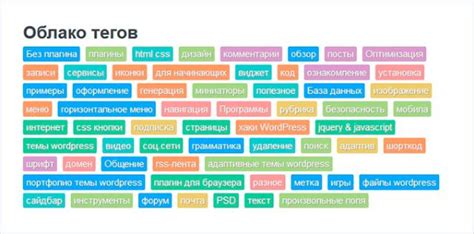
Облако тегов - это графическое представление ключевых слов или тегов, используемых на веб-сайте. Оно отображает теги в виде облака, где размер и визуальное представление каждого тега зависит от его важности и частоты использования. Это один из популярных способов наглядно представить множество тегов на сайте и позволяет пользователям быстро найти интересующую их информацию.
Чтобы создать облако тегов, нужно использовать язык разметки HTML и CSS. В HTML можно использовать теги и для выделения важности тегов.
Процесс создания облака тегов включает в себя следующие шаги:
1. Генерация списка тегов, которые будут отображаться в облаке.
2. Определение важности каждого тега на основе его частоты использования или других параметров.
3. Присвоение размеров и визуального представления каждому тегу в облаке.
4. Расположение тегов в облаке с использованием CSS.
Облако тегов на сайте: основные принципы и преимущества

Главное преимущество облака тегов заключается в удобстве использования и наглядности для посетителей сайта. Облако тегов позволяет быстро найти интересующую информацию или сделать выбор по предпочтениям. Оно позволяет посетителям легко ориентироваться на сайте и помогает сориентироваться в большом количестве контента.
Основные принципы создания облака тегов включают следующие:
- Выбор наиболее популярных и релевантных тегов для отображения в облаке;
- Определение размера шрифта для каждого тега на основе его популярности;
- Установка гиперссылок на теги, чтобы посетители могли быстро переходить к соответствующему контенту;
- Ограничение количества тегов, чтобы избежать перегрузки информацией.
Создание облака тегов на сайте может повысить его привлекательность и удобство использования. Кроме того, облако тегов может быть полезным инструментом для SEO оптимизации, так как оно позволяет улучшить индексацию сайта поисковыми системами и повысить его посещаемость.
Теги и их роль

Некоторые из основных тегов HTML включают:
- <h1> - <h6>: эти теги используются для определения заголовков, где <h1> имеет наибольший размер, а <h6> - наименьший.
- <p>: этот тег используется для создания абзацев текста.
- <a>: этот тег используется для создания гиперссылок.
- <img>: этот тег используется для вставки изображений на страницу.
- <div>: этот тег используется для создания блочных элементов и группировки других элементов.
- <span>: этот тег используется для выделения части текста и применения к нему стилей.
Каждый тег имеет свою семантику и предназначение. Они позволяют определить, как следует интерпретировать содержимое и элементы на странице.
Важно понимать, какие теги использовать в каждом конкретном случае, чтобы создать хорошо структурированную и доступную веб-страницу. Они помогают поисковым системам и другим программам правильно интерпретировать содержимое страницы, а также обеспечивают правильное отображение на различных устройствах и браузерах.
Создание облака тегов: шаг за шагом

Создание облака тегов может быть достигнуто с помощью HTML и CSS. Основными шагами являются:
- Создание списка тегов и их весов. Теги с большим весом будут отображаться крупнее.
- Определение размера шрифта для каждого тега на основе их веса. Это можно сделать с помощью CSS или JavaScript.
- Разметка облачной структуры с использованием таблицы или другого HTML-элемента.
- Применение стилей для каждого тега, чтобы установить размер шрифта и другие атрибуты визуализации.
- Добавление ссылок на соответствующие страницы или посты для каждого тега.
Облако тегов может быть дополнительно украшено с помощью анимации, цветов или всплывающих окон с информацией о каждом теге.
Важно учесть, что при создании облака тегов необходимо выбирать ключевые слова, которые являются релевантными и важными для контента сайта. Это поможет повысить его поисковую оптимизацию и улучшить пользовательский опыт.
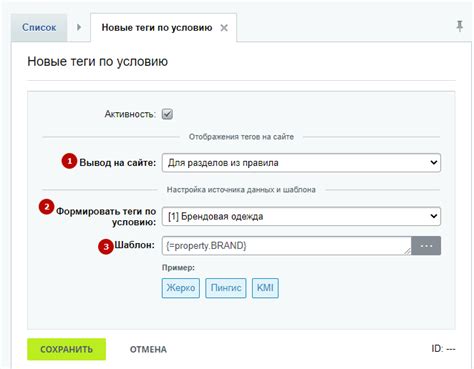
Выбор подходящего плагина

При создании облачка тегов на своем сайте, важно выбрать подходящий плагин, который будет соответствовать вашим требованиям и ожиданиям. Вот несколько факторов, которые следует учесть при выборе:
- Функциональность: плагин должен иметь все необходимые функции, чтобы реализовать желаемый стиль и управление облаком тегов.
- Настройка: плагин должен предоставлять возможность настройки внешнего вида и поведения облака тегов.
- Совместимость: проверьте, совместим ли плагин с вашей версией CMS или сайта.
- Рейтинг и отзывы: изучите рейтинг и отзывы других пользователей о плагине, чтобы убедиться в его надежности и качестве.
- Поддержка разработчиков: проверьте, предоставляет ли разработчик плагина поддержку и обновления.
- Стоимость: учитывайте стоимость плагина и соотношение цены и качества.
Выбор подходящего плагина - важный шаг при создании облачка тегов на вашем сайте. Учитывайте все вышеуказанные факторы и проведите необходимое исследование перед принятием решения.
Настройка внешнего вида

Во-первых, вы можете регулировать размеры и шрифты тегов с помощью CSS. Задайте соответствующие значения свойствам font-size и font-family для достижения желаемого вида.
Дополнительно, вы можете изменить цвета тегов, чтобы они соответствовали вашему дизайну. Используйте свойства color и background-color для этого.
Если вы хотите, чтобы облако тегов выглядело более интерактивным, вы можете добавить анимацию при наведении курсора на теги. Например, вы можете изменить цвет фона или размер тега при наведении, чтобы создать эффект взаимодействия.
Также, можно добавить различные стили рамки для тегов, чтобы сделать их более привлекательными. Используйте свойство border для этого.
Кроме того, вы можете настроить отступы и выравнивание тегов с помощью свойств margin и text-align. Это позволит лучше интегрировать облако тегов на вашем сайте.
И наконец, не забывайте, что вы всегда можете применить свои собственные стили и добавить уникальные элементы в облако тегов, чтобы подчеркнуть его уникальность и соответствие вашим потребностям.