Задний фон – один из ключевых элементов дизайна веб-страницы. Он может подчеркнуть ее стиль, создать атмосферу и улучшить визуальное восприятие контента. Часто, чтобы получить уникальный эффект заднего фона, дизайнеры добавляют на страницу готовые изображения, текстуры или градиенты. Однако, сегодня мы рассмотрим другой способ, который требует некоторых навыков и творческого подхода – создание заднего фона руками.
Создание заднего фона руками дает возможность полностью контролировать внешний вид и уникальность дизайна. Вы сами будете решать, какие элементы использовать, какие цвета и формы создать. Кроме того, этот процесс способствует развитию творческого мышления и повышению навыков работы с графикой.
В данном пошаговом руководстве мы рассмотрим основные этапы создания заднего фона руками. Вам потребуются основные инструменты для работы с изображениями, такие как графический редактор Photoshop или GIMP. Начнем с выбора подходящего цвета фона и создания его в основном слое. Затем добавим дополнительные элементы, такие как линии, кисти, штампы, чтобы придать фону уникальность и живость. Наконец, соединим все элементы в единое целое и настроим их прозрачность и наложение.
Идея мастер-класса

В данном мастер-классе мы рассмотрим процесс создания заднего фона собственными руками. Зачастую, при создании дизайна веб-страницы, задний фон играет важную роль в формировании общего впечатления от сайта. Он улучшает визуальный эффект, создает атмосферу и подчеркивает общую концепцию дизайна.
Мы научимся создавать эффектные фоны, используя различные техники и материалы, доступные каждому. Благодаря нашему пошаговому руководству, вы сможете самостоятельно создать интересный и уникальный задний фон для веб-страницы.
В процессе мастер-класса вы узнаете, как правильно подобрать цвета и текстуры, как использовать различные инструменты и материалы для создания заднего фона. Мы также рассмотрим примеры готовых задних фонов и разберем, как можно применить их в своих проектах.
Не требуется никаких специальных навыков или материалов. Достаточно желания и любопытства, чтобы попробовать что-то новое и создать прекрасный задний фон своими руками!
Выбор подходящего изображения

При выборе изображения стоит учитывать такие факторы, как цветовая гамма, композиция и настроение, которое вы хотите передать. Кроме того, изображение должно быть достаточно качественным и иметь достаточное разрешение для отображения на различных устройствах.
Цветовая гамма изображения должна гармонировать с основными цветами вашего сайта. Выберите изображение с цветами, которые не пересекаются с цветами текста и других элементов страницы, чтобы обеспечить читаемость и визуальный комфорт.
Композиция изображения также играет важную роль. Подумайте о том, какое место на странице займет задний фон и какое внимание он будет привлекать. Выберите изображение с интересной и уникальной композицией, которая будет привлекать взгляд пользователя и подчеркивать стиль вашего сайта.
Настроение изображения зависит от тематики вашего сайта и целевой аудитории. Например, для сайта, посвященного путешествиям, подойдут изображения с природой, достопримечательностями и пейзажами. Для сайта, посвященного спорту, можно выбрать изображение со спортивными событиями или спортивными предметами. Выберите изображение, которое отражает ценности и интересы вашей аудитории.
И, наконец, убедитесь, что выбранное вами изображение подходит для использования в качестве фона. Оно должно быть достаточно большим, чтобы заполнить фон страницы, и не должно отвлекать внимание от контента сайта.
При выборе подходящего изображения для заднего фона, помните, что целью изображения является создание гармоничного и привлекательного внешнего вида вашего сайта.
Подготовка изображения

