Макет – это один из основных инструментов веб-дизайна, который позволяет визуализировать структуру и компоненты веб-страницы. Создание качественного макета является важным этапом в процессе разработки веб-проекта, так как он позволяет оценить внешний вид и функциональность сайта еще до начала программирования.
Создание макета – это сложный и творческий процесс, который требует умения сочетать эстетику и удобство использования. В создании макета следует учесть множество факторов, таких как адаптивность под различные устройства, удобная навигация, визуальная иерархия, правильное использование цветовой гаммы и шрифтов, а также соблюдение принципов юзабилити.
В этой статье мы рассмотрим основные принципы и шаги, которые помогут вам создать эффективный и функциональный макет.
Основные принципы создания макета

1. Определение целей
Первым шагом в создании макета является определение целей вашего проекта. Четкое понимание, для чего вы создаете веб-сайт, поможет определить основные элементы, которые должны быть включены в макет.
2. Исследование аудитории
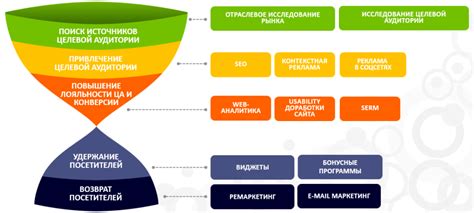
Для того чтобы создать макет, который будет эффективным и удобным для пользователей, важно изучить вашу целевую аудиторию. Исследуйте их предпочтения, поведение и потребности, чтобы определить какие элементы и функции необходимо включить в макет.
3. Структура и навигация
Создание структуры и навигации является ключевым этапом в разработке макета. Определите основные разделы и подразделы вашего веб-сайта и рассмотрите их иерархию. Создайте логическую и интуитивно-понятную навигацию, чтобы пользователи могли легко перемещаться по сайту.
4. Контент и компоненты
Рассмотрите какой контент и какие компоненты должны быть включены в ваш макет. Определите основные брендовые элементы, такие как логотип, цветовая палитра и шрифты, и включите их в макет. Также не забудьте учесть различные типы контента, такие как текст, изображения и видео.
5. Расположение элементов
Определите оптимальное расположение элементов на странице. Разместите информацию и функциональные элементы таким образом, чтобы они были легко доступны и понятны для пользователей. Учтите принципы дизайна, такие как баланс, пропорции и контрастность, чтобы создать гармоничный макет.
6. Адаптивность и отзывчивый дизайн
Учитывайте возможность адаптивности и отзывчивого дизайна при создании макета. Сайт должен хорошо выглядеть и работать на различных устройствах и разрешениях экрана.
7. Тестирование и оптимизация
После создания макета, не забудьте протестировать его на различных устройствах и браузерах. Выявите возможные проблемы и улучшите макет, чтобы он соответствовал потребностям пользователей.
Соблюдение основных принципов создания макета поможет вам создать эффективный и удобный веб-сайт, который будет привлекать и удерживать пользователей.
Анализ целей и аудитории

Анализ целей должен начинаться с определения конечной цели проекта. Например, если целью проекта является привлечение новых клиентов, то макет страницы должен быть ориентирован на подачу информации о компании и предлагаемых услугах. Если целью проекта является продажа товаров, то макет должен акцентировать внимание на визуальном представлении продуктов и удобстве покупки.
Анализ аудитории включает в себя определение целевой группы пользователей, которым будет предназначен сайт. Необходимо понять, какие требования и ожидания имеет эта группа и насколько она знакома с компьютерными технологиями. Например, если целевой аудиторией являются пожилые люди, то макет должен быть максимально простым и интуитивно понятным.
Также важно провести анализ конкурентов, чтобы понять, какие решения уже существуют на рынке и можно ли воспользоваться уже существующим опытом. Но главное - не копировать, а создать уникальный и выделяющийся макет, который лучше отражает цели и потребности целевой аудитории.
| Важно учитывать | Анализ целей проекта | |
| Анализ аудитории | ||
| Анализ конкурентов |
Определение структуры и контента

