Кнопки навигации на экране являются неотъемлемой частью любого веб-сайта или приложения. Они позволяют пользователю быстро и легко перемещаться по различным разделам и функциям. Правильное размещение и стилизация кнопок навигации является важным аспектом дизайна пользовательского интерфейса. В этой статье мы рассмотрим несколько подходов и советов, которые помогут вам вывести кнопки навигации на экран.
1. Разместите кнопки навигации на видном месте. Пользователи должны сразу видеть их при открытии веб-сайта или приложения. Обычно кнопки навигации размещают в шапке или под шапкой. Это поможет пользователям быстро ориентироваться и находить нужные разделы.
2. Дайте кнопкам навигации яркий и контрастный цвет. Цвет кнопки должен отличаться от остальных элементов на странице, чтобы она привлекала внимание пользователей. Однако не забывайте о цветовой гармонии и сочетаемости с остальными элементами дизайна.
3. Используйте понятные символы и надписи. Кнопки навигации должны быть ясными и понятными для пользователей. Для этого укажите на кнопках соответствующие символы или надписи, которые будут наглядно объяснять их функцию.
4. Сделайте кнопки навигации отзывчивыми. Пользователи должны моментально понимать, что кнопка навигации была нажата. Для этого добавьте анимацию или изменение цвета кнопки при нажатии. Также убедитесь, что кнопки навигации работают на всех устройствах и экранах.
Зачем нужны кнопки навигации

Основная цель кнопок навигации - обеспечить простой и быстрый доступ к различным разделам или функциям сайта. Например, с помощью кнопки "Главная" пользователь может вернуться на главную страницу сайта из любого раздела. Кнопки навигации также позволяют пользователю легко перемещаться между разными разделами сайта, просматривать список страниц и выполнять поиск по сайту.
Кнопки навигации также могут повысить уровень удовлетворенности пользователей и улучшить их общий опыт использования сайта или приложения. Хорошо спроектированные кнопки навигации могут помочь пользователям быстро ориентироваться на сайте, улучшить их скорость перемещения и уменьшить вероятность заблудиться.
| Преимущества кнопок навигации: |
| 1. Облегчение перемещения по сайту. |
| 2. Улучшение опыта пользователя. |
| 3. Ускорение доступа к различным разделам сайта. |
| 4. Повышение удовлетворенности пользователей. |
Как видно, кнопки навигации играют важную роль в обеспечении удобной и эффективной навигации по сайту или приложению. Поэтому стоит уделить особое внимание их разработке и расположению на странице для достижения лучшего пользовательского опыта.
Размещение кнопок навигации

Для размещения кнопок навигации на экране вам понадобится использовать соответствующие элементы HTML и CSS. Вот несколько советов, которые помогут вам осуществить это:
1. Расположите кнопки в удобном для пользователя месте. Обычно кнопки навигации размещаются в верхней части или внизу страницы. Это позволяет пользователям легко находить их и обеспечивает удобность использования.
2. Сделайте кнопки навигации заметными. Чтобы пользователи могли быстро обнаружить кнопки навигации, им следует придать выразительный внешний вид. Используйте контрастные цвета, уникальные символы и яркие тексты, чтобы сделать кнопки заметными на фоне страницы.
3. Установите ясные надписи на кнопках. Пользователи должны понимать, куда приведет их нажатие на кнопку навигации. Поэтому важно обеспечить ясность надписей на кнопках. Используйте краткие и информативные тексты, которые точно отражают назначение каждой кнопки.
4. Разместите кнопки навигации группами. Если на вашем сайте есть несколько кнопок навигации, то их рекомендуется группировать. Например, создайте одну группу для кнопок "назад" и "вперед", другую - для кнопок "главная" и "категории". Это поможет пользователям ориентироваться на странице.
5. Используйте эффекты при наведении. Добавление небольших эффектов при наведении на кнопку может улучшить пользовательский опыт. Например, изменение цвета, изменение размера или появление подсказки. Однако не злоупотребляйте этими эффектами, чтобы не перегружать интерфейс.
Следуя этим советам, вы сможете эффективно разместить кнопки навигации на экране и создать удобную систему навигации для пользователей.
Выбор места для размещения

