Microsoft Word 2007 является одним из самых популярных текстовых редакторов, используемых людьми со всего мира. Он предоставляет множество функций и инструментов, которые делают процесс работы над документами удобным и эффективным.
Одним из важных аспектов оформления документа в Word 2007 является выравнивание текста. Возможность выравнивания текста по центру является особенно полезной при создании заголовков, содержания и других элементов документа.
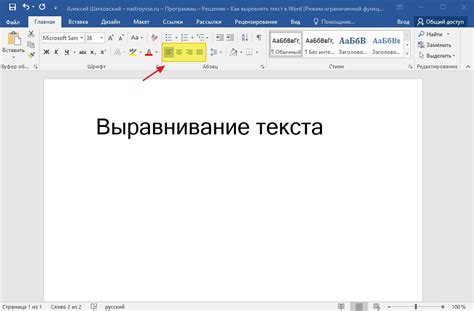
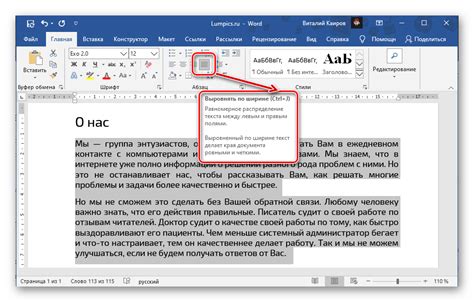
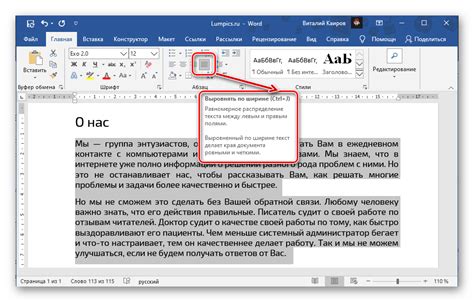
Чтобы выровнять текст по центру в Word 2007, вам потребуется выполнить несколько простых шагов. Во-первых, выделите текст, который вы хотите выровнять по центру. Затем вы можете использовать кнопку "Выравнивание по центру" на панели инструментов или выбрать соответствующий вариант в меню "Формат" или "Параграф" в верхней части экрана.
Помните, что выравнивание текста по центру применяется к выделенному тексту, поэтому убедитесь, что вы правильно выделили нужный фрагмент перед применением этой функции.
Надеюсь, эти простые инструкции помогут вам быстро и легко выровнять текст по центру в Word 2007 и сделают ваш документ более профессиональным и привлекательным.
Выравнивание текста в Word 2007:

Microsoft Word 2007 предлагает различные способы выравнивания текста, чтобы усилить его визуальное воздействие и улучшить читаемость документов. В следующем списке приведены способы выравнивания текста в Word 2007:
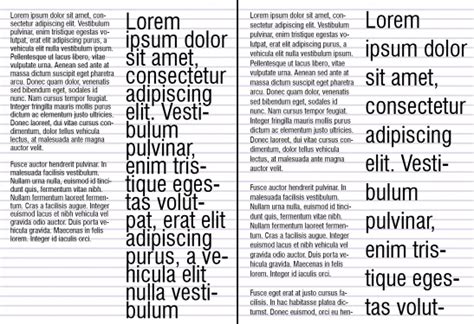
- Выравнивание по левому краю: Текст будет выровнен по левому краю страницы, создавая ровную линию по левому краю.
- Выравнивание по правому краю: Текст будет выровнен по правому краю страницы, создавая ровную линию по правому краю.
- Выравнивание по центру: Текст будет выровнен по центру страницы, создавая ровное расположение текста по центру.
- Выравнивание по ширине: Текст будет выровнен по ширине страницы, таким образом, чтобы все строки имели одинаковую ширину.
- Выравнивание по равномерной ширине: Текст будет выровнен по равномерной ширине страницы, создавая одинаковый промежуток между словами в каждой строке.
Для выбора определенного способа выравнивания текста в Word 2007 необходимо выделить текст и выбрать соответствующую опцию выравнивания из панели инструментов или использовать сочетание клавиш. Эти опции находятся на верхней панели инструментов или в контекстном меню, доступном при щелчке правой кнопкой мыши на выделенном тексте.
Выравнивание текста является важным инструментом форматирования документов в Word 2007 и помогает создавать профессионально выглядящие документы.
Вводный обзор возможностей программы

Одной из основных возможностей программы является возможность создавать и редактировать тексты. Вы можете создавать новые документы с нуля или открывать существующие файлы для редактирования. Word также предлагает различные инструменты для форматирования текста, включая шрифты, размеры текста, выравнивание и многое другое.
Word 2007 также предоставляет функции проверки орфографии и грамматики. Это позволяет автоматически исправлять опечатки и предлагать варианты исправлений для ошибок в написании слов или предложений.
Программа также имеет функцию выравнивания текста по центру, что особенно полезно при создании заголовков или других отдельных блоков текста, которые должны быть выделены и визуально привлекательными. Для выравнивания текста по центру достаточно выбрать нужный текст и нажать на соответствующую опцию на панели инструментов.
В целом, Microsoft Word 2007 предоставляет множество функций и инструментов для создания и форматирования текстовых документов. Благодаря его удобному пользовательскому интерфейсу и широким возможностям, он является одним из наиболее популярных редакторов текста в мире.
Настройки выравнивания текста

