Веб-дизайн является одним из самых важных аспектов создания пользовательского опыта на веб-сайтах. Он представляет собой искусство создания графического интерфейса, который эффективно коммуницирует информацию, обеспечивает удобство использования и приятное визуальное восприятие. Для достижения этих целей веб-дизайнеры используют различные методы и принципы, которые позволяют создать уникальные и эффективные веб-сайты.
Один из основных принципов веб-дизайна - это принцип пользовательской центрированности. Веб-сайты должны быть разработаны с учетом потребностей и предпочтений пользователя. Для достижения этой цели дизайнеры часто проводят исследования пользователей, чтобы узнать, какие функции и элементы интерфейса наиболее важны для целевой аудитории. Использование четких и понятных навигационных элементов, удобных форм и интуитивно понятных иконок помогает пользователям легко взаимодействовать с веб-сайтом.
Другой ключевой метод веб-дизайна - это использование сетки. Сетка помогает организовать контент на веб-странице, создавая визуальную структуру и облегчая восприятие информации. Распределение элементов на странице с помощью сетки позволяет создавать эстетически приятные и сбалансированные макеты. Кроме того, использование сетки повышает удобство чтения и позволяет создавать адаптивные веб-сайты, которые хорошо отображаются на разных устройствах.
Для достижения привлекательности и визуальной привлекательности веб-сайта веб-дизайнеры часто используют цвета и типографику. Цвета могут создавать настроение и подчеркивать визуальные элементы, а правильно подобранный шрифт может улучшить читаемость и сделать текст более привлекательным для восприятия. Важно выбирать цвета и шрифты, которые соответствуют бренду и атмосфере веб-сайта и создают гармоничные комбинации.
Веб-дизайн не только является искусством создания красивых и эстетически приятных веб-сайтов, но и наукой о том, как создать оптимальный пользовательский опыт. Это требует учета множества факторов, включая принципы пользовательской центрированности, использование сетки, цвета и типографики. На основе этих методов и принципов веб-дизайнеры могут создавать эффективные и уникальные веб-сайты, которые привлекают посетителей и обеспечивают им приятный пользовательский опыт.
Методы и принципы разработки веб-дизайна

1. Группировка элементов
Группировка элементов в веб-дизайне - это процесс объединения связанных элементов в одну группу, чтобы улучшить их визуальное восприятие и легкость восприятия. Это помогает посетителям сайта легче находить информацию и улучшает общую навигацию по сайту.
2. Использование цвета
Цвет - одно из наиболее важных средств дизайна, которое может создавать настроение, передавать эмоции и привлекать внимание. Использование правильных цветов может помочь выделить важную информацию и создать привлекательность и эффективность веб-сайта.
3. Использование шрифтов
Выбор правильного шрифта для веб-сайта имеет большое значение, так как шрифт может повлиять на читабельность и восприятие информации. Веб-дизайнеры должны выбирать шрифты, которые сочетаются с общим стилем и тематикой сайта, и которые легко читаются.
4. Повторение элементов
Повторение элементов в веб-дизайне помогает создать чувство единства и согласованности на странице. Это может быть достигнуто путем повторения цветов, форм, текстур и других дизайнерских элементов. Повторение помогает создать состав и организацию, которая делает сайт более привлекательным и легко воспринимаемым.
5. Простота и минимализм
Простота и минимализм в веб-дизайне - это принципы, которые помогают улучшить функциональность и удобство использования сайта. Использование меньшего количества элементов, чистых линий и простых форм делает сайт более понятным для пользователей и улучшает их взаимодействие с веб-сайтом.
Заключение
Методы и принципы разработки веб-дизайна помогают создать эффективные и привлекательные сайты. Группировка элементов, использование цвета и шрифтов, повторение элементов, а также принципы простоты и минимализма - все это факторы, которые помогают дизайнерам создать уникальные и эффективные пользовательские интерфейсы на веб-сайтах.
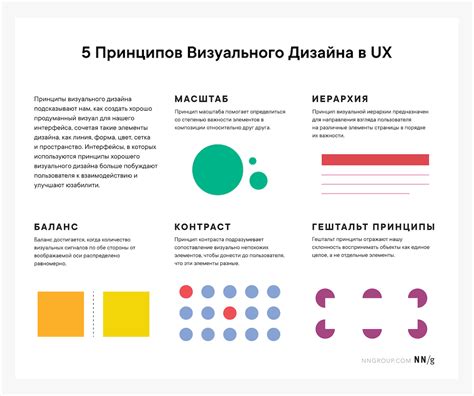
Основы веб-дизайна: ключевые принципы и техники

