Сегодня социальные сети являются неотъемлемой частью нашей жизни. Мы делимся важными событиями, новостями, фотографиями и многим другим с друзьями и знакомыми. Если у вас есть собственный веб-сайт или блог, вы хотите, чтобы ваши контент и материалы были доступны и легко делились другими людьми.
Настройка функции шаринга на вашем сайте может помочь вам в этом. Шаринг - это возможность читателям и посетителям легко поделиться вашим контентом через свои аккаунты в социальных сетях. У вас есть прекрасный пост, который вы хотите поделиться с миром? Просто нажмите на кнопку "шарить" и ваш пост мгновенно появится на ленте ваших друзей и подписчиков.
Чтобы настроить функцию шаринга на вашем сайте, вы можете воспользоваться различными плагинами и инструментами, доступными для вашей платформы. Многие популярные системы управления контентом, такие как WordPress, Joomla и Drupal, предоставляют широкий выбор плагинов для шаринга на социальных сетях. Эти плагины позволяют добавить кнопки шаринга на ваш сайт, которые автоматически адаптируются к социальной сети пользователя.
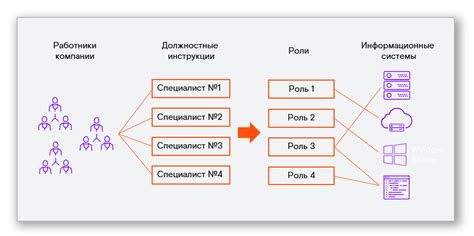
Ролевая модель шаринга на сайте

В ролевой модели шаринга обычно выделяют следующие основные роли:
1. Владелец сайта – это лицо или организация, владеющая и управляющая сайтом. Владелец принимает решения о настройке шаринга, определяет правила и политику использования контента на сайте.
2. Администратор – ответственное лицо, назначенное владельцем сайта для управления шарингом на сайте. Администратор настраивает и поддерживает сервисы шаринга, контролирует доступ и мониторит использование контента.
3. Разработчик – специалист, занимающийся настройкой и интеграцией шаринга на сайте. Разработчик создает необходимые инструменты и функциональные возможности, обеспечивая работу шаринга согласно требованиям владельца сайта.
4. Пользователи – это пользователи сайта, которые могут использовать функцию шаринга. Пользователи имеют возможность делиться контентом сайта с помощью социальных сетей и других платформ.
5. Снабженец контентом – лицо или команда, ответственная за создание и обновление контента на сайте. Снабженец контентом может предоставлять различные типы контента для шаринга, такие как статьи, изображения, видео и другие.
Каждая роль выполняет свои функции и имеет свои обязанности в процессе шаринга на сайте. Знание и учет ролей помогает гарантировать эффективное использование шаринга и защищать права и интересы владельца сайта и пользователей.
Разработка и настройка правильной ролевой модели шаринга на сайте – это важная задача, которая требует внимания и профессионализма разработчиков и администраторов. От правильной настройки ролевой модели зависит успешность и безопасность шаринга на сайте.
Преимущества шаринга контента

1. Расширение аудитории
Основное преимущество шаринга контента – это возможность получить больше читателей и зрителей, чем только с вашего сайта. Когда люди делятся вашим контентом с их подписчиками или друзьями, вы получаете доступ к новой аудитории, которая может заинтересоваться вашими услугами или продуктами. Таким образом, вы расширяете круг потенциальных клиентов или читателей.
2. Увеличение трафика
Чем больше людей делятся вашим контентом, тем больше посетителей придет на ваш сайт. Когда контент шарится среди большого количества людей, он получает больше охват и больше вероятность привлечь новых пользователей. Увеличение трафика на вашем сайте может улучшить его рейтинг в поисковых системах, что также может привести к большему количеству органического трафика.
3. Повышение узнаваемости бренда
Когда ваш контент шарится и обсуждается людьми, он становится более видимым в онлайн-пространстве. Это может сильно повлиять на узнаваемость вашего бренда и привлечь внимание большей аудитории. Бренды, чьи материалы часто шарятся и комментируются, нередко становятся авторитетными и надежными в глазах пользователей.
4. Повышение вовлеченности
Шаринг позволяет пользователям принимать активное участие в распространении контента, вносить свой вклад и выражать свое мнение. Это создает более глубокую связь с вашим брендом или сайтом и может способствовать повышению уровня вовлеченности пользователей. Когда пользователи чувствуют, что их мнение и действия важны, они более склонны вернуться к вашему сайту или продукту.
Шаринг контента – это мощный механизм, который помогает распространить ваше сообщение, привлечь новую аудиторию и повысить узнаваемость. Не забывайте упростить процесс шаринга на своем сайте и создавать качественный и интересный контент, чтобы стать популярным и авторитетным в онлайн-мире.
Основные социальные сети для шаринга