Выравнивание текста в Word 2007 позволяет создать эффектный и профессиональный документ. Следующие настройки помогут вам выровнять текст по центру:
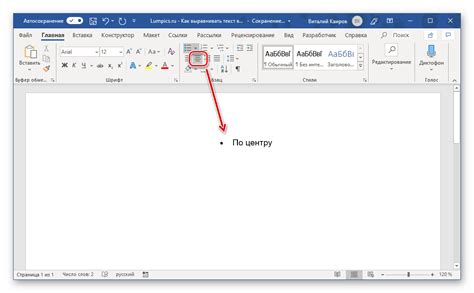
- Выравнивание по центру: Чтобы выровнять текст по центру страницы, выделите нужный абзац или весь текст и нажмите кнопку "Выравнивание по центру" на панели инструментов вкладки "Главная".
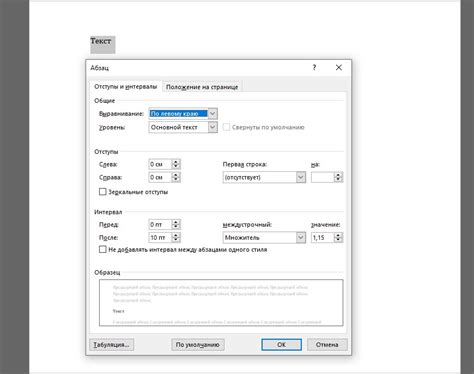
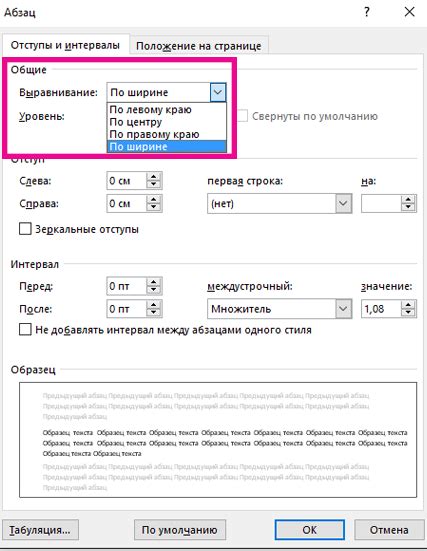
- Расстояние между абзацами: Вы можете настроить отступы между абзацами, чтобы улучшить визуальное восприятие текста. Для этого выберите нужный абзац или весь текст, зайдите во вкладку "Расположение" и используйте опцию "Интервал между абзацами".
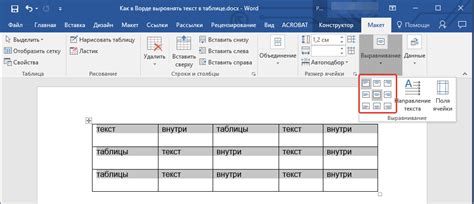
- Использование центрования: Чтобы добавить центрирование элементов, таких как изображения или таблицы, выделите нужный элемент и нажмите кнопку "Выравнивание по центру" на панели инструментов вкладки "Расположение".
Учтите, что эти настройки применяются только к выделенному тексту или элементу. Чтобы применить настройки к всему документу, выделите весь текст, используя сочетание клавиш Ctrl + A, и затем выполните нужные шаги.
Теперь, используя эти настройки выравнивания текста, вы сможете создать красивые и профессионально оформленные документы в Word 2007.
Выравнивание текста по центру на всей странице

Чтобы выровнять текст по центру на всей странице в HTML, вы можете использовать тег <table>.
Приведенный ниже код демонстрирует, как сделать выравнивание текста по центру на всей странице:
<table style="width:100%; height:100%;"> <tr> <td style="text-align:center; vertical-align:middle;"> <p>Ваш текст здесь</p> </td> </tr> </table>
В этом коде мы используем атрибут style для таблицы, чтобы установить ее ширину и высоту на 100% (что позволяет таблице занимать всю доступную ширину и высоту страницы).
Внутри таблицы мы используем тег <td> с атрибутом style, чтобы установить выравнивание текста по центру с помощью свойства text-align:center;. Также мы используем свойство vertical-align:middle;, чтобы выровнять содержимое ячейки по центру по вертикали.
Вместо строки "Ваш текст здесь" вы можете вставить любой желаемый текст или HTML-код.
Таким образом, этот код поможет вам выровнять текст по центру на всей странице в HTML.
Выравнивание текста по центру внутри таблицы

