var name = "Привет, мир!";
document.write(name);
При вызове этого кода на странице появится текст "Привет, мир!". Однако следует заметить, что использование метода document.write() имеет свои ограничения и не рекомендуется для использования в продакшн-коде.
var name = "Привет, мир!";
document.getElementById("myDiv").innerHTML = name;
Теперь, когда страница загружена, внутри элемента div с идентификатором "myDiv" будет выведено значение переменной name.
JavaScript позволяет нам получить значение переменной и вывести его в HTML-разметке. Для этого мы можем использовать свойства innerHTML или textContent у соответствующего HTML-элемента.
Для начала нам необходимо выбрать HTML-элемент, в котором мы хотим вывести значение переменной. Мы можем сделать это с помощью метода document.getElementById, указав id этого элемента:
let myVariable = 42;
let myElement = document.getElementById("myElementId");
myElement.innerHTML = "Значение переменной: " + myVariable;Таким образом, мы выбираем HTML-элемент с id "myElementId" и присваиваем ему новое значение с помощью свойства innerHTML. В данном случае, мы дополняем значение переменной myVariable строкой "Значение переменной: ".
Если же мы хотим просто заменить значение элемента без дополнений, можно использовать свойство textContent:
let myVariable = 42;
let myElement = document.getElementById("myElementId");
myElement.textContent = myVariable;Здесь мы просто присваиваем HTML-элементу новое значение с помощью свойства textContent, без дополнений.
Как использовать JavaScript в HTML

1. Встроенный JavaScript:
Вы можете написать JavaScript код непосредственно в HTML файле, используя тег <script>. Это может быть сделано как внутри тега <head>, так и внутри тега <body>. Например:
<script>
document.write("Привет, мир!");
</script>
2. Внешний файл JavaScript:
Вы можете создать отдельный файл с расширением .js, содержащий весь ваш JavaScript код, и затем подключить его к HTML файлу с помощью тега <script>. Например:
<script src="script.js"></script>
3. Inline JavaScript:
Вы можете использовать атрибуты элементов HTML для добавления небольшого JavaScript кода. Например, вы можете использовать атрибут onmouseover для определения действия при наведении на элемент:
<button onmouseover="alert('Привет, мир!')">Наведи на меня</button>
Теперь вы знаете как использовать JavaScript в HTML, и можете создавать интерактивные и динамические веб-страницы. Не забудьте о том, что JavaScript может выполняться только на стороне клиента, то есть на компьютере пользователя, поэтому важно проверять совместимость с различными браузерами.
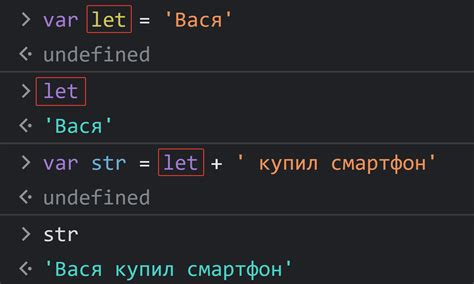
Объявление переменной в JavaScript

Пример объявления переменной:
var имя_переменной;Вы можете использовать буквы, цифры, символы доллара ($) и нижнее подчеркивание (_) в именах переменных. Имя переменной не может начинаться с цифры.
Примеры правильного именования переменных:
var имя;var myVar;var $name;
Примеры неправильного именования переменных:
var 1name;(имя начинается с цифры)var my-var;(использован запрещенный символ)
Объявленную переменную можно инициализировать, присвоив ей значение:
var имя_переменной = значение;Пример инициализации переменной:
var x = 5;Теперь переменная x содержит значение 5.
Объявленные переменные в JavaScript могут быть использованы для хранения различных типов данных, таких как числа, строки, булевы значения и другие.
Важно помнить, что объявленная переменная имеет локальную область видимости. Это означает, что переменная доступна только внутри блока кода, в котором она объявлена.
Присваивание значения переменной

Для того чтобы вывести значение переменной в HTML с помощью JavaScript, сначала необходимо присвоить переменной нужное значение.
Присваивание значения переменной осуществляется с использованием оператора присваивания "=". Например:
var name = "John";В данном случае переменной "name" будет присвоено значение "John".
После того как значение переменной было присвоено, его можно вывести в HTML с помощью JavaScript. Например, используя функцию document.write():
document.write(name);Если вы хотите вывести значение переменной в HTML с помощью JavaScript, вам понадобится элемент, в котором вы будете отображать значение переменной. Например, вы можете использовать тег span или div.
Для начала, вы можете добавить элемент на вашу HTML-страницу, указав уникальный идентификатор с помощью атрибута id. Например:
<span id="myVariable"></span>
Затем вы должны использовать JavaScript, чтобы найти этот элемент и задать ему значение вашей переменной. Вы можете сделать это с помощью метода getElementById(). Например:
var myVariable = "Значение переменной";
document.getElementById("myVariable").innerHTML = myVariable;
В этом примере мы создали переменную myVariable и задали ей значение "Значение переменной". Затем мы использовали метод getElementById() для поиска элемента с идентификатором "myVariable" и задали значение innerHTML этому элементу равным значению нашей переменной.
Теперь, когда вы откроете вашу HTML-страницу, вы увидите значение переменной, выведенное внутри элемента с идентификатором "myVariable".
let myVariable = "Привет, мир!";
let outputElement = document.getElementById("output");
outputElement.innerHTML = myVariable;В данном примере создается переменная с именем myVariable, которая содержит строку "Привет, мир!". Далее, с помощью метода getElementById() получаем элемент с id "output", в котором будет отображаться значение переменной. Наконец, с помощью свойства innerHTML присваиваем значение переменной элементу.