Фигма - это мощный инструмент для дизайна интерфейсов, который позволяет создавать, прототипировать и совместно работать над проектами. Однако, чтобы достичь максимальной эффективности и комфорта в работе с Фигмой, необходимо правильно настроить программу и использовать ее функциональные возможности на все сто процентов.
В этой статье мы поделимся с вами лучшими советами и рекомендациями по настройке Фигмы. Освоив эти приемы, вы сможете значительно ускорить рабочий процесс и повысить качество своей работы.
1. Оптимизация интерфейса:
При первом запуске Фигмы интерфейс может показаться вам перегруженным и неудобным. Однако, Фигма позволяет полностью настроить интерфейс под свои потребности. Вы можете скрыть неиспользуемые панели, добавить свои инструменты в панели быстрого доступа и настроить расположение элементов интерфейса так, чтобы оно отвечало вашим предпочтениям.
2. Использование горячих клавиш:
Горячие клавиши - это мощный инструмент для повышения продуктивности работы в Фигме. Настройте себе удобные сочетания клавиш для наиболее часто используемых команд и действий. Это позволит вам значительно ускорить работу, так как не придется постоянно переключаться между мышкой и клавиатурой.
3. Использование компонентов:
Фигма предлагает удобный инструмент для создания и использования компонентов. Компоненты позволяют создавать многократно используемые элементы дизайна, что очень полезно при работе над большими проектами. Создайте компоненты для элементов интерфейса, таких как кнопки, таблицы, формы и т.д., и используйте их повторно в разных макетах. Если понадобится внести изменения, вы сможете автоматически обновить все экземпляры компонента.
4. Совместная работа над проектами:
Фигма позволяет работать над проектами совместно с другими дизайнерами или клиентами. Используйте функцию совместной работы, чтобы в режиме реального времени делиться макетами, комментировать элементы дизайна и отслеживать все изменения. Это упрощает взаимодействие с коллегами, позволяет быстро получать обратную связь и ускоряет процесс создания дизайна.
С этими советами и рекомендациями вы сможете настроить Фигму так, чтобы она стала незаменимым инструментом в вашей работе. Используйте все возможности программы на полную мощь и достигайте впечатляющих результатов в дизайне интерфейсов!
Установка и настройка Фигмы

Для начала, вам потребуется скачать Фигму с официального сайта. На сайте вы найдете версии для разных операционных систем, выберите подходящую для вашего компьютера.
После того, как Фигма будет скачана, откройте файл установки и следуйте инструкциям на экране для завершения установки.
Когда Фигма будет успешно установлена, вам необходимо настроить ее для оптимальной работы. Во-первых, рекомендуется настроить горячие клавиши для команд и действий, которые вы часто используете. Для этого перейдите в раздел "Настройки" и выберите "Горячие клавиши". В окне, которое появится, настройте требуемые комбинации клавиш для нужных действий.
Далее, вы можете настроить цветовую схему и тему Фигмы. Для этого перейдите в раздел "Внешний вид" в настройках. Здесь вы можете выбрать нужную тему оформления и предпочтительные цветовые настройки.
Также, рекомендуется настроить систему шаблонов в Фигме. Для этого создайте папку с шаблонами и добавьте в нее свои наработки. После этого перейдите в раздел "Настройки" и выберите пункт "Импорт". Укажите папку с шаблонами и Фигма загрузит их для дальнейшего использования.
Настройка и установка Фигмы не займет у вас много времени, но поможет существенно повысить вашу эффективность и комфорт при работе с этим инструментом.
Скачивание и установка программы

