Веб-страницы, безусловно, имеют заголовки, которые отображаются в верхней части окна браузера или во вкладке страницы. Для оформления этих заголовков в HTML используется тег title. Этот тег является одним из обязательных элементов HTML-документа и обеспечивает важную информацию для поисковых систем и пользователей.
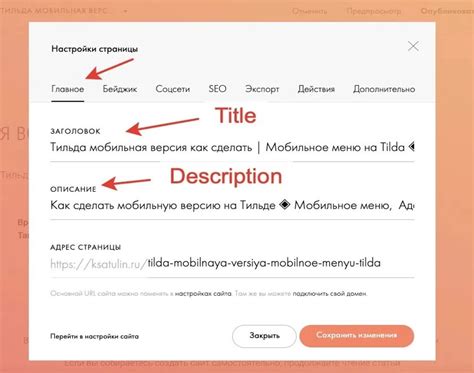
Тег title определяет название веб-страницы. Этот текст появляется на панели заголовка браузера, когда пользователь открывает страницу веб-сайта. Заголовок страницы также отображается в результатах поиска, что делает его важным инструментом для привлечения внимания людей к вашему контенту.
Необходимо отметить, что тег title должен быть размещен внутри тега <head>. Тег head содержит мета-информацию о веб-странице, такую как заголовок, ключевые слова и CSS-стили. Оформление заголовка страницы каким-либо другим способом невозможно.
Значение и использование тега title в HTML

Значение, указанное в теге title, позволяет поисковым системам и пользователям понять суть и содержание страницы. Оно также используется при создании закладок у пользователей и в результатах поиска.
Тег title имеет следующий синтаксис:
<title>Текст заголовка</title>Текст заголовка может состоять из одного или нескольких слов, и его длина обычно не должна превышать 60-70 символов. Он должен быть кратким, информативным и отражать основную тему страницы.
Тег title влияет на SEO-оптимизацию страницы, поскольку поисковые системы обращают внимание на его содержимое при ранжировании страниц. Поэтому важно выбирать ключевые слова, отражающие тематику страницы.
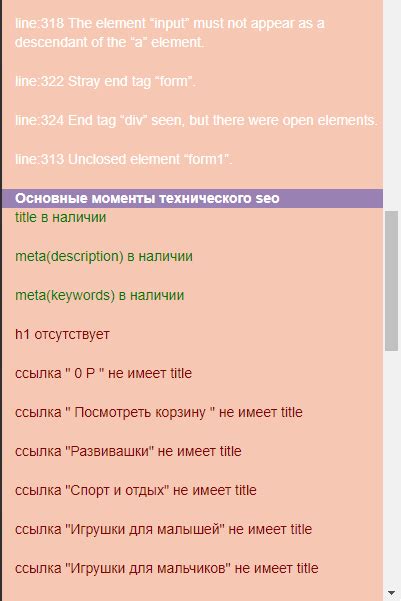
Кроме того, тег title является обязательным для каждой страницы веб-сайта. При отсутствии тега, поисковые системы могут использовать другие элементы контента для генерации заголовка страницы, что может повлиять на её видимость и понимание содержания.
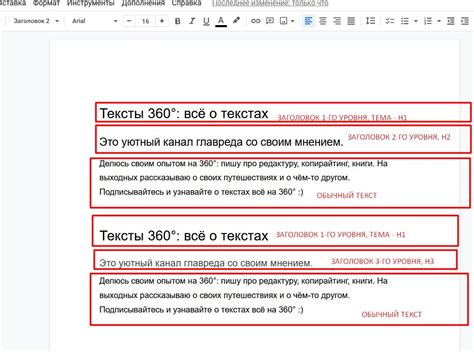
Важно отметить, что тег title не отображается непосредственно на странице, а служит исключительно для метаданных. Для отображения заголовка страницы в самом документе следует использовать тег h1. Это позволяет улучшить структуру страницы и учесть её семантическое значение.
Роль тега title в структуре HTML-документа

Функцией тега title является предоставление описания содержимого страницы и представление ее основной тематики. Текст, записанный в теге title, должен быть кратким, но информативным. Он должен отражать основные ключевые слова и фразы, относящиеся к контенту страницы.
Кроме того, тег title влияет на поисковую оптимизацию (SEO) веб-страницы. Поисковые системы используют содержимое тега title для отображения в заголовках своих результатов поиска. Подходящее и точное описание в теге title повышает шансы на то, что пользователь выберет именно эту страницу для просмотра.
Важно отметить, что каждая веб-страница должна иметь уникальный тег title, который точно описывает ее содержание. Повторение или путаница при написании заголовков может привести к снижению рейтинга страницы в поисковой выдаче и ухудшению пользовательского опыта.
Влияние тега title на SEO-оптимизацию страницы