Поделиться контентом сайта в социальных сетях становится все более популярным и эффективным способом привлечения трафика. Основные социальные сети, на которых пользователи активно делятся контентом, включают в себя:
- Facebook: самая популярная социальная сеть с более чем 2 миллиардами активных пользователей. Шаринг на Facebook позволяет распространять контент по всему миру и добираться до широкой аудитории.
- Twitter: микроблоггинговая платформа, где пользователи могут быстро делиться короткими сообщениями. Шаринг на Twitter помогает быстро распространять контент и стимулировать обсуждение.
- VKontakte: крупнейшая социальная сеть в России и странах ближнего зарубежья. Шаринг на ВКонтакте помогает достичь русскоязычной аудитории и делиться контентом с друзьями.
- Instagram: популярная платформа для обмена фото и видео. Шаринг на Instagram может быть особенно полезным для сайтов с визуальным контентом, таких как фотогалереи или магазины.
- LinkedIn: профессиональная социальная сеть, ориентированная на деловых пользователей. Шаринг на LinkedIn может помочь распространить контент среди профессиональной аудитории и установить взаимовыгодные деловые связи.
Кроме основных платформ, существуют также множество других социальных сетей и платформ, на которых можно осуществлять шаринг контента, включая YouTube, Pinterest, Reddit и другие. Выберите социальные сети, которые наиболее подходят вашей целевой аудитории и типу контента, чтобы максимально эффективно использовать возможности шаринга.
Учтите, что для интеграции шаринга на вашем сайте, необходимо добавить соответствующие кнопки и плагины, чтобы пользователи могли легко размещать ссылку на страницу вашего сайта в своих социальных сетях.
Кнопки шаринга: где и как разместить

Правильное размещение кнопок шаринга может значительно увеличить количество публикаций и переходов на ваш сайт. Вот несколько рекомендаций о том, где и как разместить кнопки шаринга:
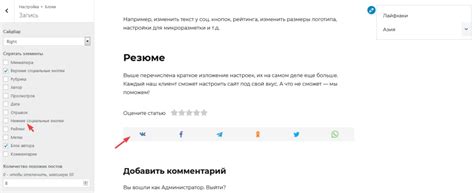
- Разместите кнопки шаринга на видном месте – лучше всего, чтобы они были видны сразу после основного контента страницы. Например, после текста статьи или под изображением.
- Используйте неброский, но привлекательный дизайн кнопок шаринга. Они должны быть достаточно заметны, чтобы привлечь внимание пользователя, но не должны загромождать страницу.
- Расположите кнопки шаринга на каждой странице вашего сайта. Таким образом, пользователи смогут поделиться любым интересным им контентом сразу, не переходя на главную страницу.
- Не забывайте о мобильной адаптации. В современном мире большинство пользователей используют мобильные устройства для просмотра контента. Убедитесь, что кнопки шаринга хорошо видны и удобны для использования на мобильных устройствах.
- Добавьте возможность комментирования к публикациям в социальных сетях. Это позволит пользователям оставлять свои комментарии и мнения о публикации, что также повысит ее популярность.
Помните, что размещение кнопок шаринга должно быть органичным и не мешать пользователям взаимодействовать с вашим сайтом. Если кнопки шаринга будут расположены слишком навязчиво или загромождающе, пользователи могут стать раздражены и покинуть ваш сайт.
Следуя этим рекомендациям, вы сможете эффективно использовать кнопки шаринга на вашем сайте и увеличить его популярность и видимость в социальных сетях.
Настройка кнопок шаринга на сайте

Вот несколько советов по настройке кнопок шаринга на вашем сайте:
- Выберите социальные сети. Определитесь, в каких социальных сетях вы хотите разместить кнопки шаринга. Обычно это Facebook, Twitter, LinkedIn и Pinterest. Вы можете выбрать и другие платформы, в зависимости от аудитории вашего сайта.
- Разместите кнопки на видимом месте. Убедитесь, что кнопки шаринга находятся на стратегических местах на вашем сайте – например, в конце статьи или на боковой панели. Это поможет пользователям легко найти и использовать эти кнопки.
- Используйте адаптивный дизайн. Убедитесь, что кнопки шаринга отображаются корректно на всех устройствах, включая мобильные телефоны и планшеты. Используйте адаптивный дизайн или CSS-медиафункции для оптимального отображения кнопок на разных экранах.
- Настройте опции шаринга. Изучите документацию социальных сетей и узнайте, как настроить опции шаринга для каждой платформы. Например, вы можете определить заголовок, описание и изображение, которые будут отображаться при шаринге контента.
- Измеряйте результаты. После настройки кнопок шаринга отслеживайте и анализируйте информацию о том, как часто ваш контент шарится в социальных сетях. Используйте аналитические инструменты, такие как Google Analytics или панель администратора социальных сетей, чтобы измерить эффективность ваших кнопок шаринга.
Держите в уме, что настройка кнопок шаринга может отличаться в зависимости от выбранных социальных сетей и используемой платформы для вашего сайта. Следуйте инструкциям социальных сетей и используйте доступные документации и руководства для настройки этих кнопок.
Оптимизация шаринга для мобильных устройств