Перед тем, как приступить к созданию макета, очень важно определить структуру и контент, который будет включен в ваш дизайн. Это позволит вам лучше понять, что именно требуется от вашего макета и как его организовать.
Сначала определите основные разделы вашего макета и распределите контент по этим разделам. Разделы могут быть, например, "Заголовок", "О нас", "Услуги", "Портфолио", "Команда" и так далее. Распределите контент в соответствии с его важностью и логической структурой.
После определения разделов и контента, определите, какой тип контента будет использоваться в каждом разделе. Например, заголовки, абзацы, списки, изображения и т. д. Определяйте тип контента на основе его смысла и связи с другими элементами на странице.
Используйте семантические теги для определения структуры вашего контента. Например, используйте тег для выделения важных слов или фраз, для выделения текста с эмоциональной окраской. Такие теги помогут не только отобразить ваш контент правильно, но и облегчить его восприятие для поисковых систем и людей с ограниченными возможностями.
Не забывайте, что определение структуры и контента является ключевым этапом в процессе создания макета. Его качество и логичность определения повлияют на дальнейшие этапы разработки и помогут достичь целевого результата.
Разработка визуального концепта

Перед созданием макета необходимо разработать визуальный концепт, который будет определять общую атмосферу и стиль вашего проекта. Визуальный концепт включает в себя выбор цветовой гаммы, шрифтов, типографики и изображений, которые будут использоваться в дизайне.
Для начала определитесь с главными цветами вашего проекта. Выберите основной цвет, который будет использоваться для акцентов и важных элементов, а также дополнительные цвета, которые будут использоваться для фона и дополнительных элементов. Обратите внимание на цветовые сочетания, чтобы они гармонично смотрелись вместе.
Далее определите шрифты, которые будут использоваться в вашем проекте. Выберите основной шрифт для заголовков и основного текста, а также дополнительные шрифты для подзаголовков и других элементов. Убедитесь, что выбранные шрифты хорошо читаемы и соответствуют стилю вашего проекта.
Также, обратите внимание на типографику. Выберите размер и интерлиньяж (расстояние между строками) текста, чтобы он выглядел читабельно и удобно для пользователя. Подумайте о выделении ключевых слов и фраз с помощью жирного шрифта или курсива.
Изображения являются важным элементом визуального концепта. Рассмотрите, какие изображения будут использоваться в вашем проекте, и определитесь с их стилем. Возможно, вам понравятся реалистичные фотографии, иллюстрации или векторные изображения. Выберите изображения, которые будут соответствовать вашему концепту и помогут вам донести ваше сообщение.
Важно помнить, что визуальный концепт должен быть согласован со всеми элементами вашего проекта. Все выбранные цвета, шрифты и изображения должны работать вместе и создавать единую гармоничную атмосферу.
- Выберите основной цвет и дополнительные цвета для проекта
- Определите шрифты для заголовков и основного текста
- Рассмотрите типографику, размер и интерлиньяж текста
- Выберите стиль изображений, которые будут использоваться
- Убедитесь, что все элементы визуального концепта согласованы
Проектирование пользовательского интерфейса

При проектировании UI необходимо учитывать несколько основных принципов:
- Простота и интуитивность: Интерфейс должен быть простым и понятным для пользователя. Он должен легко найти нужные функции и понять, как ими пользоваться, даже без дополнительных инструкций.
- Согласованность: Все элементы интерфейса должны быть согласованными и предсказуемыми. Это обеспечивает единообразие внешнего вида и поведения, что упрощает восприятие и использование системы.
- Визуальная иерархия: Элементы интерфейса должны быть организованы визуально, чтобы пользователь мог легко определить, что является наиболее важным и на что следует обратить внимание в первую очередь.
- Доступность: Интерфейс должен быть доступным для всех пользователей, включая людей с ограниченными возможностями. Важно учитывать такие аспекты, как цветовая палитра, размер шрифтов, возможность использования клавиатуры вместо мыши и т. д.
- Отзывчивость: Интерфейс должен быстро реагировать на действия пользователя, чтобы предоставлять мгновенную обратную связь. Это создает ощущение отзывчивости и улучшает пользовательский опыт.
При проектировании UI рекомендуется начать с создания каркаса интерфейса, который определяет расположение основных элементов и их относительное взаимодействие. Затем можно переходить к детализации интерфейса, добавляя конкретные элементы, такие как кнопки, поля ввода, графики и пр.
Важным аспектом проектирования UI является также тестирование. Чтобы убедиться, что интерфейс является удобным и эффективным, следует проводить пользовательские тестирования и анализировать результаты. Это позволяет выявить слабые места и внести необходимые доработки.
В конечном итоге, хорошо спроектированный пользовательский интерфейс помогает улучшить пользовательский опыт, увеличить эффективность и удовлетворение пользователей, а также повысить конверсию и успех проекта в целом.
Создание скетчей и прототипов

