорость загрузки – это кэширование. Кэширование позволяет браузеру сохранять копии страниц и ресурсов на компьютере пользователя, что экономит время загрузки при последующих посещениях сайта.
Оптимизация изображений также играет важную роль в ускорении загрузки страницы. Необходимо оптимизировать размер и формат изображений, используя сжатие без потери качества, а также ленивую загрузку изображений для отложенной загрузки изображений, не находящихся в зоне видимости пользователя.
Другой путь для повышения скорости загрузки – это асинхронная загрузка скриптов. Когда браузер загружает и выполняет скрипты асинхронно, он продолжает загружать страницу параллельно, не блокируя ее загрузку. Это позволяет ускорить загрузку и улучшить производительность.
Необходимо также следить за чистотой и оптимизацией кода. Удалять неиспользуемый код, объединять файлы CSS и JavaScript, избегать вложенности лишних элементов и CSS-селекторов помогает снизить объем данных, передаваемых через сеть, и ускоряет загрузку страницы.
Оптимизация скорости загрузки страницы является важным шагом для обеспечения отличного пользовательского опыта и повышения эффективности сайта.
Совместимость с разными браузерами

При разработке веб-сайта необходимо учитывать совместимость с разными браузерами. Каждый браузер имеет свои особенности и поддерживает различные технологии. Чтобы обеспечить работу вашего сайта на всех платформах, рекомендуется следовать нескольким принципам.
Во-первых, необходимо тестировать ваш сайт на различных браузерах. Популярные браузеры, такие как Google Chrome, Mozilla Firefox, Safari и Internet Explorer, имеют разные движки рендеринга и могут по-разному интерпретировать ваш код. Тестирование на разных браузерах поможет выявить возможные проблемы и улучшить кросс-браузерность вашего сайта.
Во-вторых, следует использовать веб-стандарты и семантическую разметку. Веб-стандарты устанавливаются консорциумом W3C и определяют совместимость веб-страниц с разными браузерами. Использование семантической разметки позволяет браузерам правильно интерпретировать содержимое страницы и делать ее доступной для поисковых систем.
Также стоит избегать использования устаревших технологий, таких как флеш-анимации или устаревшие версии CSS. Некоторые браузеры могут не поддерживать эти технологии, что может привести к неправильному отображению вашего сайта или даже его неработоспособности.
Другим важным аспектом совместимости с браузерами является адаптивная верстка. С учетом различных устройств доступа к интернету, ваш сайт должен корректно отображаться как на компьютерах, так и на мобильных устройствах. Адаптивная верстка позволяет автоматически изменять размеры и компоновку элементов сайта для оптимального отображения на разных устройствах.
Чтобы обеспечить совместимость с разными браузерами, рекомендуется также использовать вендорные префиксы при работе с CSS. Некоторые свойства CSS могут иметь префиксы, которые обеспечивают возможность исполнения этих свойств только в определенных браузерах. Использование всех доступных префиксов поможет достичь единообразного отображения веб-страницы на разных браузерах.
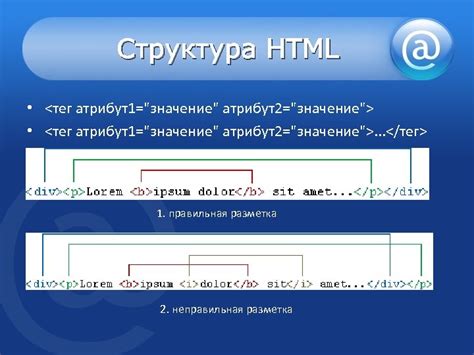
Правильная структура и разметка кода

Структура кода должна быть логичной и последовательной. Обычно применяются следующие элементы:
- - объявление типа документа.
- - корневой элемент, содержащий всю структуру документа.
- - контейнер для метаданных и ссылок на внешние ресурсы.
- заголовок документа, который отображается в окне браузера или в закладках. - - тело документа, содержащее контент, отображаемый на странице.
Правильная разметка кода включает использование семантических элементов HTML. Семантическая разметка позволяет ясно описывать содержимое документа, что упрощает его понимание для разработчиков и поисковых систем. Некоторые семантические теги:
- верхняя часть страницы или заголовок раздела. - - навигационное меню.
- - основное содержимое страницы.
- - раздел документа.
- - самостоятельный контент, который может быть переиспользован или распространен отдельно.
- - нижняя часть страницы.
Используя эти элементы в правильном контексте, вы поможете браузерам и поисковым системам лучше понять и отображать ваш контент.
Еще одним важным аспектом является правильное использование списков (,
, ). Списки не только упрощают организацию информации, но и повышают читаемость текста. Они могут быть использованы для представления меню, навигации, контента с разными уровнями значимости и т.д.
В завершение, правильная структура и разметка кода позволяют создать легкочитаемый и доступный сайт, который легко поддерживать и расширять. Не забывайте следовать этим принципам при разработке своих проектов!
Оптимизация для поисковых систем