Современные пользователи все чаще используют мобильные устройства для доступа к интернету, поэтому важно, чтобы ваш сайт был оптимизирован для шаринга на мобильных платформах. В этом разделе мы рассмотрим несколько лучших практик, которые помогут вам оптимизировать шаринг для мобильных устройств.
1. Оптимизируйте изображения: Мобильные устройства обычно имеют меньшую пропускную способность сети и ограниченное объем оперативной памяти, поэтому важно оптимизировать изображения на вашем сайте. Используйте сжатие изображений и выбирайте форматы, которые обеспечивают хорошее качество при низком размере файла.
2. Упростите дизайн: Мобильные устройства имеют меньший экран, поэтому важно упростить дизайн вашего сайта для контекста мобильных платформ. Удалите избыточные элементы, чтобы уменьшить размер страницы и улучшить производительность загрузки.
3. Используйте адаптивный дизайн: Адаптивный дизайн позволяет вашему сайту автоматически приспосабливаться к разным размерам экранов, что особенно важно для мобильных устройств. Это позволяет улучшить пользовательский опыт и упрощает процесс шаринга на мобильных устройствах.
4. Включите мобильные мета-теги: Мобильные мета-теги позволяют управлять отображением вашего сайта на мобильных устройствах. Включите мета-тег viewport, который позволяет браузеру правильно масштабировать содержимое вашего сайта на разных устройствах.
5. Добавьте кнопки шаринга специально для мобильных устройств: Для удобства пользователей добавьте кнопки шаринга, которые оптимизированы для мобильных устройств. Это позволит вашим посетителям легко и быстро делиться контентом вашего сайта через популярные мессенджеры и социальные сети.
Оптимизация шаринга для мобильных устройств может помочь вам привлечь больше трафика к вашему сайту и улучшить пользовательский опыт. Следуя приведенным выше советам, вы сможете сделать ваш сайт более удобным для мобильной аудитории.
Метатеги Open Graph для шаринга контента

Вот несколько основных метатегов Open Graph, которые нужно использовать при настройке шаринга контента на вашем сайте:
- og:title – заголовок страницы. Он будет отображаться как название контента при его шаринге.
- og:description – описание контента. Здесь можно указать краткое описание, которое будет привлекательным для пользователей.
- og:image – ссылка на изображение, которое будет отображаться при шаринге контента. Рекомендуется использовать изображение с соотношением сторон 1.91:1 и размером не менее 1200x627 пикселей.
- og:url – ссылка на страницу, с которой шарится контент. Обычно это URL страницы, на которой находится контент.
Для использования метатегов Open Graph вам необходимо вставить соответствующий код в секцию
вашего HTML-документа. Вот пример кода:<meta property="og:title" content="Заголовок страницы"> <meta property="og:description" content="Описание контента"> <meta property="og:image" content="URL изображения"> <meta property="og:url" content="URL страницы">
Не забывайте, что каждая социальная сеть может иметь свои особенности при отображении контента. Поэтому рекомендуется также протестировать, как контент отображается на разных платформах.
Использование метатегов Open Graph позволит сделать ваш контент более привлекательным для шаринга и приведет к увеличению его распространения в социальных сетях.
Аналитика шаринга на сайте: инструменты и метрики

Для этой цели существует несколько инструментов и метрик, которые помогают выявить эффективность шаринга на вашем сайте. Рассмотрим некоторые из них:
- Счетчики социальных сетей – это виджеты, которые отображают количество раз, которое контент был поделен в различных социальных сетях. Они помогают видеть, какие статьи и страницы вызывают наибольший интерес у пользователей и могут быть установлены с помощью специальных плагинов или кода социальных сетей.
- Метрика социального трафика – это данные, которые показывают, сколько пользователей пришли на ваш сайт, перейдя по ссылкам из социальных сетей. Это позволяет оценивать эффективность ваших шаринг-кампаний и определить, какие соцсети приносят наибольший трафик и конверсии.
- Управление и анализ ссылок – сокращение и анализ ссылок позволяет вам отслеживать, сколько раз ваш контент был поделен при помощи уникальных коротких ссылок и где они были опубликованы. Это полезно для определения наиболее популярных платформ и сообществ, которые распространяют ваш контент.
- Показатели эмоций и взаимодействия – одним из способов определить ценность вашего контента является анализ эмоций и взаимодействия пользователей с ним. Некоторые инструменты могут отслеживать количество комментариев, лайков и репостов, а также анализировать тональность комментариев, что помогает понять, вызывает ли ваш контент положительные или отрицательные эмоции у пользователей.
Анализ данных, полученных с помощью этих инструментов и метрик, поможет вам оптимизировать свой контент и шаринг-процесс на сайте, что в итоге приведет к увеличению числа поделенного контента и привлечению большего трафика на ваш сайт.