Владение мастерством сокращения лекарственных средств (ЛС) в педиатрической терапии и фармакотерапии считается одним из ключевых компетенций современного врача. Как известно, у детей особенности в организме, массе тела и системе обмена веществ, поэтому определение оптимальной дозировки и частоты приема ЛС представляет собой сложную задачу.
В данной статье мы рассмотрим лучшие способы сокращения ЛС в педиатрической терапии и фармакотерапии (ПТС) и поделимся эффективными советами и стратегиями. Во-первых, необходимо отметить, что основным принципом сокращения ЛС является использование минимально необходимой дозы, при которой достигается желаемый терапевтический эффект.
Сокращение ЛС в педиатрической терапии и фармакотерапии является ответственным и сложным процессом. Ошибки могут привести к недостаточной эффективности лечения или, наоборот, к возникновению побочных эффектов. Поэтому, для достижения оптимального результата, врач должен учитывать множество факторов – возраст ребенка, вес, состояние здоровья, показатели лабораторных анализов и многое другое.
Анализ и выбор ключевых запросов

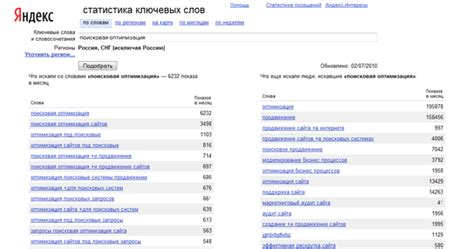
Для начала анализа можно использовать специализированные инструменты, такие как Google Keyword Planner или Яндекс.Вордстат. Эти инструменты позволяют оценить объемы поиска и конкуренцию по определенным ключевым словам. Также полезно изучить сайты конкурентов и их выбранные ключевые запросы.
При выборе ключевых слов стоит учитывать их релевантность и потенциал привлечения интересующей целевой аудитории. Они должны ясно отражать тематику сайта и соответствовать запросам пользователей.
Также рекомендуется использовать разнообразные синонимы и вариации ключевых фраз, чтобы охватить различные варианты запросов пользователей. Это поможет улучшить видимость сайта в поиске.
После выбора ключевых запросов необходимо провести анализ их конкуренции. Оценить, насколько сложно будет побить это ключевое слово и вывести свой сайт в топ поисковой выдачи. Для этого можно использовать инструменты анализа конкурентов и изучить их стратегии.
Важно помнить, что выбор ключевых слов – это постоянный и динамичный процесс. Необходимо периодически анализировать результаты и вносить коррективы в выбранные ключевые слова, чтобы улучшить видимость и эффективность сайта в поисковой выдаче.
Оптимизация кода и контента

Вот несколько эффективных советов и стратегий для оптимизации кода и контента:
1. Минификация кода: Удалите все ненужные пробелы, комментарии и лишние символы из исходного кода вашего сайта. Это позволит сократить размер файлов и уменьшить время загрузки страницы.
2. Сжатие файлов: Используйте Gzip для сжатия файлов на сервере. Это позволит значительно уменьшить размер файлов и ускорить их загрузку.
3. Оптимизация изображений: Убедитесь, что все изображения, используемые на вашем сайте, оптимизированы для веба. Используйте сжатие без потери качества и оптимизацию размеров изображений. Это позволит уменьшить размер файлов изображений и ускорить загрузку страницы.
4. Очистка HTML и CSS: Удалите все ненужные или повторяющиеся теги, атрибуты и стили из кода вашей страницы. Это поможет уменьшить размер файла и ускорить его загрузку.
5. Использование кэширования: Включите кэширование на вашем сервере, чтобы уменьшить количество запросов к серверу и ускорить загрузку страницы для повторных посещений пользователями.
6. Удаление ненужных плагинов и скриптов: Проверьте все плагины и скрипты, используемые на вашем сайте, и удалите ненужные или устаревшие. Они могут замедлять загрузку страницы.
7. Использование асинхронной загрузки скриптов: Если у вас есть множество скриптов на вашей странице, рассмотрите возможность загрузки некритических скриптов асинхронно, чтобы они не блокировали загрузку основного контента страницы.
8. Оптимизация контента: Убедитесь, что контент вашей страницы оптимизирован для поисковых систем. Используйте ключевые слова в заголовках, мета-тегах и тексте страницы, но не злоупотребляйте ими. Также старательно подбирайте размер изображений, чтобы они отображались корректно и без искажений.
Следуя этим советам и стратегиям, вы сможете значительно сократить ЛС в ПТС и повысить производительность своего сайта.
Использование сжатия изображений

