Когда вы создаете свой собственный сайт, иногда бывает полезной функцией отображение текущего времени. Это может быть полезно для посетителей, чтобы они всегда знали, какое сейчас время, особенно на сайтах, связанных с событиями, актуальными только в определенное время. Но каким образом можно реализовать эту функцию, не прибегая к использованию сложных скриптов и сторонних библиотек?
Простым и эффективным способом является использование заглушки времени - статического изображения, на котором указывается текущее время. Заглушка с временем может быть создана заранее и загружена на ваш сайт. Когда пользователь открывает страницу, заглушка с временем будет отображаться динамически, в зависимости от текущего времени на устройстве пользователя.
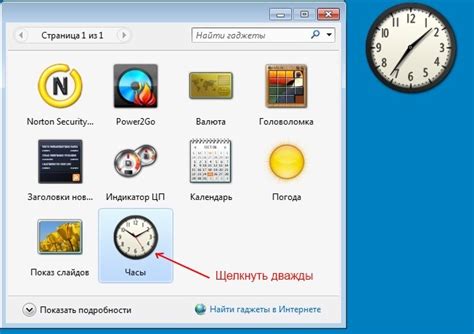
Для создания заглушки со временем вам понадобится изображение, на котором будут нарисованы часы с указанием текущего времени и, возможно, других деталей. Это изображение можно создать самостоятельно или воспользоваться готовыми шаблонами и иконками, доступными в интернете. Изображение должно быть в формате, поддерживаемом вашим сайтом, например, JPG или PNG.
- Показ времени - основная функция часов, позволяющая людям отслеживать текущее время и быть в курсе времени суток. Это очень удобно для пользователей, посещающих ваш сайт, так как они могут видеть актуальное время непосредственно на его страницах.
Узнайте преимущества и пользу

Преимущества использования заглушки с часами:
- Привлекательный дизайн: заглушка с часами выглядит стильно и современно, привлекая внимание посетителей.
- Удобство использования: заглушка с часами позволяет вам быстро и легко добавить часы на ваш сайт без необходимости вникать в сложные скрипты и коды.
- Универсальность: заглушка с часами подходит для любого типа сайта - от блогов и личных страниц до бизнес-сайтов и интернет-магазинов.
- Привлечение внимания: часы на сайте могут быть не только украшением, но и эффективным средством привлечения внимания пользователей.
Теперь вы понимаете, какие преимущества может принести заглушка с часами на ваш сайт. Не упустите возможность сделать свой сайт более привлекательным и удобным для пользователей!
Простой способ вывести часы на экран

Шаг 1: Создайте элемент с id "clock" на странице, где вы хотите вывести часы:
<p id="clock"></p>
<script>
function updateClock() {
var now = new Date();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
var time = hours + ':' + minutes + ':' + seconds;
document.getElementById('clock').innerHTML = time;
}
setInterval(updateClock, 1000);
</script>
Шаг 3: Вставьте этот скрипт перед закрывающим тегом </body> для того, чтобы он правильно работал.
Теперь, когда вы откроете ваш сайт в браузере, вы увидите текущее время, которое будет автоматически обновляться каждую секунду!
Самый эффективный способ без сложностей

Если вы хотите вывести часы на экран своего сайта без лишних сложностей, существует простой и эффективный способ с использованием JavaScript. Для этого вам понадобится добавить небольшой фрагмент кода в ваш HTML-файл:
<p><em id="clock"></em></p>
<script>
function updateClock() {
var now = new Date(); // создаем объект с текущей датой и временем
var hours = now.getHours(); // получаем текущие часы
var minutes = now.getMinutes(); // получаем текущие минуты
var seconds = now.getSeconds(); // получаем текущие секунды
if (hours < 10) hours = "0" + hours; // добавляем ведущий ноль, если значение часов меньше 10
if (minutes < 10) minutes = "0" + minutes; // добавляем ведущий ноль, если значение минут меньше 10
if (seconds < 10) seconds = "0" + seconds; // добавляем ведущий ноль, если значение секунд меньше 10
var time = hours + ":" + minutes + ":" + seconds; // формируем строку в формате ЧЧ:ММ:СС
}
// вызываем функцию updateClock каждую секунду для обновления времени
setInterval(updateClock, 1000);
</script>
Теперь у вас есть работающие часы, которые будут обновляться каждую секунду! Просто скопируйте этот код и вставьте его в нужное место на вашем сайте, и вы сможете отображать актуальное время для ваших посетителей.
Выбор подходящего стиля