Для начала работы с Фигмой необходимо скачать и установить программу. Процесс скачивания и установки достаточно прост и занимает всего несколько минут.
Шаг 1: Перейдите на официальный сайт Фигмы. Для этого откройте любой веб-браузер и введите в адресной строке "www.figma.com".
Шаг 2: На главной странице сайта вы увидите кнопку "Начать бесплатно". Нажмите на нее.
Шаг 3: Выберите тип учетной записи – "Для себя" или "Для команды". Если вы планируете работать в Фигме в команде, выберите второй вариант.
Шаг 4: Прочитайте и примите условия использования Фигмы, нажав на кнопку "Принять".
Шаг 5: Далее вам будет предложено войти в свою учетную запись или создать новую. Если у вас уже есть учетная запись, введите свои данные. Если же вы новый пользователь, нажмите на кнопку "Зарегистрироваться" и следуйте инструкциям.
Шаг 6: После входа или регистрации вы будете перенаправлены на главную страницу Фигмы, где вам будут доступны все основные функции.
На этом шаге скачивания и установки программы Фигма завершается. Теперь вы можете начать создавать дизайн проекты, создавать прототипы и работать над ними вместе с командой.
Регистрация и вход в аккаунт

Для работы с Фигмой вам необходимо зарегистрировать аккаунт на официальном сайте сервиса. Далее вы сможете войти в свою учетную запись, чтобы начать создание и редактирование шаблонов, макетов и других дизайн-проектов. Регистрация и вход в аккаунт происходят очень просто и быстро.
Чтобы зарегистрировать аккаунт, следуйте этим шагам:
- Перейдите на официальный сайт Фигмы по адресу www.figma.com.
- Нажмите на кнопку "Sign Up" или "Зарегистрироваться".
- Введите свою электронную почту, придумайте пароль и нажмите на кнопку "Создать аккаунт".
- Подтвердите свою почту, перейдя по ссылке, которую вы получите на указанный вами адрес электронной почты.
После успешной регистрации вы сможете войти в свой аккаунт. Чтобы войти в аккаунт, выполните следующие действия:
- Перейдите на официальный сайт Фигмы по адресу www.figma.com.
- Нажмите на кнопку "Sign In" или "Войти".
- Введите свою электронную почту и пароль, указанные при регистрации, и нажмите на кнопку "Sign In" или "Войти".
Теперь вы успешно зарегистрировались и вошли в свой аккаунт Фигмы. Готовы приступить к созданию и редактированию своих дизайн-проектов!
Интерфейс Фигмы: основные элементы и функциональность

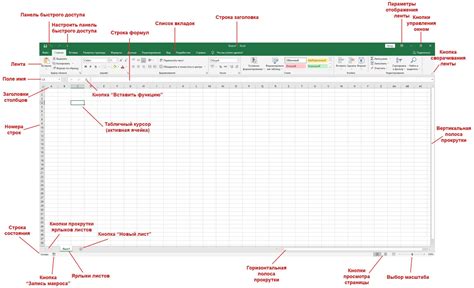
1. Панель инструментов: Самый верхний элемент интерфейса, включает в себя все необходимые инструменты для работы с графическим дизайном, такие как кисти, формы, текст и т.д. Здесь вы можете выбрать инструмент, с которым будете работать.
2. Панель слоев: Находится слева от холста и позволяет управлять всеми элементами в вашем проекте, включая слои, маски и группы. Вы можете изменять порядок слоев, скрывать их, блокировать и выполнять другие действия для организации своего проекта.
3. Холст: Основная рабочая область, на которой вы создаете и редактируете свои дизайны. Здесь вы можете добавлять фигуры, текст, изображения и многое другое, а также применять стили к элементам.
4. Панель свойств: Расположена справа от холста и позволяет настраивать свойства выбранного элемента, такие как размер, цвет, шрифт и другие параметры. Здесь вы также можете добавлять и редактировать эффекты, тени и переходы.
5. Навигационная панель: Расположена сверху холста и предоставляет быстрый доступ к различным функциям Фигмы. Здесь вы можете увеличить и уменьшить масштаб, включить или отключить направляющие, менять вид и т.д.
6. Вкладки: Позволяют открыть несколько проектов или окон одновременно. Это полезная функция, которая позволяет вам работать с разными файлами и быстро переключаться между ними.
7. Меню: Расположено в верхнем левом углу и содержит все основные функции и команды Фигмы. Здесь вы можете создать новый проект, открыть существующий файл, экспортировать дизайны и многое другое.
8. Панель комментариев: Позволяет вам общаться с другими пользователями и вашей командой прямо в Фигме. Вы можете оставлять комментарии, отвечать на них и отмечать исправления, что упрощает командную работу.
Это лишь некоторые из основных элементов и функциональности интерфейса Фигмы. При использовании данного инструмента вы обязательно столкнетесь с другими полезными функциями и инструментами, которые помогут вам эффективно работать и достигать лучших результатов.
Рабочая область и холст