Существуют различные алгоритмы сжатия, которые помогают уменьшить размер изображений без значительной потери качества. Вот несколько рекомендаций по использованию сжатия изображений:
Выбор правильного формата изображения Различные форматы изображений имеют разные алгоритмы сжатия и подходят для разных типов изображений. Например:
| Использование инструментов сжатия Существуют различные онлайн-сервисы и программы, которые позволяют сжимать изображения без потери качества. Некоторые из них автоматически оптимизируют изображения при загрузке на сервер, что упрощает процесс сжатия. |
Оптимизация параметров сжатия При использовании инструментов сжатия можно настроить различные параметры, такие как степень сжатия, качество изображения и размер файла. Оптимальный набор параметров зависит от конкретного изображения и требуемого качества. | Удаление ненужных метаданных Изображения могут содержать дополнительные данные, такие как информация о камере или авторе. Для сокращения размера ЛС рекомендуется удалить ненужные метаданные, которые не влияют на отображение изображения. |
Использование сжатия изображений является одним из ключевых методов оптимизации веб-страницы. Правильно сжатые изображения позволяют снизить размер ЛС в ПТС и ускорить загрузку страницы, что положительно сказывается на пользовательском опыте и SEO-рейтинге.
Улучшение скорости загрузки страницы

1. Оптимизация изображений: Сжатие изображений и использование форматов с меньшим размером файла, таких как JPEG или WebP, помогут снизить время загрузки страницы. Кроме того, можно использовать атрибуты srcset и sizes для отображения разных размеров изображений в зависимости от разрешения экрана.
2. Минификация и объединение файлов CSS и JavaScript: Удаление пустых пробелов и комментариев, а также объединение нескольких файлов в один позволит уменьшить размер файлов CSS и JavaScript, что приведет к ускорению загрузки страницы.
3. Кэширование: Настройка кэширования на сервере позволяет сохранять статические ресурсы, такие как изображения, CSS и JavaScript файлы, на компьютере пользователя. Это позволяет браузеру загружать страницу быстрее, так как необходимые ресурсы уже будут находиться на устройстве.
4. Использование CDN: Контент-доставочные сети (CDN) позволяют размещать ресурсы сайта на серверах, расположенных ближе к конечным пользователям. Это снижает время загрузки страницы, так как контент будет доставляться с сервера, находящегося ближе к пользователю.
5. Удаление неиспользуемых плагинов и скриптов: Лишние плагины и скрипты могут замедлить загрузку страницы. Поэтому рекомендуется удалить неиспользуемые плагины и скрипты, а также проверить, нет ли на странице ошибок или проблем с кодом.
6. Загрузка контента асинхронно: Асинхронная загрузка контента позволяет загружать страницу без ожидания загрузки всех ресурсов. Например, можно загружать скрипты асинхронно, что позволит странице отображаться быстрее.
Применение этих стратегий позволит существенно увеличить скорость загрузки страницы и повысить удовлетворенность пользователей.
Оптимизация структуры сайта