Один из основных принципов веб-дизайна - это удобство использования. Посетители должны легко находить информацию, которую ищут, и быстро осуществлять необходимые действия, такие как заполнение форм или осуществление покупок. Для этого следует соблюдать простоту и ясность интерфейса, использовать понятные обозначения и рационально организовывать контент.
Вторым важным принципом является гармоничное сочетание цветов и шрифтов. Цветовая палитра должна быть приятной для глаз и соответствовать имиджу компании. Шрифты должны быть читаемыми и хорошо сочетаться с остальными элементами дизайна. Также важно учесть особенности разных устройств, на которых будет отображаться веб-сайт, и обеспечить его адаптивность.
Еще один ключевой принцип - это акцентирование внимания. Визуальные элементы дизайна, такие как большие заголовки, изображения или анимации, могут помочь выделить важную информацию и привлечь внимание посетителей. Это особенно полезно при размещении рекламных или акционных предложений, а также важных сообщений.
Другим важным элементом веб-дизайна является навигация. Посетители должны легко ориентироваться на веб-сайте и быстро находить нужные разделы. Для этого важно создать понятную и логичную структуру навигации, использовать меню, хлебные крошки или поисковые формы.
Наконец, необходимо обратить внимание на скорость загрузки страницы. Веб-сайт должен загружаться быстро, чтобы посетители не уходили из-за долгого ожидания. Для этого следует оптимизировать размер изображений, использовать сжатие файлов и уменьшить количество HTTP-запросов.
Типографика и цветовая палитра: эффективные приемы веб-дизайна

Один из ключевых приемов веб-дизайна связан с выбором подходящей типографики. Шрифты должны быть четкими, легко читаемыми и гармонировать с остальными элементами дизайна. Важно учитывать особенности контента - если веб-сайт или приложение предлагает чтение большого объема текста, то выбор шрифта, его размер и интерлиньяж должны обеспечивать максимальный комфорт для пользователя.
Другим важным аспектом веб-типографики является иерархия текстовых блоков. Заголовки, подзаголовки, описание и абзацы должны четко отличаться друг от друга и передавать их важность и отношение друг к другу. Использование различных размеров шрифтов, весов шрифта и стилей позволяет создавать понятную и легко воспринимаемую иерархию.
Цветовая палитра - еще один важный фактор в веб-дизайне. Цвета могут создавать ассоциации и настроение, а также помогать визуально структурировать информацию на странице.
При выборе цветовой палитры необходимо учитывать цветовые контрасты и их восприятие в разных контекстах. Комбинирование цветов, которые находятся в непосредственной близости друг от друга на цветовом круге, может создавать гармоничные и сбалансированные композиции.
Важно также помнить, что цвета могут влиять на эмоциональное и психологическое восприятие пользователей. Некоторые цвета ассоциируются с определенными эмоциями или значимостью. Например, синий цвет может ассоциироваться с надежностью и профессионализмом, красный - с энергией и важностью.
| Типографика | Цветовая палитра |
|---|---|
| - Выбор четких и легко читаемых шрифтов | - Учет цветовых контрастов |
| - Создание иерархии текстовых блоков | - Гармоничное сочетание цветов |
| - Учет особенностей контента | - Ассоцииации и эмоциональное восприятие |
Веб-дизайн с использованием эффективных типографических приемов и цветовой палитры не только позволяет сделать пользовательский интерфейс привлекательным и красочным, но также повышает удобство использования и восприятие информации. При правильном применении этих приемов веб-сайт или приложение могут стать более эффективными и успешными во взаимодействии с пользователями.
Адаптивный дизайн и пользовательский опыт: современные тренды веб-разработки

Современные технологии и возрастающая популярность мобильных устройств привели к необходимости создание адаптивного дизайна исходя из требований пользовательского опыта. Адаптивный дизайн позволяет веб-сайтам автоматически адаптироваться к разным устройствам и экранам, обеспечивая оптимальное взаимодействие с пользователем.
Одним из основных требований для создания адаптивного дизайна является реагирование на изменение размеров экрана. Для этого используется подход под названием "резиновая" вёрстка. Она позволяет элементам веб-страницы масштабироваться пропорционально, сохраняя при этом свою структуру и читаемость текста.
Другой важный аспект адаптивного дизайна - это использование медиа-запросов. Медиа-запросы позволяют задать различные стили для разных типов устройств, таких как мобильные телефоны, планшеты или настольные компьютеры. Это позволяет оптимизировать пользовательский опыт и обеспечить более удобную навигацию и восприятие контента.
Современные тренды веб-разработки также включают использование гибкой типографики и иконок. Гибкая типографика позволяет автоматически изменять размер и расположение текста в зависимости от размера экрана. Это не только улучшает читаемость, но и создает единый стиль для разных устройств. Адаптивные иконки, в свою очередь, автоматически изменяются размерами, чтобы сохранить свою пропорцию и качество, что делает их более доступными и понятными для пользователей.
С точки зрения пользовательского опыта, адаптивный дизайн позволяет достичь более высокого уровня удовлетворенности пользователей и повысить конверсии. Пользователи ценят удобство и быстроту загрузки страниц, а адаптивный дизайн вносит значительный вклад в оба этих аспекта.
В целом, адаптивный дизайн и пользовательский опыт являются неотъемлемой частью современной веб-разработки. Они позволяют создавать более удобные и эффективные веб-сайты, обеспечивая позитивный опыт для пользователей на разных устройствах.