Веб-дизайн играет ключевую роль в создании сайта, ведь именно от его качества зависит визуальное восприятие и удобство пользования ресурсом. Хороший дизайн привлекает внимание пользователей, удерживает их на сайте и способствует достижению поставленных целей. Чтобы создать привлекательный и функциональный сайт, важно придерживаться основных принципов веб-дизайна.
Один из важнейших принципов веб-дизайна - это удобство использования сайта. Пользователь должен легко ориентироваться на веб-ресурсе, быстро находить необходимую информацию и с лёгкостью взаимодействовать с интерфейсом. Правильная организация навигации, интуитивно понятные элементы управления - всё это способствует легкости взаимодействия пользователей с сайтом.
Ещё один неотъемлемый принцип веб-дизайна - это разработка адаптивного дизайна. В современном мире большое количество пользователей заходит на сайты с мобильных устройств, поэтому необходимо создавать дизайн, который корректно отображается на разных типах экранов. Адаптивный дизайн позволяет сайту подстраиваться под любые размеры экранов и автоматически изменять расположение элементов в зависимости от размера экрана устройства пользователя.
Кроме того, важно учитывать эстетические аспекты при создании сайта. Привлекательный дизайн помогает привлечь внимание пользователя и вызывает положительные эмоции. Грамотно подобранные цвета, шрифты, а также использование графических элементов в дизайне придают сайту уникальность и оригинальность. Важно помнить, что дизайн должен соответствовать тематике сайта и передавать его основную идею.
Что такое веб-дизайн и как его создать

Веб-дизайнеры должны иметь хорошие знания HTML и CSS, чтобы создавать привлекательные и функциональные сайты. Они должны уметь организовывать информацию на странице и обеспечивать удобную навигацию для пользователей.
Веб-дизайн также включает разработку юзабилити - это процесс создания сайта, который удовлетворяет потребности пользователей и предлагает им логичную и интуитивно понятную навигацию.
При создании веб-дизайна важно учесть особенности целевой аудитории сайта. Например, если это сайт молодежной моды, то дизайн должен быть молодежным и модным. Если это сайт банка, то дизайн должен быть сдержанным и официальным.
Основными принципами веб-дизайна являются простота, понятность, доступность и эстетика. Простота означает отсутствие избыточных элементов и сложных дизайнерских приемов. Понятность предполагает легкость восприятия и понимания информации на сайте. Доступность гарантирует, что сайт будет хорошо отображаться на различных устройствах и в разных браузерах. Эстетика является важным аспектом и отражает общий визуальный облик сайта.
Веб-дизайн является важной частью процесса создания веб-сайта и должен быть выполнен профессиональными дизайнерами, чтобы гарантировать качество и привлекательность сайта для пользователей.
Основные принципы веб-дизайна

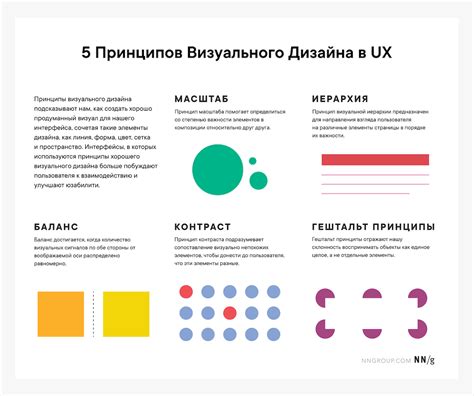
Веб-дизайн играет важную роль в создании привлекательного и функционального сайта. Он помогает улучшить визуальное впечатление пользователей и обеспечить удобство использования. При разработке веб-дизайна следует руководствоваться рядом общих принципов, которые помогут создать эффективный и привлекательный сайт.
| Принцип | Описание |
| 1. Отзывчивый дизайн | Сайт должен хорошо отображаться на разных устройствах и быть адаптированным под разные разрешения экрана. |
| 2. Интуитивная навигация | Навигация по сайту должна быть легко понятной и интуитивной, чтобы пользователи могли быстро и легко находить нужную им информацию. |
| 3. Четкое и понятное оформление | Сайт должен иметь четкую структуру и понятное оформление. Использование читабельных шрифтов, разделение информации на блоки и использование адекватных цветовых схем помогают облегчить восприятие контента. |
| 4. Быстрая загрузка страниц | Сайт должен загружаться быстро, чтобы пользователи не уходили из-за долгого ожидания. Оптимизация размеров изображений, использование кэширования и сжатия данных помогают сократить время загрузки страницы. |
| 5. Подходящие графические элементы | Графические элементы, такие как фотографии и иллюстрации, должны быть подобраны с учетом темы и контекста сайта. Они должны дополнять содержимое и улучшать общую эстетику. |
| 6. Контент и его размещение | Контент должен быть полезным, информативным и аккуратно оформленным. Важные сведения должны быть выделены и доступны для пользователя с первых секунд посещения сайта. |
Соблюдение указанных принципов поможет создать веб-дизайн, который будет привлекать внимание пользователей, легко использоваться и обеспечивать удовлетворение их потребностей.
Цветовая палитра и типографика

