Значок "Мой компьютер" - один из самых узнаваемых и удобных иконок на компьютере. Он позволяет быстро и легко получить доступ к файлам и папкам на вашем устройстве. Но что делать, если этого значка нет на рабочем столе или в меню "Пуск"?
Не волнуйтесь! В этой статье мы расскажем вам, как вывести на экран значок "Мой компьютер" на вашем компьютере. Этот процесс достаточно прост и займет всего несколько минут.
Для начала, откройте любое окно проводника, щелкнув правой кнопкой мыши на значке "Пуск" и выбрав "Проводник" из контекстного меню. Затем перейдите в "Панель навигации" и найдите раздел "Этот компьютер". Щелкните правой кнопкой мыши на нем и выберите "Закрепить на панели задач". Теперь значок "Мой компьютер" будет отображаться слева от панели задач, и вы сможете быстро получить к нему доступ в любое время.
Чтобы вывести на экран значок "Мой компьютер" в HTML, можно использовать символ кодировки Unicode для этого символа. Вот как это можно сделать:
- Откройте файл HTML в текстовом редакторе.
- Вставьте следующий код в нужное место вашего HTML-документа:
<p>🖥</p>
В результате у вас будет выведен на экран значок "Мой компьютер", представленный в виде соответствующего символа Unicode.
Обратите внимание, что не все шрифты поддерживают отображение всех символов Unicode, поэтому результат может отличаться в зависимости от используемого шрифта.
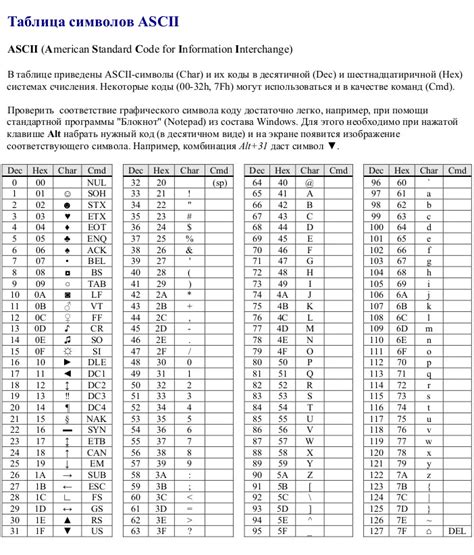
Используя символы ASCII

- 
Этот код будет интерпретирован браузером как символ "Мой компьютер" и отображен на экране.
С помощью HTML-сущностей

Если вам необходимо вывести на экран значок "Мой компьютер" с использованием HTML-сущностей, вы можете воспользоваться таблицей. Для этого создайте таблицу с одной ячейкой и задайте ей нужные размеры с помощью атрибутов width и height.
Далее внутри ячейки создайте таблицу с одной строки и двумя ячейками. В левую ячейку поместите символ "М", а в правую ячейку - символ "К".
Для отображения символа "М" воспользуйтесь HTML-сущностью М, а для отображения символа "К" - К. Эти коды соответствуют русским буквам "М" и "К" в юникоде.
Используя этот подход, вы сможете вывести на экран значок "Мой компьютер" без использования изображений.
Используя графические библиотеки

Для отображения значка "Мой компьютер" на экране можно использовать графические библиотеки, такие как SVG или CSS.
В библиотеке SVG можно создать элемент с изображением компьютера и добавить его на страницу с помощью тега <svg>.
Например, следующий код создаст элемент SVG с изображением компьютера:
<svg width="50" height="50">
<path d="M18 2h14c1 0 2 1 2 2v36c0 1-1 2-2 2H18c-1 0-2-1-2-2V4c0-1 1-2 2-2z m1 2v30h12V4H19z m14 6h12v22h-12V10z m0 24V32h12v5c0 1-1 2-2 2H19c-1 0-2-1-2-2v-5h12zM6 ... >
...
</svg>
Код запустит библиотеку SVG и отрисует на странице изображение компьютера.
В CSS можно использовать свойство background-image и указать путь к изображению компьютера:
.my-computer-icon {
background-image: url("my-computer.png");
}
Подключив данный стиль к нужному элементу на странице, вы сможете отображать изображение значка "Мой компьютер" на экране.
Создавая значок с помощью CSS

Создание значка "Мой компьютер" с помощью CSS может быть достаточно простым и эффективным способом визуализации этого элемента. Для этого можно использовать комбинацию простых форм и стилей.
Во-первых, можно использовать прямоугольник в качестве основы значка. Для этого можно воспользоваться тегом <p> и добавить к нему класс, который определит его стиль через CSS.
Во-вторых, стоит добавить к значку элемент, который будет играть роль кнопки. Для этого можно использовать тег <strong> и также применить к нему соответствующий класс стиля.
Для более точной детализации стиля значка можно использовать другие CSS-свойства, такие как границы, цвет фона и шрифты. К примеру, можно добавить границы и закруглить углы основного прямоугольника, чтобы он выглядел более похожим на значок "Мой компьютер".
В целом, CSS позволяет создавать разнообразные стилизованные элементы, включая значки. Используя свою фантазию и экспериментируя, можно создавать уникальные и интересные дизайны значков, которые будут гармонично вписываться в общий стиль веб-страницы.
При помощи JavaScript

Для того, чтобы вывести на экран значок "Мой компьютер" при помощи JavaScript, можно воспользоваться специальным символом Unicode. В данном случае используется код символа 🖥, который соответствует иконке "Мой компьютер".
<script>
document.write("🖥");
</script>
Этот код будет вставлять символ "Мой компьютер" на страницу в точке, где находится скрипт.
Используя специальные программы

Одной из таких программ является Adobe Photoshop. С помощью этого программного обеспечения можно создать и редактировать изображения, включая значок "Мой компьютер".
Для начала работы в Adobe Photoshop необходимо открыть программу и создать новый документ. Затем можно использовать различные инструменты и фильтры для создания и стилизации значка.
Еще одной программой, которую можно использовать, является GIMP. GIMP – это бесплатное открытое программное обеспечение, которое предоставляет широкий набор инструментов для создания и редактирования графических изображений.
Для создания значка "Мой компьютер" в GIMP необходимо открыть программу и создать новый документ. Затем можно использовать инструменты рисования и редактирования для создания и стилизации значка в соответствии с нужными требованиями.
После создания значка в программе его можно сохранить в нужном формате (например, PNG или ICO) и использовать в своем проекте.
Использование специальных программ для создания значка "Мой компьютер" позволяет получить профессиональный и качественный результат, соответствующий требованиям проекта.