Прежде чем приступить к созданию заднего фона, необходимо подготовить изображение, которое будет использоваться в качестве фона.
Важно выбрать изображение с высоким разрешением и достаточно большим размером, чтобы оно полностью заполнило задний фон вашего проекта.
Шаг 1: Откройте выбранное изображение в программе для редактирования графики, такой как Adobe Photoshop или GIMP.
Шаг 2: При необходимости, отрежьте или измените размер изображения, чтобы оно соответствовало размеру вашего проекта.
Шаг 3: Проведите ретушь изображения, если это необходимо. Можно использовать инструменты для коррекции цвета, увеличения резкости или удаления ненужных элементов.
Шаг 4: Сохраните изображение в формате, подходящем для вашего проекта, например JPEG или PNG.
Теперь, когда ваше изображение готово, вы можете приступить к созданию заднего фона с помощью данного мастер-класса.
Определение формата заднего фона

Перед тем как приступить к созданию заднего фона с помощью рук, необходимо определить желаемый формат, который будет соответствовать вашим требованиям и задачам.
Формат заднего фона может варьироваться в зависимости от нескольких факторов:
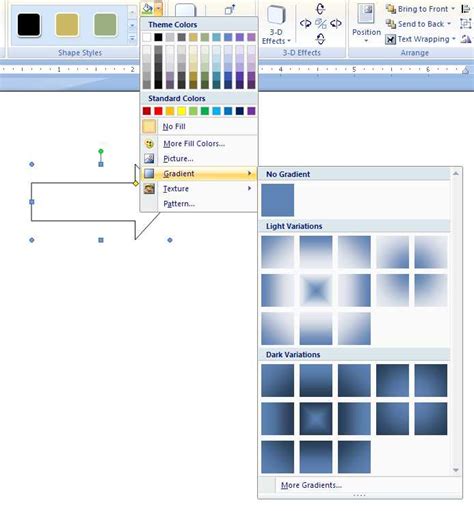
- Цвет: Определите основной цвет, который будет использован для заднего фона. Вы можете выбрать один цвет или создать градиент, используя несколько цветов.
- Текстура: Вы можете добавить текстуру к заднему фону, чтобы сделать его более интересным и привлекательным. Выберите текстуру, которая соответствует вашему контенту и общему стилю.
- Изображение: Если вы хотите использовать изображение в качестве заднего фона, определите, какое именно изображение будет наилучшим выбором. Учтите размер изображения и его соотношение сторон, чтобы избежать искажений.
Помимо этих факторов, вы также можете рассмотреть использование дополнительных эффектов, таких как размытие, наложение градиента или прозрачность, чтобы придать вашему заднему фону дополнительную глубину и оригинальность.
Используйте вашу фантазию и экспериментируйте с различными форматами заднего фона, чтобы создать уникальный и привлекательный дизайн для вашего проекта.
Стилизация заднего фона с помощью CSS

Возможность стилизовать задний фон элементов с помощью CSS открывает простор для творчества и позволяет создать уникальные дизайны. В этом разделе мы рассмотрим различные способы стилизации заднего фона с помощью CSS.
- Одним из простых способов задать фоновый цвет элементу является использование свойства background-color. Например, чтобы задать красный цвет фона, можно использовать следующий код:
- Для создания градиентного фона можно воспользоваться свойством background-image и функцией linear-gradient. Например, чтобы создать градиентный фон от красного к синему, можно использовать следующий код:
- Если требуется использовать изображение в качестве фона, можно воспользоваться свойством background-image и указать путь к изображению:
- Также возможно задать повторение изображения на фоне элемента с помощью свойства background-repeat. Например, чтобы изображение повторялось по горизонтали и вертикали, можно использовать следующий код:
- Если требуется отобразить только одну копию изображения без повторений, можно воспользоваться свойством background-repeat с значением no-repeat:
- Для изменения положения изображения на фоне элемента можно использовать свойство background-position. Например, чтобы изображение было выровнено по центру, можно использовать следующий код:
- Также можно задать размер изображения на фоне элемента с помощью свойства background-size. Например, чтобы изображение заполняло всю ширину и высоту элемента, можно использовать следующий код:
element {
background-color: red;
}
element {
background-image: linear-gradient(to bottom, red, blue);
}
element {
background-image: url("path/to/image.jpg");
}
element {
background-image: url("path/to/image.jpg");
background-repeat: repeat;
}
element {
background-image: url("path/to/image.jpg");
background-repeat: no-repeat;
}
element {
background-image: url("path/to/image.jpg");
background-position: center;
}
element {
background-image: url("path/to/image.jpg");
background-size: cover;
}
Это лишь некоторые из возможностей стилизации заднего фона с помощью CSS. Опробуйте различные свойства и комбинации, чтобы достичь нужного эффекта и создать уникальный дизайн.
Создание градиентного фона