Оптимизация структуры сайта играет важную роль в снижении нагрузки на сервер и ускорении работы сайта. Правильно спроектированная структура позволяет упростить навигацию по сайту и улучшить индексацию страниц поисковыми системами.
Для оптимизации структуры сайта рекомендуется использовать иерархическое построение страниц. Это означает, что на сайте должны присутствовать разделы, подразделы и страницы. Каждый раздел должен иметь свою уникальную ссылку и содержать соответствующие подразделы и страницы внутри себя.
Для улучшения индексации страниц рекомендуется использовать правильную и информативную структуру URL-адресов. Каждая страница должна иметь понятный и описательный URL, который отражает ее содержание. Желательно избегать длинных URL-адресов с неинформативными параметрами.
Одним из важных аспектов оптимизации структуры сайта является создание карты сайта. Карта сайта представляет собой файл, в котором перечислены все страницы сайта и их взаимосвязи. Карта сайта помогает поисковым системам быстрее и эффективнее индексировать содержимое сайта.
Для удобства пользователей и поисковых систем рекомендуется использовать меню навигации. Меню должно быть понятным и легким в использовании. Желательно размещать меню в виде горизонтальной или вертикальной строки на каждой странице сайта.
| Преимущества оптимизации структуры сайта | Советы для оптимизации структуры сайта |
|---|---|
| Повышение скорости загрузки страницы | Создание иерархической структуры страниц |
| Улучшение навигации на сайте | Использование информативных URL-адресов |
| Увеличение индексации страниц поисковыми системами | Создание карты сайта |
Улучшение юзабилити и навигации

Вот несколько эффективных советов и стратегий для улучшения юзабилити и навигации на сайте:
1. Используйте интуитивный дизайн
Дизайн вашего сайта должен быть интуитивно понятным для пользователей. Они должны моментально понимать, каким образом взаимодействовать с сайтом и как найти нужную информацию.
2. Создайте простую и эффективную навигацию
Навигация на вашем сайте должна быть простой и легко доступной. Используйте понятные названия разделов и подразделов, а также добавьте поисковую строку для быстрого поиска информации.
3. Разделите информацию на логические блоки
Для удобства пользователей разделите информацию на логические блоки. Используйте заголовки и подзаголовки, чтобы помочь пользователям быстро найти нужную информацию или раздел, который им интересен.
4. Оптимизируйте скорость загрузки страниц
Пользователи не ждут, пока страница загрузится. Оптимизируйте скорость загрузки страниц, чтобы пользователи могли получить доступ к нужной информации максимально быстро.
5. Используйте отзывчивый дизайн
Отзывчивый дизайн позволяет вашему сайту корректно отображаться на разных устройствах, включая компьютеры, планшеты и смартфоны. Это важно для обеспечения удобства пользования вашим сайтом на всех устройствах.
| Преимущества улучшенной юзабилити и навигации: | Недостатки плохой юзабилити и навигации: |
|---|---|
|
|
Улучшение юзабилити и навигации на вашем сайте – это важный фактор для обеспечения удобства пользования и повышения эффективности процесса сокращения ЛС в ПТС. Следуйте приведенным выше советам и стратегиям, чтобы сделать ваш сайт более привлекательным и удобным для пользователей.
Использование мобильной версии сайта

В современном мире все больше пользователей используют мобильные устройства для доступа к различным сайтам. Поэтому, если вы хотите сократить время загрузки и улучшить пользовательский опыт на своем сайте, необходимо разработать мобильную версию.
Мобильная версия сайта должна быть оптимизирована под различные разрешения экранов и операционные системы мобильных устройств. Это позволит пользователям легко и быстро получать доступ к нужной информации.
Для создания мобильной версии сайта можно использовать адаптивный дизайн, который автоматически адаптирует контент под различные экраны. Также можно создать отдельную версию сайта специально для мобильных устройств.
Важно упростить навигацию на мобильной версии сайта, чтобы пользователи могли быстро находить нужную информацию. Отсутствие сложных меню и излишней информации поможет ускорить загрузку страниц.
Не забудьте о важности оптимизации изображений и видео на мобильной версии сайта. Используйте сжатые форматы, чтобы уменьшить размер файлов и ускорить загрузку страницы.
Также стоит учитывать загрузку сторонних скриптов и плагинов на мобильной версии. Используйте только необходимые скрипты и минимизируйте их размер.
Использование мобильной версии сайта поможет сократить время загрузки страниц и улучшить пользовательский опыт, что положительно скажется на эффективности вашего сайта.
Применение кеширования