Выбор места для размещения кнопок навигации на экране зависит от множества факторов. Важно учитывать удобство использования и доступность кнопок для пользователей.
Одним из распространенных мест для размещения кнопок навигации является верхняя часть экрана, непосредственно под заголовком или логотипом. Это позволяет быстро видеть кнопки и легко к ним обращаться, так как верхняя часть экрана находится в поле зрения пользователей.
Другим вариантом размещения кнопок навигации является боковая панель. Это может быть левая или правая сторона экрана. Боковая панель подходит для длительного использования или для основных функций, так как кнопки находятся в постоянной доступности и пользователи могут быстро получить к ним доступ.
Также стоит учитывать место, где пользователи обычно ожидают увидеть кнопки навигации. Например, на десктопных веб-сайтах кнопки навигации часто размещаются в шапке или под шапкой внутри навигационного меню. На мобильных устройствах кнопки навигации часто размещаются внизу экрана или внизу боковой панели.
Помимо этих мест, можно использовать и другие варианты размещения кнопок навигации, в зависимости от конкретного дизайна и потребностей проекта. Главное при выборе места для размещения кнопок навигации - это обеспечить удобство использования и понятность пользователю.
Основные места размещения

Навигационные кнопки могут быть размещены в различных местах на веб-странице для удобства пользователей. Вот некоторые основные места размещения, которые пользуются наибольшей популярностью:
1. Верхнее меню (Header): Это одно из самых распространенных мест размещения кнопок навигации. Верхнее меню обычно находится в верхней части страницы и содержит основные разделы или категории сайта.
2. Боковая панель (Sidebar): Если сайт содержит много информации, боковая панель может быть отличным местом для размещения кнопок навигации. Боковая панель обычно отображается сбоку от основного содержимого и содержит ссылки на различные разделы сайта или дополнительные функции.
3. Подвал (Footer): Иногда кнопки навигации размещаются в подвале сайта. Подвал обычно находится в нижней части страницы и содержит дополнительную информацию, ссылки на важные страницы или контактную информацию.
4. Встроенные ссылки (Inline links): Кнопки навигации также могут быть размещены прямо в тексте, чтобы пользователь мог легко переходить по разделам или страницам. Встроенные ссылки обычно выделяются цветом или подчеркиванием, чтобы отличить их от обычного текста.
5. Внутри контента: В зависимости от дизайна и структуры сайта, кнопки навигации также могут быть размещены внутри самого контента. Например, в блоге кнопки навигации могут быть в виде списка статей или постов.
Важно помнить, что размещение кнопок навигации должно быть логичным и интуитивно понятным для пользователей. Лучше всего провести тестирование пользовательского опыта или сделать опрос пользователей, чтобы определить наиболее эффективное место размещения кнопок навигации на вашем сайте.
Стилизация кнопок навигации

Цвет и фон
Выберите цвет, который подходит к дизайну вашего сайта. Например, если ваш сайт имеет светлую цветовую схему, можно выбрать светлый цвет для кнопок навигации. Также можно добавить фоновое изображение, чтобы придать кнопкам больше стиля.
Размер и форма
Размер кнопок навигации должен быть достаточным, чтобы пользователи могли легко нажимать на них, но не слишком большим, чтобы они не загромождали интерфейс. Вы также можете выбрать форму кнопок – прямоугольную, закругленную или другую, которая соответствует стилю вашего сайта.
Текст и иконки
Обязательно подумайте о том, какой текст будет отображаться на кнопках навигации. Желательно использовать короткий и информативный текст. Также можно добавить иконки, чтобы наглядно указать на предлагаемое действие.
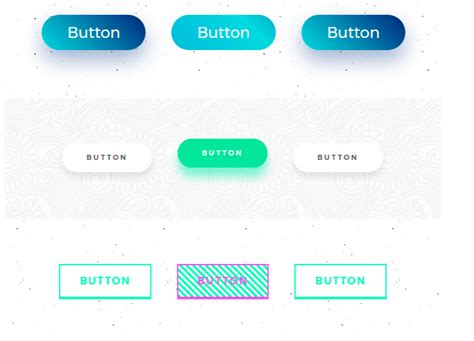
Состояния и анимация
Кнопки навигации могут иметь разные состояния, например, при наведении на кнопку или при нажатии на нее. Вы можете применить стили для каждого состояния кнопки, чтобы пользователь понимал, когда кнопка активна. Также можно добавить анимацию, чтобы создать эффект интерактивности.
Отступы и выравнивание
Не забудьте добавить отступы вокруг кнопок навигации, чтобы они были достаточно отделены от других элементов интерфейса. Также сделайте правильное выравнивание кнопок, чтобы они выглядели гармонично на странице.
Стилизация кнопок навигации может значительно улучшить внешний вид и удобство использования вашего сайта. Используйте эти советы, чтобы создать привлекательные и функциональные кнопки для вашего веб-интерфейса.
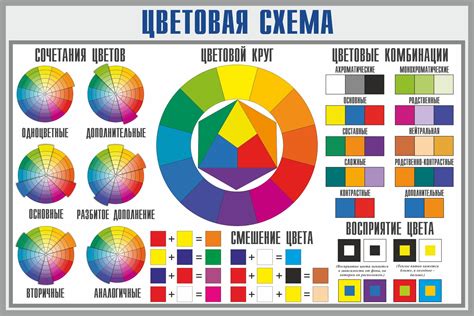
Выбор цветовой схемы