В Фигме рабочая область представляет собой пространство, где вы можете создавать и редактировать свои дизайны. Чтобы создать новый проект, выберите пункт "Create new" из меню Файл или воспользуйтесь комбинацией клавиш Ctrl+N.
При создании нового проекта вам будет предложено выбрать размер холста. Холст - это пустое пространство, на котором вы будете размещать элементы дизайна. Вы можете выбрать один из предопределенных размеров холста или задать свои собственные параметры.
В Фигме можно работать с несколькими холстами внутри одного проекта. Чтобы добавить новый холст, нажмите на кнопку "+" в левой панели или воспользуйтесь комбинацией клавиш Shift+Ctrl+N. Вы также можете перейти на другой холст, выбрав его в списке слоев в левой панели.
Размер холста и рабочей области в Фигме можно настроить под свои нужды. Вы можете установить не только ширину и высоту холста, но и плотность пикселей (density) и единицы измерения (units). Если вы работаете над проектом для разных устройств или платформ, вам может понадобиться масштабирование холста для адаптации дизайна.
Важно помнить, что холст в Фигме является бесконечным, то есть вы можете добавлять новые элементы дизайна за пределы видимой области. Для перемещения по холсту используйте полосы прокрутки или комбинацию клавиш Space+ЛКМ.
Запомните основные команды для работы с рабочей областью и холстом в Фигме, чтобы максимально эффективно использовать возможности программы.
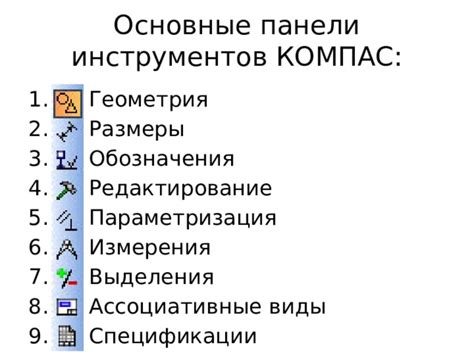
Основные панели инструментов

Для эффективной работы в Фигме необходимо знать основные панели инструментов и их функционал. Вот некоторые из них:
- Панель навигации: здесь расположены инструменты для перемещения по документу, масштабирования и изменения отображения.
- Палитра цветов: позволяет выбрать цвет для фигур, текста и других элементов дизайна.
- Инструменты отрисовки: предоставляют возможность создавать геометрические фигуры, линии и кривые.
- Инструменты текста: используются для добавления и редактирования текста на холсте.
- Панель слоев: здесь отображаются все элементы документа в виде слоев, позволяет управлять их видимостью, порядком и опциями.
- Панели свойств: позволяют редактировать свойства выбранных элементов, такие как размер, положение, цвет и другие.
- Инструменты прототипирования: используются для создания интерактивных прототипов и добавления переходов между экранами.
- Панель символов: содержит символы, которые могут быть повторно использованы в документе.
Знание этих основных панелей инструментов поможет вам более эффективно работать и быстро находить нужные функции в Фигме.
Работа с слоями и объектами

Правильная организация слоев поможет вам сохранить структуру и порядок в дизайне. Важно давать логичные имена слоям и группам, чтобы быстро находить нужные элементы.
Выделите группы элементов и добавьте им имена, используя правую панель слоев. Это поможет вам быстро находить нужные элементы и упростит работу со слоями.
Кроме того, используйте группировку объектов для удобства работы. Для группировки выделите несколько объектов, затем нажмите комбинацию клавиш Cmd/Ctrl + G. Это позволит вам обрабатывать группу объектов вместе, перемещать их, изменять размер и т. д.
Если вам нужно скрыть или показать слой или объект, вы можете использовать опцию видимости. Просто щелкните на глазик слева от имени слоя, чтобы скрыть или показать его.
Еще одна полезная функция - блокировка слоя или объекта. Она позволяет избежать случайных изменений или перетаскивания элементов. Просто щелкните на иконке замка справа от имени слоя, чтобы заблокировать его.
Изменение порядка слоев также важно для организации вашего дизайна. Вы можете поменять местами слои, перетаскивая их в панели слоев. Также вы можете использовать горячие клавиши Cmd/Ctrl + [или] для изменения порядка слоев.
Помните, что правильная организация слоев и объектов позволит вам более эффективно работать в Figma и упростит совместную работу с коллегами.
Создание и редактирование дизайна в Фигме