Создание градиентного фона в HTML осуществляется с помощью CSS. Вам понадобятся знания CSS-свойств и градиента.
Вот подробное пошаговое руководство для создания градиентного фона:
- Откройте свой HTML-документ и добавьте элементу, к которому хотите применить градиент, класс или идентификатор. Например,
<div class="gradient-bg"></div>. - Откройте свой CSS-файл и создайте стиль для вашего класса или идентификатора. Например,
.gradient-bg {. - Выберите два цвета для градиента. Обычно выбирают два цвета, которые хорошо сочетаются или создают контраст. Цвета могут быть заданы в шестнадцатеричном или RGB формате. Например,
background: linear-gradient(#ff0000, #0000ff);. - Примените созданный градиентный фон к вашему элементу, используя свойство
background. Например,background: linear-gradient(#ff0000, #0000ff);. - Сохраните и обновите ваш HTML-файл, чтобы увидеть результаты.
Теперь вы знаете, как создать градиентный фон с помощью CSS. Не бойтесь экспериментировать с цветами и настраивать градиент, чтобы получить желаемый эффект. Используйте этот метод, чтобы добавить стиль и привлекательность к вашей веб-странице или проекту.
Добавление текста или элементов поверх заднего фона

После того, как вы создали желаемый задний фон для вашей работы, можно добавить текст или другие элементы поверх него. В этом разделе мы рассмотрим несколько способов, как это можно сделать.
1. Использование тега <p>
Один из самых простых способов добавить текст поверх заднего фона – это использовать тег <p>. Просто оберните текст, который вы хотите добавить, внутри парных тегов <p>. Например:
<p>Ваш текст</p>
2. Использование тега <strong>
Если вы хотите выделить какую-то часть текста в заднем фоне, можно использовать тег <strong>. Оберните нужный текст внутри парных тегов <strong>. Например:
<p>Ваш <strong>выделенный текст</strong></p>
3. Использование тега <em>
Другой способ выделения текста – использование тега <em>. Оберните нужный текст внутри парных тегов <em>. Например:
<p>Ваш <em>курсивный текст</em></p>
Кроме текста, вы также можете добавлять и другие элементы поверх заднего фона, используя соответствующие теги для этих элементов.
Теперь вы знаете несколько способов, как добавить текст или элементы поверх заднего фона в вашем мастер-классе по созданию заднего фона.
Тестирование и оптимизация заднего фона

После создания заднего фона, следует протестировать его в различных браузерах и на различных устройствах, чтобы убедиться в его корректном отображении. Также важно проверить, как задний фон сочетается с остальными элементами страницы, такими как текст, изображения и кнопки.
Оптимизация заднего фона также играет важную роль. Невероятно большой размер файла заднего фона может значительно замедлить загрузку страницы, что негативно скажется на пользовательском опыте. Для оптимизации можно использовать графические редакторы, которые позволяют уменьшить размер файла с задним фоном без потери качества изображения.
При выборе цветовой схемы для заднего фона, необходимо учитывать контрастность фона и текста. Хорошо видимый текст на фоне – залог удобочитаемости и общей доступности информации на странице сайта.
| Тестируемые браузеры | Результат |
|---|---|
| Google Chrome | Корректное отображение заднего фона |
| Mozilla Firefox | Корректное отображение заднего фона |
| Safari | Корректное отображение заднего фона |
| Opera | Корректное отображение заднего фона |
| Internet Explorer | Корректное отображение заднего фона |