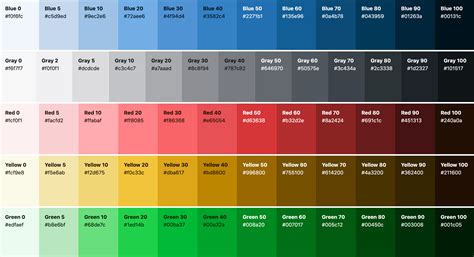
Используйте до пяти основных цветов и подберите им дополнительные оттенки для создания гармоничного общего впечатления. Выберите цвета, которые легко читаются и не вызывают дискомфорт при длительном чтении текста.
Также необходимо уделить внимание типографике. Выбранный шрифт и его размеры должны быть читабельными и соответствовать общему стилю сайта. Используйте разные гарнитуры шрифтов для заголовков и основного текста – это поможет выделить иерархию контента и подчеркнуть важность отдельных элементов.
Не забывайте о консистентности – используйте те же цвета и шрифты на всех страницах сайта, чтобы создать единый стиль и узнаваемость.
Сочетание правильной цветовой палитры и типографики поможет сделать ваш сайт привлекательным и функциональным для посетителей, улучшить его восприятие и повысить конверсию.
Визуальная иерархия и структура

Основу визуальной иерархии составляют заголовки и подзаголовки, которые используются для организации контента на странице. Заголовки имеют разные уровни (от h1 до h6), где h1 – самый важный и высокий уровень, а h6 – наименее значимый.
Важно поддерживать согласованность и упорядоченность в использовании заголовков на странице. Основной заголовок h1 обычно размещается на вершине страницы или в заголовке, а остальные заголовки используются для организации блоков или разделов контента.
Кроме заголовков, визуальную иерархию можно создать с помощью использования различного кегля шрифта, размера и жирности. Для более важных элементов используйте более крупный шрифт или жирное начертание, а для менее значимых – меньший размер или тонкое начертание.
Еще одним важным аспектом визуальной иерархии является использование цветов и пространства. Сочетание ярких и темных цветов, а также пространственное разделение блоков, позволят создать различные уровни важности на странице.
Визуальная иерархия и структура помогают улучшить восприятие и понимание контента на вашем сайте. Соблюдая эти принципы, вы создадите аттрактивный и функциональный дизайн, который будет привлекать и удерживать пользователей.
Адаптивность и удобство использования

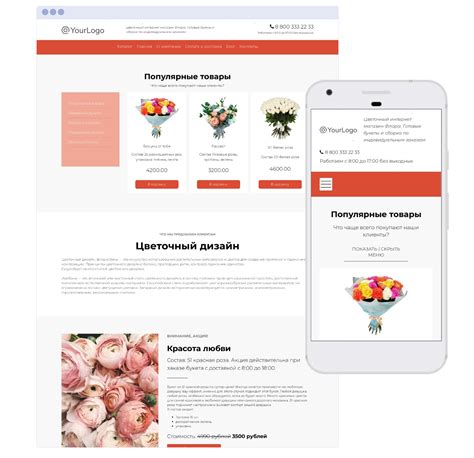
Веб-страницы должны быть адаптивными, чтобы выглядеть и функционировать одинаково хорошо на различных устройствах и экранах. Все больше пользователей сегодня используют мобильные устройства для доступа к интернету, поэтому создание адаптивного дизайна становится неотъемлемой частью успешного веб-сайта.
Чтобы обеспечить удобство использования, следует уделить внимание навигации и организации контента на сайте. Навигация должна быть ясной и интуитивно понятной, чтобы пользователи легко могли ориентироваться и находить нужную информацию.
Организация контента важна для удобства чтения и сканирования информации. Разбивайте текст на абзацы и используйте заголовки и подзаголовки, чтобы сделать информацию более структурированной и понятной.
Кроме того, следует обратить внимание на скорость загрузки страницы. Медленные сайты могут сильно раздражать пользователей, поэтому старайтесь оптимизировать сайт для быстрой загрузки.
- Используйте сжатие изображений, чтобы уменьшить их размер без ущерба для качества.
- Минимизируйте использование скриптов и плагинов, чтобы уменьшить объем загружаемых данных.
- Используйте кэширование, чтобы ускорить загрузку страниц при повторных посещениях.
- Проверьте и оптимизируйте код, чтобы уменьшить его объем и улучшить производительность.
В целом, основной принцип веб-дизайна состоит в том, чтобы создать привлекательный и функциональный сайт, который будет легко использоваться и удовлетворять потребности пользователей. Адаптивность и удобство использования играют важную роль в достижении этой цели.
Оптимизация и загрузка сайта

Есть несколько способов оптимизации и ускорения загрузки сайта. Первым шагом является оптимизация изображений. Используйте форматы изображений, которые обеспечивают наилучшее соотношение качества и размера файла. Также рассмотрите возможность использования сжатия и оптимизации изображений, чтобы уменьшить их размер без потери качества.
Другим важным аспектом оптимизации сайта является минификация CSS и JavaScript файлов. Удалите все ненужные пробелы, комментарии и лишний код в ваших файлов стилей и скриптов. Это позволит уменьшить размер файлов и ускорить загрузку страницы.
Также стоит уделить внимание кешу браузера. Правильная настройка кеша позволяет браузеру сохранять некоторые ресурсы на компьютере пользователя, что позволяет ускорить загрузку страницы при повторных посещениях. Используйте правильные заголовки кэширования и настройте файлы .htaccess или Nginx, чтобы настроить кеширование на сервере.
Наконец, не забывайте про мобильные устройства. Веб-сайт должен быть адаптирован и оптимизирован для мобильных устройств, чтобы обеспечить быструю загрузку и удобную навигацию. Используйте респонсивный дизайн или создайте отдельную мобильную версию сайта для достижения наилучшего результата.
Оптимизация и загрузка сайта - это процесс, который требует внимания к деталям и постоянного улучшения. Используйте эти принципы для создания привлекательного и функционального сайта, который будет загружаться быстро и эффективно.