Ключевое слово или фраза, которая наиболее точно описывает содержимое страницы, должна быть помещена в тег title. Это позволяет поисковым системам ранжировать страницы по запросам пользователей. Чем более релевантным и точным будет ключевое слово в title, тем выше вероятность того, что страница будет показана пользователю в ответ на его запрос.
Оптимальная длина тега title составляет примерно от 50 до 60 символов, включая пробелы. Если title слишком длинный, то поисковая система может усечь его или отобразить символы многоточия в конце. Это может негативно сказаться на SEO-оптимизации страницы, так как пользователь может не получить достаточно информации о содержимом страницы.
Кроме того, тег title должен быть уникальным для каждой страницы сайта. Уникальный title улучшает восприятие пользователем информации о странице в поисковой выдаче и позволяет ему лучше ориентироваться по сайту.
В использовании тега title также рекомендуется использовать ключевые слова и фразы, которые будут повторяться в тексте страницы. Это укажет на то, что контент страницы соответствует тому, что утверждает заголовок. Однако, не следует злоупотреблять повторением ключевых слов в title, так как это может привести к негативным последствиям: понижению в рейтинге поисковой системы или недрузелюбному поведению пользователей.
Форматирование заголовка страницы с помощью тега title

Для форматирования заголовка страницы с помощью тега title необходимо использовать следующий синтаксис:
| Тег | Описание |
|---|---|
<title> | Открывающий тег title задает начало заголовка страницы. |
</title> | Закрывающий тег title задает конец заголовка страницы. |
Внутри тега title следует указывать текст заголовка, который будет отображаться в окне браузера. Однако, следует помнить, что тег title не поддерживает форматирование текста или использование других HTML-элементов, таких как ссылки или изображения. Тег title является простым текстовым элементом.
Например, чтобы задать заголовок страницы "Пример страницы", необходимо использовать следующий код:
<title>Пример страницы</title>
После сохранения и открытия HTML-документа в браузере, в верхней части окна или во вкладке страницы будет отображаться указанный заголовок "Пример страницы". Это поможет пользователям быстро ориентироваться в содержимом веб-сайта.
Таким образом, использование тега title позволяет легко и быстро задать заголовок для страницы, который будет отображаться в окне браузера. Заголовок играет важную роль в оформлении и структуре веб-документа и помогает пользователям понять суть и содержание страницы.
Как выбрать уникальный и краткий заголовок для страницы

При выборе заголовка следует учесть несколько важных моментов. Во-первых, заголовок должен корректно отражать содержание страницы и привлекать внимание пользователей. Во-вторых, он должен быть кратким и информативным, релевантным запросам пользователей. В-третьих, заголовок должен быть уникальным для каждой страницы сайта.
Для того чтобы создать хороший заголовок, нужно провести анализ ключевых слов, которые наиболее часто ищут пользователи, связанных с темой страницы. Затем необходимо включить эти ключевые слова в заголовок, чтобы повысить вероятность отображения страницы в результатах поиска.
Кроме того, эффективное использование знаков препинания, цифр и специальных символов может сделать заголовок более заметным и привлекательным. Однако следует избегать использования слишком длинных заголовков, которые могут быть обрезаны поисковиками или не отображаться полностью в окне браузера.
Необходимо помнить, что заголовок не только привлекает внимание пользователей, но и оказывает влияние на ранжирование сайта в поисковых системах. Поэтому стоит уделить достаточно времени и внимания выбору уникального и краткого заголовка для каждой страницы вашего сайта.
Важность правильного использования тега title для улучшения юзабилити

Первое впечатление пользователя о веб-сайте формируется именно по заголовку страницы. Неясный или неинформативный заголовок может вызвать путаницу и нежелательные впечатления. Поэтому важно сделать заголовок страницы привлекательным, ясным и информативным.
Правильное использование тега title помогает улучшить юзабилити веб-сайта. Четкий заголовок позволяет пользователям быстро определить, о чем именно будет страница. Это особенно важно, если у веб-сайта много страниц или если пользователь использует поисковую систему для поиска конкретной информации.
Тег title также играет важную роль в SEO (оптимизации для поисковых систем). Поисковые системы используют заголовок страницы для определения ее содержания и ранжирования в результатах поиска. Правильно составленный заголовок поможет улучшить позицию сайта в поисковых системах и привлечь больше органического трафика.
Кроме того, тег title является элементом социального шаринга. Когда пользователь делит ссылку на конкретную страницу в социальных сетях, заголовок страницы автоматически подставляется в соответствующее поле для сообщения. Если заголовок страницы привлекателен и информативен, это может повысить шансы на то, что пользователь кликнет на ссылку и посетит страницу.
- Правильное использование тега title является важным аспектом юзабилити веб-сайта.
- Заголовок страницы должен быть информативным, четким и привлекательным.
- Тег title также играет важную роль в SEO и социальном шаринге.
В конечном итоге, правильное использование тега title поможет улучшить юзабилити веб-сайта, улучшить его позиции в поисковых системах и привлечь больше пользователей. Поэтому необходимо уделить этому элементу особое внимание при разработке веб-сайта.
Рекомендации по использованию ключевых слов в теге title