Вот несколько ключевых принципов, которые следует учитывать при оптимизации вашего сайта для поисковых систем:
- Выбор ключевых слов: Исследуйте и анализируйте ключевые слова, которые наиболее релевантны для вашего сайта. Используйте эти ключевые слова в заголовках, мета-тегах, тексте контента и возможностях внутренней и внешней ссылочной структуры.
- Качественный контент: Создавайте уникальный, информативный и ценный контент для ваших пользователей. Обеспечивайте его оптимизацию с использованием ключевых слов и семантически связанных фраз.
- Структура и организация: Создайте логическую и простую структуру сайта с использованием навигационной панели и четкой иерархии разделов.
- Оптимизация заголовков: Заголовки страниц должны быть информативными, привлекательными и содержать ключевые слова.
- Внутренняя и внешняя ссылочная структура: Создайте качественную внутреннюю структуру ссылок, чтобы облегчить навигацию пользователям по вашему сайту. Также можно применить оптимизацию внешних ссылок, привлекая авторитетные и релевантные сайты для ссылок на ваш сайт.
- Размер и скорость страниц: Убедитесь, что ваш сайт имеет быструю загрузку и оптимизирован для мобильных устройств.
- Мета-теги и описания: Оптимизируйте мета-теги и описания, чтобы привлечь внимание пользователей и повысить релевантность вашего сайта для поисковых систем.
Учитывая эти основные принципы оптимизации для поисковых систем, вы сможете значительно повысить эффективность вашего сайта и его видимость в поисковой выдаче. Тем самым вы увеличите посещаемость сайта, привлечете больше потенциальных клиентов и улучшите пользовательский опыт на вашем ресурсе.
Безопасность и защита от взлома

Одной из основных мер безопасности является защита от взлома. Для этого необходимо следовать нескольким принципам:
1. Санитизация данных: Все данные, поступающие на сервер от пользователя, необходимо проверять и очищать от потенциально опасных символов. Например, если на сайте есть форма для ввода данных, необходимо проверить и очистить поле от вредоносного кода (например, HTML-теги или JavaScript).
2. Защита от SQL-инъекций: Неправильно обработанные SQL-запросы могут стать уязвимостью для сайта. Необходима проверка и экранирование спецсимволов в SQL-запросах, чтобы предотвратить возможность внедрения вредоносного кода.
3. Правильная аутентификация и авторизация: Веб-приложения должны иметь надежную систему аутентификации и авторизации пользователей. Необходимо использовать криптографические алгоритмы для хранения паролей пользователей и проверять права доступа к определенным ресурсам в приложении.
4. Регулярные обновления: Одним из важных аспектов безопасности является регулярное обновление программного обеспечения, используемого на сервере. Обновления исправляют ошибки и уязвимости, благодаря чему веб-приложение остается более защищенным.
5. Защита от CSRF-атак: Веб-приложения должны использовать механизмы защиты от атак на подделку межсайтовых запросов (CSRF). Для этого можно использовать проверку токенов, включение проверки referer и другие техники.
6. Ограничение доступа: Необходимо ограничить доступ к чувствительным данным и функциональности только для авторизованных пользователей. Также можно использовать меры для обнаружения подозрительной активности и блокировки несанкционированных пользователей или IP-адресов.
7. Осведомленность и обучение: Все разработчики и администраторы веб-приложения должны быть осведомлены о потенциальных уязвимостях и методах защиты от взлома. Регулярное обновление знаний и обучение позволит сохранить высокий уровень безопасности.
Тщательное следование принципам безопасности и защита от взлома позволяют создать надежное веб-приложение и обеспечить безопасность пользовательских данных и системы в целом.
Повышение эффективности сайта

Качественное и оптимизированное веб-программирование имеет огромное значение для повышения эффективности сайта. Вот несколько основных принципов, которые могут помочь вам достичь этой цели:
- Быстрая загрузка страниц: Скорость загрузки страницы является одним из самых важных факторов для пользователя. Чтобы достичь максимальной производительности, убедитесь, что ваш код оптимизирован и избегает использования слишком тяжелых изображений или скриптов.
- Отзывчивый дизайн: Сайт должен быть отзывчивым и приспособленным для работы на разных устройствах и разрешениях экранов. Использование адаптивного дизайна позволяет улучшить пользовательский опыт и удовлетворение клиентов.
- Хорошая навигация: Пользователь должен легко ориентироваться на вашем сайте и находить нужную информацию. Четкая навигация и логическая структура помогут упростить поиск и повысить удобство использования сайта.
- Содержание высокого качества: Важно предоставлять пользователю полезную и информативную информацию. Контент должен быть уникальным, актуальным и интересным для вашей целевой аудитории, чтобы привлечь больше пользователей и удержать их на сайте.
- Оптимизация для поисковых систем (SEO): Оптимизация вашего сайта для поисковых систем поможет повысить его видимость и ранжирование в результатах поиска. Используйте ключевые слова и фразы, оптимизируйте мета-теги и заголовки страниц, чтобы помочь поисковикам понять, о чем идет речь на вашем сайте.
Повышение эффективности сайта - это непрерывный процесс, требующий постоянного обновления и оптимизации. Следуя этим принципам, вы сможете создать качественный, легко доступный и успешный сайт для своей аудитории.