Фигма предоставляет множество инструментов и функций для создания и редактирования дизайна, делая процесс более эффективным и удобным. В этом разделе мы рассмотрим основные возможности программы и лучшие советы, которые помогут вам создавать качественные дизайны.
1. Макеты и компоненты: Фигма позволяет создавать макеты с использованием компонентов, которые можно повторно использовать в разных частях дизайна. Это экономит время и упрощает процесс обновления элементов дизайна.
2. Создание сеток: Фигма предоставляет возможность создавать и использовать гибкие сетки для выравнивания элементов дизайна. Это помогает создавать сбалансированный и профессиональный вид дизайна.
3. Использование типографики: Фигма позволяет легко применять и настраивать различные шрифты для создания стильного и уникального дизайна. Выберите подходящие шрифты и настройте их параметры, чтобы создать желаемый вид текста.
4. Работа с цветами: Фигма предлагает множество инструментов для работы с цветами. Вы можете создавать собственную палитру цветов, использовать градиенты и настраивать оттенки цвета. Это поможет добавить дизайну глубину и выразительность.
5. Работа с эффектами: Фигма предоставляет возможность добавлять различные эффекты к элементам дизайна, такие как тени, смещение и наложение наложение. Это позволяет создавать реалистичные и эффектные изображения.
6. Коллаборация и обратная связь: Фигма поддерживает командную работу, что позволяет вам сотрудничать с другими дизайнерами и получать обратную связь. Вы можете приглашать коллег в проекты, комментировать дизайн и делиться своими мыслями и идеями.
7. Сохранение и экспорт: Фигма позволяет сохранять дизайн в облачном хранилище и делиться им с другими пользователями. Вы также можете экспортировать дизайн в различные форматы, такие как PNG, SVG и PDF, для использования в других инструментах и проектах. |
Все эти функции и возможности делают Фигму мощным инструментом для создания и редактирования дизайна. Не бойтесь экспериментировать и использовать различные инструменты, чтобы создавать оригинальные и качественные дизайны.
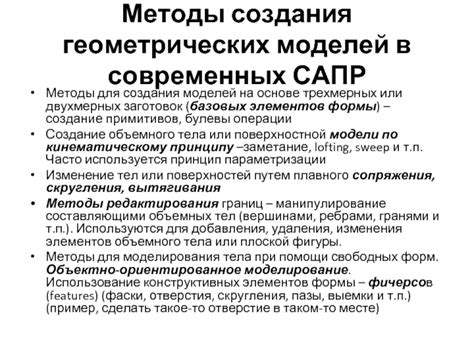
Использование базовых форм и элементов

При настройке Фигмы можно использовать различные базовые формы и элементы, чтобы сделать свою работу более эффективной. В этом разделе рассмотрим несколько таких элементов.
1. Меню. Меню в Фигме позволяет группировать элементы и создавать их иерархию. Вы можете использовать меню для организации своих проектов и файлов, а также для быстрого доступа к нужным ресурсам.
2. Вкладки. Вкладки позволяют организовать контент на странице и упростить навигацию. Вы можете создавать вкладки для разных разделов проекта или для разных версий макета.
3. Формы. Фигма предоставляет возможность добавлять различные формы на свои макеты. Это может быть поле для ввода текста, переключатель, флажок и т.д. Формы позволяют пользователям взаимодействовать с макетом и вносить изменения.
| Форма | Описание |
|---|---|
| Поле для ввода текста | Позволяет пользователю вводить текст |
| Переключатель | Позволяет пользователю выбрать одну из двух опций |
| Флажок | Позволяет пользователю указать присутствие или отсутствие какого-либо параметра |
4. Кнопки. Кнопки являются важной частью любого интерфейса. Они позволяют пользователю выполнять определенные действия, такие как сохранение изменений или отправку данных. В Фигме вы можете легко создать различные стили кнопок для своего проекта.
Использование базовых форм и элементов в Фигме поможет вам создавать более структурированные и легко управляемые макеты. Запомните эти советы и начните применять их в своей работе уже сегодня.
Работа с цветами и стилями