Когда приходит время выбирать стиль для отображения часов на вашем сайте, важно учесть цели и особенности вашего проекта. Вам понадобится баланс между функциональностью, эстетикой и соответствием общему дизайну сайта.
Вот несколько вариантов стилей, которые могут быть подходящими для отображения часов на вашем сайте:
- Минимализм: Простой и чистый стиль, представленный ненавязчивыми цифрами и стрелками на светлом фоне. Он может быть идеальным выбором для сайтов, где внимание фокусируется на других элементах.
- Ретро: Если ваш сайт имеет ретро или винтажную тему, то имитация старинных часов с жирными цифрами и красочными стрелками может быть эффектной и соответствовать вашему общему стилю.
- Модерн: Стиль, который сочетает в себе минимализм и инновационный дизайн, может быть подходящим для современных и технологичных сайтов. Он может включать использование цифровых отображений или светодиодных эффектов.
- Игровой/забавный: Если ваш сайт связан с игровой или детской тематикой, то стиль, включающий яркие цвета, анимацию и необычные формы часов, может быть идеальным выбором, чтобы привлечь внимание посетителей.
Определите, какой стиль будет наилучшим соответствием для вашего сайта, и разработайте дизайн часов, который подчеркивает ваше содержание и эстетические предпочтения. Помните, что главное - это создать баланс между функциональностью и привлекательностью, чтобы ваш сайт был удобным и привлекательным для пользователей.
Подчеркните уникальность вашего сайта

Шаблонный код может быть легко вставлен в ваш HTML-документ, и часы могут быть настроены, чтобы соответствовать стилю вашего сайта. Вы также можете добавить дополнительные функции, такие как отображение текущей даты, погоды или других интересных данных. Это способ персонализировать ваш сайт и сделать его уникальным в глазах посетителей.
Пожалуйста, обратите внимание, что часы являются только примером и могут быть заменены на любой другой визуальный элемент, который вы считаете интересным и подходящим для вашего сайта. Используйте свое воображение и творческий подход, чтобы сделать ваш сайт по-настоящему уникальным и запоминающимся!
Преимущества использования заглушек

1. Улучшение пользовательского опыта
Когда загрузка контента занимает некоторое время, заглушка позволяет удерживать внимание пользователя. Она создает впечатление активности и показывает, что страница все еще загружается. Таким образом, пользователи не будут чувствовать себя запутанными или разочарованными.
2. Возможность предоставить информацию
Заглушка может содержать полезную информацию, такую как описание ожидаемого контента или приблизительное время, которое потребуется для его загрузки. Это позволяет пользователям получить представление о том, что ожидать и оставаться в курсе процесса.
3. Улучшение визуального облика
Вместо пустых или неотзывчивых областей, заглушка может представлять собой стильное изображение или узор, который дополняет общий дизайн вашего сайта. Это создает положительное впечатление о внешнем виде и профессионализме вашего сайта.
4. Защита от отказов
Если контент не может быть доставлен или удален, заглушка может служить в качестве замены, чтобы избежать отказа. Она предотвращает отображение ошибок или пустых страниц и позволяет гармонично интегрировать заглушку в дизайн сайта.
В целом, заглушки являются полезным инструментом для улучшения пользовательского опыта, предоставления информации и дополнения визуального облика вашего сайта. Используйте их мудро, чтобы сделать вашу веб-страницу более привлекательной и функциональной.
Узнайте, как они могут улучшить внешний вид вашего сайта

Примеры сайтов с часами-заглушкой

Если вы хотите добавить на свой сайт часы-заглушку, это может быть полезным, если у вас пока нет реального времени, но вы хотите сделать впечатление на посетителей. Ниже приведены несколько примеров сайтов с часами-заглушкой, которые вы можете использовать в своем проекте:
1. Fake Time - этот сайт предоставляет простой код, который вы можете вставить на свой сайт для отображения часов с фоном, который меняется в зависимости от времени суток.
2. Dummy Clocks - здесь вы найдете разные стили и варианты заглушек для часов, чтобы подобрать подходящий для вашего сайта.
3. Placeholder.com - на этом сайте вы найдете не только часы-заглушки, но и другие элементы заглушки, такие как изображения, видео и текст.
4. Dummy Image - этот сайт предоставляет разные варианты изображений с часами-заглушкой, которые вы можете использовать в своем проекте.
5. Placeholder API - этот сайт предоставляет API для создания заглушки времени, которую вы можете интегрировать в свой сайт и настроить под свои нужды.
Выберите подходящий для вас вариант и добавьте часы-заглушку на свой сайт, чтобы сделать его более интересным для посетителей.
Найдите вдохновение для своего дизайна

Вот несколько способов, которые помогут вам найти вдохновение для своего дизайна:
- Исследуйте другие сайты. Просмотрите различные сайты, особенно те, которые относятся к вашей теме. Обращайте внимание на их цветовую палитру, шрифты, композицию и использование изображений. Вы можете взять некоторые идеи и адаптировать их под свои нужды.
- Посетите страницы в социальных сетях, связанные с веб-дизайном. Существует множество страниц в социальных сетях, посвященных веб-дизайну, где дизайнеры делятся своими работами и идеями. Посмотрите, что делают другие дизайнеры, и найдите что-то, что вам нравится.
- Просмотрите различные портфолио. Есть множество веб-дизайнеров, у которых есть онлайн-портфолио, где они демонстрируют свои работы. Исследуйте различные портфолио и найдите дизайны, которые вам нравятся и которые могут быть вдохновением для вашего собственного дизайна.
- Посетите веб-сайты, посвященные веб-дизайну. Существуют различные веб-сайты и блоги, которые публикуют статьи, обзоры и новости о веб-дизайне. Подпишитесь на рассылку этих сайтов, чтобы быть в курсе последних тенденций и находить вдохновение.
Найдите источник вдохновения для своего дизайна и создайте уникальный и привлекательный сайт!