При разработке кнопок навигации, выбор правильной цветовой схемы очень важен. Цвета не только делают кнопки привлекательными визуально, но также помогают пользователю легче ориентироваться и понять, какие действия можно выполнить.
1. Согласуйте цвета с общим дизайном
Выбор цвета должен соответствовать общей цветовой гамме вашего веб-сайта или приложения. Это поможет создать единый стиль и улучшит визуальную привлекательность.
2. Используйте контрастные цвета
Для того чтобы кнопки навигации были хорошо заметны, используйте контрастные цвета для фона кнопок и текста. Например, если фоновый цвет вашего сайта светлый, используйте темные цвета для текста и кнопок, чтобы они выделялись.
3. Подумайте о доступности
Убедитесь, что выбранные цвета яркие и четкие, чтобы пользователи с ограниченными возможностями могли легко различить кнопки навигации и читать текст на них. Избегайте использования цветовых комбинаций, которые могут вызвать затруднения в чтении или видимости элементов.
4. Обратите внимание на эмоциональное воздействие
Цвета могут вызывать определенные эмоции и ассоциации у пользователей. При выборе цветовой схемы для кнопок навигации, подумайте, какую атмосферу вы хотите создать. Например, яркие и насыщенные цвета могут вызвать чувство энергии и динамики, тогда как спокойные и нежные тона создадут ощущение умиротворения и гармонии.
Помните, что выбор цветовой схемы - это творческий процесс, который требует обдуманности и осознанности. Используйте эти советы, чтобы создать уникальные и привлекательные кнопки навигации, которые будут соответствовать вашему общему дизайну и эффективно взаимодействовать с пользователями.
Текст и значки кнопок

Используйте краткие и информативные тексты на кнопках. Хороший подход - использовать глаголы, чтобы ясно указать действие, которое будет выполнено при нажатии на кнопку. Например, вместо того, чтобы написать "Перейти на страницу", используйте "Перейти". Краткость помогает пользователям быстро понять, что произойдет при нажатии на кнопку.
На кнопках также можно использовать значки, чтобы дополнить или заменить текст. Значки должны быть ясными и узнаваемыми, чтобы пользователи могли легко понять, что они означают. Например, для кнопки "Назад" можно использовать значок стрелки, указывающий налево. Для кнопки "Добавить" - значок плюса. Значки могут быть полезны, особенно когда на кнопке текстовое описание заменить невозможно или когда используется маленький размер кнопки.
Организуйте текст и значок на кнопках таким образом, чтобы они были четко видны и легко читаемы. Значок может быть выровнен слева или справа от текста, или даже размещен внутри текста кнопки. Помните, что важно сохранять баланс между текстом и значком, чтобы визуально кнопка выглядела сбалансированно и привлекательно.
| Пример | Описание |
|---|---|
| Пример кнопки с текстом | |
| Пример кнопки с текстом и значком | |
| Пример кнопки с текстом и значком |
Размеры и пропорции кнопок

При создании кнопок навигации на экране необходимо учитывать их размеры и пропорции, чтобы они выглядели гармонично и удобно использовались пользователем.
Размеры кнопок могут быть разнообразными в зависимости от контекста использования. Обычно используются следующие размеры кнопок:
- Маленькие кнопки (small): могут быть использованы в качестве иконок, занимают минимальное пространство на экране;
- Средние кнопки (medium): наиболее распространенный размер кнопок, подходят для широкого круга задач;
- Большие кнопки (large): используются для важных действий и занимают большую часть экрана, привлекая внимание пользователя;
Пропорции кнопок также важны для создания эстетически приятного дизайна. В общем случае, кнопки должны быть достаточно широкими, чтобы легко нажимать на них пальцем без ошибок, но не слишком широкими, чтобы они не занимали слишком много места на экране.
Использование пропорций золотого сечения (отношение пропорций приближенное к числу Фи) может быть хорошим вариантом для создания гармоничных кнопок. Например, ширина кнопки может составлять около 1.618 раз ее высоты.
Помимо размеров и пропорций, также важно учитывать отступы и интервалы между кнопками, чтобы пользователь мог легко различать их и не перепутать при нажатии.
Выбрав правильные размеры и пропорции для кнопок навигации, вы сможете создать удобный и эстетически привлекательный дизайн, который поможет пользователям быстрее и легче ориентироваться на вашем веб-сайте.
Адаптивность кнопок