Фигма предлагает множество инструментов для работы с цветами и стилями, которые позволяют упростить процесс создания и редактирования дизайна. Вот несколько полезных советов и рекомендаций для эффективной работы с цветами и стилями в Фигме:
1. Используйте глобальные цвета и стили для единообразного дизайна. Фигма позволяет создавать глобальные цвета и стили, которые можно использовать повсюду в документе. Это упрощает процесс изменения или обновления цветов и стилей во всем проекте.
2. Сохраняйте цветовую палитру. В Фигме можно сохранять цвета в палитру, чтобы быстро находить и использовать их в дальнейшем. Это особенно удобно при работе над проектами с определенными фирменными цветами.
3. Используйте стили компонентов для единообразного стиля. Фигма позволяет создавать стили компонентов, которые можно повторно использовать на разных экранах и макетах. Это помогает создать единообразный стиль и облегчает процесс обновления дизайна.
4. Применяйте эффекты для создания интересных и красивых дизайнов. Фигма предлагает различные эффекты, такие как тени, размытие и наложение, которые можно применять к компонентам и объектам. Использование эффектов позволяет создавать уникальные и привлекательные элементы дизайна.
5. Используйте плагины для расширения возможностей работы с цветами и стилями. В Фигме доступны различные плагины, которые позволяют упростить процесс работы с цветами и стилями. Некоторые плагины предлагают дополнительные инструменты для создания палитр, генерации цветовых схем и многое другое.
Соблюдение этих советов поможет улучшить эффективность работы с цветами и стилями в Фигме и создать более качественный и профессиональный дизайн.
Управление текстовыми элементами

Фигма предлагает широкие возможности для управления текстовыми элементами, что делает ее инструментом, отлично подходящим для разработки интерфейсов и печатных материалов. Вот несколько советов, как эффективно работать с текстом в Фигме.
1. Работайте с символами и стилями
Одна из главных особенностей Фигмы - возможность создавать символы, которые позволяют повторно использовать элементы в дизайне. Создавайте символы для текстовых блоков с заданными стилями шрифта, размером и настройками выравнивания. Это позволит вам быстро вносить изменения и обновлять текст во всех макетах одновременно.
2. Используйте глобальные стили
Фигма также предлагает возможность создавать глобальные стили текста. Это позволяет быстро сменить стиль текста на всем макете, изменив только одно свойство глобального стиля. Глобальные стили удобны при работе с разными заголовками, абзацами и списками в вашем дизайне.
3. Настройка переноса текста
Фигма позволяет настраивать перенос текста по словам или по символам. При создании макетов, особенно для мобильных устройств, удобно использовать перенос по словам, чтобы текст не выходил за границы блоков и не портил общий вид макета.
4. Используйте маску для текста
Если вам нужно обрезать текст под определенную форму, используйте функцию маскирования текста. Выделите форму, которую хотите использовать для обрезки текста, и примените к ней маску. Текст будет заполнять только область, ограниченную маской, и не вылезет за ее пределы.
5. Проверьте внешний вид текста на разных экранах
Фигма предлагает функцию "Адаптивного дизайна", которая позволяет проверять внешний вид дизайна на разных разрешениях экрана. Убедитесь, что текст читаем и привлекателен на всех устройствах и не вызывает затруднений при восприятии.
Следуя этим советам, вы сможете эффективно работать с текстовыми элементами в Фигме и создавать профессиональные и удобочитаемые дизайны.