Для начала проектирования макета рекомендуется использовать бумагу и карандаш, чтобы визуализировать первоначальные идеи и прототипировать основные элементы интерфейса. В этот момент важно сконцентрироваться на главных функциях и решениях, которые должны быть включены в макет.
Когда основные идеи и компоненты определены, можно перейти к созданию электронных прототипов с использованием специальных инструментов и программного обеспечения. Прототипы позволяют облегчить процесс взаимодействия с заказчиком, разработчиками и другими участниками проекта, позволяя им увидеть, как будет выглядеть и работать окончательный продукт.
При создании электронных прототипов следует следующим образом:
| 1. | Определите все необходимые страницы и основные функции. |
| 2. | Создайте эскизы для каждой страницы, определив расположение элементов и основные действия. |
| 3. | Выберите подходящий инструмент или программное обеспечение для создания электронных прототипов (например, Sketch, Figma, Adobe XD). |
| 4. | Создайте прототипы для каждой страницы, включая взаимодействие между элементами и основными функциями. |
| 5. | Проведите тестирование и отзывы, чтобы улучшить интерфейс и функциональность прототипа. |
Создание скетчей и прототипов является важным этапом в процессе создания макета веб-сайта. Это позволяет лучше понять структуру и функциональность проекта, а также улучшить его дизайн и взаимодействие с пользователями.
Тестирование и доработка макета

После того, как вы создали основной макет своего сайта, настало время провести тестирование и приступить к его доработке. Этот этап необходим для того, чтобы убедиться, что все элементы на макете расположены и работают правильно, а также чтобы улучшить визуальное впечатление и удобство использования.
При тестировании макета стоит обратить внимание на его кроссбраузерность. Проверьте, как макет отображается в различных браузерах (например, Google Chrome, Mozilla Firefox, Microsoft Edge, Safari) и на разных устройствах (компьютеры, планшеты, мобильные телефоны). Убедитесь, что все элементы выглядят и работают одинаково хорошо на всех платформах.
Также рекомендуется провести тестирование макета на разных разрешениях экрана. Убедитесь, что все элементы растягиваются и перестраиваются корректно при изменении размера окна браузера. Это особенно важно для многоэкранных устройств и устройств с высоким разрешением.
Важной частью тестирования макета является проверка его интерактивных элементов, таких как кнопки, ссылки и выпадающие меню. Убедитесь, что все они кликабельны и взаимодействуют с пользователем должным образом. Также проверьте, что анимации и переходы между страницами работают без сбоев и задержек.
После завершения тестирования макета обратите внимание на полученную обратную связь от пользователей и исправьте выявленные ошибки и недочеты. Учитывайте мнение пользователей и предлагайте им наиболее удобные и интуитивно понятные решения.
Не забывайте также о важности визуального восприятия макета. Проверьте, что все элементы на макете гармонично сочетаются между собой и создают единый стиль и настроение. Используйте цвета, шрифты и графические элементы, которые будут привлекательны и удобочитаемы для пользователей.
Тестирование и доработка макета являются неотъемлемой частью процесса создания сайта. Они позволяют убедиться, что ваш макет соответствует требованиям и ожиданиям пользователей, а также улучшить его визуальное и функциональное качество. Будьте готовы к нескольким итерациям тестирования и доработки, чтобы добиться наилучшего результата.