Фигма - это мощный инструмент для дизайнеров, который позволяет создавать прототипы и макеты. Одной из ключевых функций Фигмы является возможность создавать связи между различными элементами макета. Связи помогают создавать интерактивность в дизайне и демонстрировать пользовательский опыт. В этом руководстве мы рассмотрим, как настроить связи в Фигме и использовать их для создания динамичных прототипов.
Перед тем как начать настраивать связи в Фигме, необходимо убедиться, что все необходимые элементы макета созданы. Элементы могут быть различными объектами, такими как кнопки, ссылки или изображения, их расположение и взаимодействие между ними важно продумать на этапе дизайна.
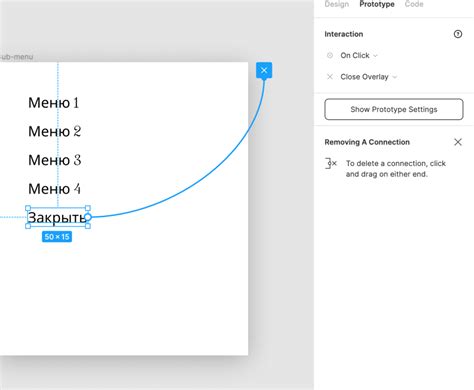
Чтобы настроить связи в Фигме, вы можете использовать различные инструменты, доступные в панели "Прототипирование". Один из основных инструментов - это "Переход". С его помощью вы можете указать, куда будет перенаправлен пользователь при клике на определенный элемент. Вы также можете настроить анимацию и эффекты перехода, чтобы сделать ваш прототип более интерактивным.
Выбор элементов для связи

Когда вы настраиваете связи между элементами в Фигме, важно выбирать правильные элементы для создания понятного и логичного интерактивного прототипа. Вот несколько советов для выбора элементов для связи:
1. Выберите элементы, которые имеют взаимосвязь друг с другом.
Если вы хотите показать перемещение от одного экрана к другому, выберите два экрана для связи. Если вы хотите показать, какая часть экрана является кликабельной, выберите эту часть элемента.
2. Выберите элементы, которые пользователи будут видеть или с ними будут взаимодействовать.
Чтобы сделать прототип максимально реалистичным, выбирайте элементы, которые пользователи будут видеть или с ними будут взаимодействовать. Например, если у вас есть кнопка "Отправить", выберите эту кнопку для связи.
3. Выберите элементы, которые легко различимы.
Избегайте выбора элементов, которые выглядят очень похоже или сливаются с фоном. Лучше всего выбрать элементы с контрастными цветами или с отличающимся от окружающих элементов стилем.
При выборе элементов для связи тщательно продумывайте каждый шаг, чтобы ваш прототип был интуитивно понятным и удобным для пользователей.
Типы связей

Фигма предлагает несколько типов связей между объектами:
1. Ссылка
Ссылка позволяет создавать переходы между различными страницами дизайна или внутри одной страницы. Вы можете добавить ссылку к любому элементу на вашем макете - кнопке, иконке, тексту и т. д.
Когда пользователь нажимает на элемент с ссылкой в прототипе Фигмы, он будет перенаправлен к указанной целевой странице или элементу.
2. Переход
Переход позволяет создавать анимированные эффекты при переходе между страницами или элементами дизайна. Вы можете настроить различные типы переходов, такие как затухание, размытие, сдвиг и другие.
Переходы облегчают восприятие и понимание пользователем интерфейса и придают проекту более динамичный вид.
3. Автодействие
Автодействия позволяют создавать интерактивные элементы, которые срабатывают автоматически или после определенного действия пользователя.
Например, вы можете настроить автодействие для кнопки "Всплывающая подсказка", чтобы она открывалась при наведении курсора на нее. Или добавить автодействие для иконки музыкального плеера, чтобы она запускала воспроизведение музыки при клике.
4. Параллель
Параллельные связи позволяют создавать несколько переходов, которые происходят одновременно. Это полезно в случаях, когда важно показать одновременное изменение нескольких элементов на странице.
Например, вы можете создать параллельную связь для анимации кнопки "Отправить", чтобы она изменяла цвет, размер и позицию одновременно.
5. Композиция
Композиция позволяет создавать повторяющиеся элементы, которые автоматически обновляются на всех страницах, где они присутствуют.
Например, если у вас есть шапка сайта, которая должна быть одинаковой на всех страницах, вы можете создать ее как композицию и добавить на каждую страницу. При необходимости изменить шапку, вам нужно будет внести изменения только в одном месте - в исходной композиции.
Используя эти типы связей, вы можете создать интерактивные и удобные в использовании прототипы, которые помогут вам презентовать идеи и дизайн проекта вашей команде или заказчику.
Настройка связей в Фигме

Связи - это способ указать взаимосвязь между различными элементами в вашем дизайне. Это может быть полезно, когда вы хотите показать, какие элементы должны изменяться при взаимодействии с пользователем или при изменении состояния.
Как настроить связь?
1. Для начала выберите два элемента, между которыми вы хотите установить связь. Можно выбрать как два отдельных объекта, так и один объект и его состояние (например, кнопку и состояние "нажата").
2. Выделите первый элемент и откройте панель "Прототипирование" с помощью комбинации клавиш Ctrl+Shift+P или нажав на иконку прототипирования в верхней панели.
3. В панели "Прототипирование" выберите тип связи, который вы хотите установить. Например, это может быть связь при нажатии на элемент или при наведении на него курсора мыши.
4. Укажите целевую страницу или фрейм, на которую должна осуществляться переход. Вы можете выбрать страницу в текущем файле или внешний URL-адрес.
5. Повторите шаги 2-4 для второго элемента связи.
6. После установки связи вы можете просмотреть и протестировать ее, нажав на кнопку "Протестировать" в панели "Прототипирование".
Зачем это нужно?
Настройка связей в Фигме позволяет вам оживить ваш дизайн и продемонстрировать его функциональность. Вы можете создавать интерактивные прототипы, которые помогут вам и вашей команде лучше представить, как будет работать финальный продукт.
Также связи полезны для уточнения деталей дизайна и при работе над UI анимацией. Они помогают понять, как будет взаимодействие пользователей с интерфейсом и какие изменения произойдут при определенных действиях.
Настраивайте связи в Фигме, чтобы улучшить ваш процесс дизайна и облегчить коммуникацию с вашей командой или клиентами.
Проверка и обновление связей

Чтобы проверить связи, вам необходимо перейти в раздел "Навигатор" в правой панели Фигмы. Здесь вы увидите структуру элементов вашего дизайна и существующие связи между ними.
Для обновления связей вам потребуется использовать функцию "Пересоздать связи". Это позволяет обновить связи на основе текущего состояния элементов дизайна. Чтобы пересоздать связи, вам необходимо нажать на иконку "Пересоздать связи" в правой панели.
При обновлении связей Фигма автоматически анализирует ваш дизайн и обновляет связи с учетом всех изменений. Это позволяет поддерживать актуальность связей в процессе работы над проектом.
Не забывайте периодически проверять и обновлять связи в Фигме, чтобы убедиться в их правильности и актуальности. Это поможет избежать возможных ошибок и несоответствий в вашем дизайне.