Если у вас есть информация, которая не изменяется часто, вы можете закэшировать ее на сервере или в браузере пользователя. Это позволит избежать повторных запросов и обработки данных каждый раз при повторных обращениях к ресурсу.
Есть несколько типов кеширования, которые можно использовать:
- Кеширование на стороне сервера – сервер сохраняет данные и отправляет их клиенту при запросе. При этом сервер может устанавливать время жизни кэша (за сколько времени данные могут считаться валидными).
- Кеширование на стороне клиента – браузер сохраняет копии данных и использует их для отображения при следующих обращениях к сайту. Браузер также может устанавливать время жизни кэша.
Доступ к закэшированным данным гораздо быстрее, чем к данным, которые требуется загрузить с сервера или вычислить заново. В результате, сокращается время отклика приложения и улучшается его производительность.
Однако, не все данные подходят для кеширования. Например, данные, которые часто обновляются или являются уникальными для каждого пользователя, не могут быть закэшированы.
Кеширование – это мощный инструмент для оптимизации производительности веб-приложений. Правильное использование кеширования поможет сократить количество логических структур в ПТС и ускорить работу приложения.
Устранение технических ошибок

При работе с программно-техническими системами (ПТС) часто возникают различные технические ошибки, которые могут привести к сокращению логических состояний (ЛС) и неэффективной работе системы. Чтобы предотвратить подобные ситуации и повысить эффективность работы ПТС, рекомендуется устранять технические ошибки сразу же после их обнаружения. В этом разделе будут описаны некоторые наиболее распространенные ошибки и способы их устранения.
| Ошибки | Способы устранения |
|---|---|
| Ошибка в синтаксисе кода | Проверьте код на наличие синтаксических ошибок. Используйте инструменты статического анализа кода, чтобы выявить и исправить ошибки. |
| Некорректная настройка системных параметров | Проверьте и настройте системные параметры, связанные с работой ПТС. Убедитесь, что они соответствуют рекомендуемым значениям. |
| Проблемы с подключением к сети | Проверьте подключение к сети. Перезагрузите сетевое оборудование и/или переподключитесь к сети, если необходимо. |
| Проблемы с памятью | Проверьте доступное место на диске и объем оперативной памяти. Освободите неиспользуемую память и удалите ненужные файлы, чтобы предотвратить нехватку ресурсов. |
| Неправильная конфигурация ПТС | Проверьте конфигурационные файлы ПТС и убедитесь, что они содержат правильные настройки. Исправьте любые ошибки в конфигурации. |
Устранение технических ошибок является важным шагом для сокращения ЛС в ПТС. Следуя описанным способам, вы сможете повысить надежность и эффективность работы системы, а также предотвратить возможные проблемы при использовании ПТС.
Анализ и оптимизация внутренней ссылочной массы

Анализ внутренней ссылочной массы помогает установить связи между различными страницами сайта и оценить их важность для пользователя и поисковых систем. Оптимизация этой массы позволяет улучшить внутреннюю навигацию, повысить индексацию страниц, а также увеличить вес и релевантность ключевых страниц.
В процессе анализа следует обратить внимание на следующие параметры:
1. Актуальность:
Необходимо проверить, что все ссылки на сайте ведут на актуальный контент. Устаревшие или битые ссылки могут негативно сказаться на ранжировании сайта в поисковых системах.
2. Релевантность:
Ссылки должны вести на страницы, которые содержат информацию, релевантную тексту ссылки. Это повышает вес и релевантность страницы для конкретного запроса.
3. Внутренняя структура:
Анализируйте, как страницы сайта связаны между собой. Важно, чтобы была настроена четкая и логическая структура сайта с ясными и простыми путями навигации.
4. Анкор-тексты:
Использование правильных анкор-текстов в ссылках позволяет поисковым системам понять о чем страница, на которую ведет ссылка. Они должны быть информативными и содержать ключевые слова.
5. Вес ссылки:
Вес ссылки зависит от ее места на странице, текста вокруг ссылки, а также количества ссылок на странице. Разработайте стратегию распределения веса ссылок на ключевые страницы.
Оптимизация внутренней ссылочной массы включает в себя исправление битых ссылок, обновление устаревшего контента, улучшение внутренней структуры сайта, оптимизацию анкор-текстов и равномерное распределение веса ссылок.
Анализ и оптимизация внутренней ссылочной массы являются важными составляющими эффективной SEO-стратегии. Правильный подход к этому процессу поможет повысить видимость и ранжирование вашего сайта в поисковых системах, увеличить поток органического трафика и улучшить пользовательский опыт.