Круговая диаграмма с заштриховкой – это весьма эффективный и наглядный инструмент визуализации данных, который помогает легко сравнить и анализировать различные категории или переменные. Использование заштриховки в круговой диаграмме добавляет дополнительную информацию, что делает ее еще более информативной и позволяет более точно передать уровень представляемых данных.
Одним из способов создания круговой диаграммы с заштриховкой является использование программы для работы с графиками, такой как Microsoft Excel или Google Sheets. Для этого необходимо подготовить данные и выбрать соответствующий тип диаграммы. Затем, в настройках диаграммы нужно указать параметры заштриховки для каждой категории или переменной, например, используя различные цвета или шаблоны.
Применение круговой диаграммы с заштриховкой находит широкое применение в различных областях, таких как бизнес, маркетинг, финансы, образование и многих других. Она может быть использована для визуализации структуры расходов компании, анализа рыночной доли конкурентов, представления результатов опросов или исследований, а также многих других данных.
Важно отметить, что при создании и использовании круговой диаграммы с заштриховкой необходимо учитывать принципы эффективной визуализации данных. Необходимо выбирать подходящий тип диаграммы, правильно масштабировать оси, использовать понятные заголовки и подписи осей, а также обратить внимание на цветовую схему и конечно, качество данных.
Создание и применение круговой диаграммы с заштриховкой

Для создания круговой диаграммы с заштриховкой необходимо использовать HTML и CSS. В HTML нужно создать контейнер для круговой диаграммы, а затем использовать CSS для настройки стилей и добавления заштриховки.
Применение круговой диаграммы с заштриховкой может быть полезным в различных областях, таких как статистика, анализ данных, маркетинг и др. Она помогает визуализировать данные, сравнивать разные категории и выявлять тренды или паттерны.
Использование круговой диаграммы с заштриховкой может улучшить восприятие и понимание данных, особенно в случаях, когда наблюдается множество категорий. Заштриховка позволяет отличить каждую категорию визуально и избежать путаницы.
Круговая диаграмма с заштриховкой также может быть интерактивной, то есть пользователь может навести курсор на определенную категорию и получить дополнительную информацию или увеличить ее для более детального анализа.
Шаг 1: Выбор инструмента для создания диаграммы

Прежде чем приступить к созданию круговой диаграммы с заштриховкой, необходимо выбрать подходящий инструмент. Существует несколько популярных программ и онлайн-сервисов, которые предоставляют возможность создать круговую диаграмму с заштриховкой.
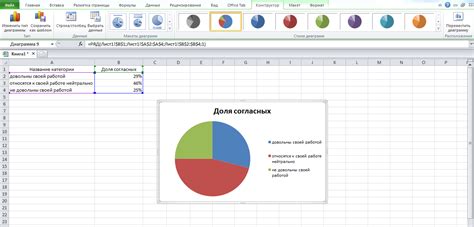
Один из наиболее популярных инструментов для создания диаграммы - Microsoft Excel. В Excel есть встроенная функция, позволяющая легко создать круговую диаграмму с заштриховкой. Для этого необходимо создать таблицу с данными, выбрать нужные данные и выбрать тип диаграммы.
Также существуют специализированные онлайн-сервисы, которые предлагают создание круговых диаграмм с заштриховкой. Некоторые из них включают в себя дополнительные функции, такие как возможность настройки цветов и размеров диаграммы, анимации и экспорт в различные форматы.
Прежде чем выбрать инструмент, стоит учесть свои потребности, уровень опыта и доступные ресурсы. Если у вас уже установлен Microsoft Excel, создание диаграммы в этом инструменте может быть наиболее удобным и доступным вариантом. Если же вам требуется больше возможностей или вам нужен онлайн-инструмент, рекомендуется изучить доступные варианты и выбрать тот, который наилучшим образом соответствует вашим требованиям.
Необходимо также помнить о возможности обучения и поддержки. Некоторые инструменты предлагают обучающие материалы, видеоуроки и поддержку, которые помогут вам освоить создание круговых диаграмм с заштриховкой. Выбирайте инструмент, который предлагает такую поддержку, чтобы сэкономить время и улучшить свои навыки создания диаграмм.
Шаг 2: Импорт данных и настройка круговой диаграммы

После создания круговой диаграммы в HTML-формате необходимо импортировать данные и настроить ее параметры:
- Создайте таблицу данных, в которой указываются значения и названия различных сегментов диаграммы. Каждый сегмент должен иметь свою строку в таблице с двумя столбцами: первый столбец содержит название сегмента, а второй - его значение. Например:
- Импортируйте таблицу данных в ваш HTML-документ с помощью тега
<table>. Вы можете добавить стили для таблицы, чтобы оформить ее как вам нравится. - Используйте JavaScript или CSS для создания круговой диаграммы из данных таблицы. Вы можете использовать готовую библиотеку, такую как Chart.js или D3.js, или просто написать свой код для отображения диаграммы.
- Настройте параметры круговой диаграммы, такие как цвета сегментов, размеры и стили шрифтов, анимации и т. д. Вы можете использовать методы и свойства доступные в выбранной библиотеке или написать свои собственные функции.
<table> <tr> <td>Сегмент 1</td> <td>20</td> </tr> <tr> <td>Сегмент 2</td> <td>30</td> </tr> <tr> <td>Сегмент 3</td> <td>50</td> </tr> </table>
<p>Нажмите File -> Insert -> Table и придумайте количество строк и столбцов. Заполните таблицу данными. Нажмите File -> Save для сохранения настроек.</p>
<script> // Ваш код для создания круговой диаграммы из таблицы данных </script>
<style> /* Ваши стили для круговой диаграммы */ </style>
После завершения всех настроек и импорта данных, вы будете готовы отобразить круговую диаграмму на вашей веб-странице.
Шаг 3: Применение заштриховки к круговой диаграмме

Когда вы создали круговую диаграмму и определили ее сегменты, вы можете применить заштриховку к каждому сегменту, чтобы добавить дополнительную информацию или выделить определенную область диаграммы.
Для применения заштриховки к сегментам круговой диаграммы необходимо использовать CSS свойство background-image и указать url изображения, которое вы хотите использовать. Вы также можете задать другие CSS свойства, такие как background-color, чтобы установить цвет заштриховки, и background-size, чтобы настроить размер изображения.
Пример для применения заштриховки к сегментам круговой диаграммы выглядит следующим образом:
<style>
.chart-segment {
background-image: url('stripe-pattern.png');
background-color: #ff0000;
background-size: 20px;
}
</style>
<div class="chart">
<div class="chart-segment"></div>
<div class="chart-segment"></div>
<div class="chart-segment"></div>
</div>В этом примере мы создали класс .chart-segment и применили к нему заштриховку с помощью свойства background-image. Мы также задали красный цвет с помощью свойства background-color и установили размер изображения с помощью свойства background-size. Затем мы применили этот класс к каждому сегменту диаграммы, используя элемент <div>.
После применения заштриховки к сегментам круговой диаграммы они будут выглядеть более наглядно и привлекательно для ваших читателей.