Тег title в HTML играет важную роль в оптимизации поисковых систем. Правильное использование ключевых слов в теге title может повысить рейтинг вашей страницы и улучшить ее поисковую выдачу. В данной статье мы рассмотрим некоторые рекомендации и советы по использованию ключевых слов в теге title.
- Выберите основное ключевое слово, отражающее содержание страницы. Это ключевое слово должно быть релевантным и точно отражать тему страницы.
- Ограничьтесь одним основным ключевым словом в теге title. Слишком много ключевых слов может использование может сбить с толку поисковые системы.
- Разместите основное ключевое слово как можно ближе к началу тега title. Это поможет поисковым системам быстрее определить тему страницы.
- Используйте дополнительные ключевые слова для расширения описания страницы. Они должны быть связаны с основным ключевым словом и помочь более полно описать содержание страницы.
- Избегайте повторения ключевых слов в title разных страниц вашего сайта. Каждая страница должна иметь уникальный и информативный title.
Важно помнить, что tег title является лишь одной из составляющих поисковой оптимизации. Помимо правильного использования ключевых слов в теге title, необходимо также обратить внимание на другие аспекты оптимизации страницы, такие как внутренняя структура, заголовки и метатеги.
Согласованность заголовка страницы с ее содержимым

Заголовок страницы, определенный с помощью тега title в HTML, играет важную роль при привлечении внимания пользователей и оптимизации поисковых систем. Он должен быть кратким, но в то же время точно отражать содержимое страницы.
Самое главное в заголовке страницы - это его согласованность с тем, что пользователь ожидает найти на данной странице. Если пользователь видит заголовок, который не соответствует содержимому страницы, это может вызвать недовольство и разочарование, и он может покинуть вашу страницу.
Важно помнить, что заголовок страницы также влияет на то, как ваша страница будет отображаться в поисковой выдаче. Поисковые системы используют заголовок страницы для определения темы и релевантности контента. Поэтому важно включить в заголовок ключевые слова относительно содержимого страницы.
Однако следует быть осторожными и не перегружать заголовок ключевыми словами лишь для целей оптимизации поисковых систем. Вместо этого заголовок должен быть информативным и привлекательным для пользователей. Это поможет повысить вероятность того, что пользователь останется на странице и перейдет дальше к ее изучению.
Для создания согласованного заголовка страницы с ее содержимым рекомендуется использовать ключевые фразы или идеи, которые будут повторяться на странице. Такой подход поможет пользователям понять, что они нашли то, что искали, и продолжат взаимодействие с вашим контентом.
Заголовок страницы, который отражает содержимое и привлекает внимание пользователей, является важным элементом успешного веб-дизайна и оптимизации поисковых систем. Не забывайте об этом при создании своих веб-страниц и убедитесь, что заголовок страницы полностью соответствует ее содержимому.
Способы оптимизации заголовка страницы для социальных сетей

Для оптимизации заголовка страницы для социальных сетей можно использовать следующие способы:
| Способ | Описание |
|---|---|
| 1. Включение ключевых слов | Добавление ключевых слов в заголовок страницы поможет улучшить видимость страницы в поисковых системах и привлечь целевую аудиторию. |
| 2. Использование привлекательных образов | В заголовке страницы можно использовать привлекательные образы, которые привлекут внимание пользователей и вызовут у них интерес к содержимому страницы. |
| 3. Добавление уникальности | Создание уникальных заголовков страниц поможет выделиться среди конкурентов и привлечь больше внимания от пользователей. |
| 4. Использование актуальных тем | Заголовок страницы должен быть связан с актуальными темами и интересами пользователей, чтобы они были заинтересованы в переходе по ссылке. |
| 5. Удержание внимания | Заголовок страницы должен быть кратким и содержать только самую важную информацию, чтобы пользователь сразу понял, о чем будет страница. |
Способы оптимизации заголовка страницы для социальных сетей могут помочь улучшить видимость и привлекательность вашей страницы, что в конечном итоге приведет к увеличению трафика и конверсии.
Варианты привлекательного оформления заголовка страницы

1. Использование привлекательного шрифта. Выбор шрифта имеет огромное значение при оформлении заголовка страницы. Шрифт должен быть читабельным, ярким и отображаться корректно на разных устройствах и операционных системах.
2. Применение цветовых решений. Цвет заголовка должен быть гармоничным, сочетаться с остальными элементами дизайна и выделяться на фоне страницы. Часто используются яркие цвета или контрастные комбинации, чтобы заголовок был заметным и привлекал внимание.
3. Использование эффектов и декоративных элементов. Чтобы заголовок страницы выглядел привлекательно, его можно дополнить различными эффектами, такими как тени, градиенты или отражения. Также можно добавить декоративные элементы, например, иконки или символы, чтобы сделать заголовок более интересным и запоминающимся.
4. Форматирование текста. Одним из важных аспектов оформления заголовка страницы является форматирование текста. Варьируя размер, выделение и выравнивание текста, можно создать эффектный заголовок, который привлечет внимание пользователя и позволит быстро понять основную тему страницы.
В конце концов, выбор оформления заголовка страницы зависит от целей и задач сайта, а также от вкусов и предпочтений аудитории. Главное – создать заголовок, который будет вызывать интерес, привлекать внимание и органично сочетаться с остальным контентом страницы.