В современном веб-дизайне адаптивность играет важную роль. Кнопки навигации должны быть также адаптивными, чтобы пользователи могли легко взаимодействовать с ними на разных устройствах и в разных разрешениях экрана.
Для достижения адаптивности кнопок навигации можно использовать несколько подходов:
1. Медиа-запросы: Медиа-запросы позволяют изменять стиль кнопок в зависимости от разрешения экрана. Например, можно установить разный размер шрифта или отступы для кнопок на мобильных устройствах и на десктопе.
2. Гибкий дизайн: Создание гибкого дизайна кнопок позволяет им масштабироваться в зависимости от ширины экрана. Например, можно использовать процентные значения для ширины кнопок, чтобы они автоматически подстраивались под любое разрешение.
3. Иконки: Вместо текста можно использовать иконки для кнопок навигации. Это может быть особенно полезно на устройствах с маленькими экранами, где текст может быть затруднительно прочитать. Иконки должны быть четкими и легко узнаваемыми.
4. Удобное размещение: Размещение кнопок навигации на удобном для пользователей месте также важно для адаптивности. Например, на мобильных устройствах можно разместить кнопки в вертикальном положении под логотипом или в нижнем меню.
Важно помнить, что адаптивность кнопок навигации должна быть понятной и интуитивно понятной для пользователей. Она должна быть такой, чтобы пользователь мог легко найти и взаимодействовать с необходимыми кнопками, независимо от используемого устройства или разрешения экрана.
Учет разрешений экрана

Когда говорим о разрешении экрана, мы обычно имеем в виду количество пикселей по горизонтали и вертикали.
Из-за большого разнообразия экранов на устройствах, существует несколько подходов к адаптации кнопок навигации под различные разрешения:
- Адаптивный дизайн: применяется для создания кнопок, которые могут автоматически изменять свой размер и расположение в зависимости от разрешения экрана. Такие кнопки гармонично вписываются в разные размеры экранов, от маленьких смартфонов до больших настольных мониторов.
- Медиазапросы: позволяют настраивать стили кнопок, в зависимости от определенных разрешений экрана. Это позволяет создавать кнопки, которые оптимально отображаются на разных экранах, учитывая их размер и расположение.
- Гибкие единицы измерения: использование таких значений, как проценты и относительные единицы измерения, обеспечивает эластичность кнопок навигации на экране. Это позволяет кнопкам автоматически изменять свой размер и расположение в зависимости от разрешения экрана, делая их более адаптивными и удобными для пользователей.
Независимо от выбранного подхода, важно помнить о том, чтобы кнопки навигации были достаточно крупными и проще сенсорного управления на мобильных устройствах. Текст на кнопках должен быть четким и легкочитаемым для всех пользователей.
Грамотный учет разрешений экрана при создании кнопок навигации поможет обеспечить оптимальный пользовательский опыт, независимо от устройства и разрешения экрана.
Анимация и визуальные эффекты

- Используйте переходы и анимацию при наведении курсора на кнопку. Например, вы можете изменить цвет фона или размер кнопки при наведении, чтобы сделать ее более заметной.
- Добавьте градиенты и тени, чтобы придать кнопкам глубину и объем. Это небольшое изменение может сделать кнопки более привлекательными и современными.
- Используйте анимацию при нажатии на кнопку. Например, вы можете добавить плавное увеличение или уменьшение размера кнопки при нажатии, чтобы создать ощущение оживленности и отклика на действие пользователя.
- Не забывайте о переходах между страницами. Добавьте анимацию перехода, чтобы создать плавное и приятное визуальное переживание для пользователя.
Когда вы добавляете анимацию и визуальные эффекты к кнопкам навигации, помните, что их использование должно быть осторожным и соответствовать стилю и теме вашего веб-сайта. Это поможет создать гармоничный дизайн и повысить удобство использования кнопок для пользователей.