Для выравнивания текста по центру внутри ячейки таблицы необходимо использовать значение "center" для атрибута "align". Например:
- <td align="center">Текст</td>
- <th align="center">Заголовок</th>
Кроме того, можно использовать CSS для стилизации таблиц и выравнивания текста. Для выравнивания текста по центру внутри ячейки таблицы с помощью CSS можно использовать свойство "text-align" с значением "center". Например:
- <td style="text-align: center;">Текст</td>
- <th style="text-align: center;">Заголовок</th>
Оба этих метода позволяют выровнять текст по центру внутри таблицы в HTML. Выбор метода зависит от предпочтений разработчика и требований проекта.
Выравнивание текста в заголовке и подзаголовке

В HTML-формате существует несколько способов выравнивания текста в заголовке и подзаголовке, которые можно использовать в зависимости от нужд и предпочтений.
Один из самых простых способов выравнивания текста - использование CSS-свойства text-align. Для выравнивания текста по центру в заголовке и подзаголовке может быть использовано значение "center". Например:
Заголовок

В данном примере заголовок будет выравнен по центру страницы.
Также можно использовать специальный тег <center> для выравнивания текста по центру. Например:
Заголовок

Оба способа достигают одного и того же результата - выравнивания текста по центру. Однако рекомендуется использовать CSS-свойство text-align, так как тег <center> является устаревшим и может быть неподдерживаемым в некоторых браузерах.
Выравнивание текста в заголовке и подзаголовке играет важную роль в создании эстетического и функционально-практического вида документа. Зная основные способы выравнивания текста, вы сможете создавать эффективные и профессиональные страницы в HTML-формате.
Выравнивание текста внутри списка

В HTML выравнивание текста внутри списка можно задать с помощью стилей CSS. Ниже приведен код, который поможет выровнять текст по центру внутри списка:
```html
ul {
padding-left: 0;
}
li {
list-style-type: none;
text-align: center;
}
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
В данном примере список `
- ` не имеет отступа слева, что убирает стандартные отступы. Каждый элемент списка `
- ` имеет стиль `text-align: center`, который выравнивает текст по центру внутри каждого элемента.
Используя этот пример, вы можете создать центрированное выравнивание текста внутри списка по своим потребностям.
Применение выравнивания текста к выбранному абзацу
Выравнивание текста имеет большое значение при создании документов в Word 2007. Правильно выровненный текст делает документ более упорядоченным и приятным для чтения. В Word 2007 вы можете применить различные виды выравнивания к выбранному абзацу, включая выравнивание по центру.
Чтобы применить выравнивание текста к выбранному абзацу, выполните следующие действия:
- Выделите абзац, к которому вы хотите применить выравнивание текста.
- На панели инструментов выберите кнопку "Выравнивание по центру" или нажмите сочетание клавиш Ctrl + E.
- Выравнивание текста будет применено к выбранному абзацу, и весь текст будет выровнен по центру.
Использование выравнивания текста по центру может быть полезным в различных ситуациях, например, при создании заголовков, рекламных материалов или презентаций.
Запомните, что правильное выравнивание текста позволяет сделать документ более профессиональным и аккуратным. Это важный аспект создания документов в Word 2007!
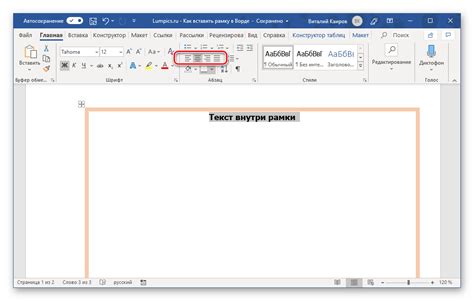
Выравнивание текста внутри рамки
Когда требуется выровнять текст по центру внутри рамки, можно использовать различные инструменты. Вот несколько способов, которые помогут вам сделать это:
1. Центрирование при помощи CSS
Если вы работаете с HTML-документом и хотите выровнять текст внутри рамки, вы можете использовать CSS для достижения желаемого результата. Необходимо применить следующее правило:
div { width: 300px; height: 200px; display: flex; justify-content: center; align-items: center; border: 1px solid black; }2. Выравнивание по центру в Microsoft Word
Если вы работаете с программой Microsoft Word 2007, следуйте этим инструкциям:
- Выделите текст внутри рамки, который вы хотите выровнять.
- Нажмите правой кнопкой мыши на текст и выберите "Выровнять текст по центру" в контекстном меню.
3. Использование графических инструментов
Если вы создаете документы в графическом редакторе, таком как Adobe Photoshop или Illustrator, вы можете использовать инструменты для выравнивания текста по центру внутри рамки.
В Photoshop откройте изображение, создайте рамку с помощью инструмента "Прямоугольник" или "Прямоугольник маркировки", затем выберите инструмент "Текст" и выровняйте его по центру внутри рамки.
В Illustrator создайте рамку с помощью инструмента "Прямоугольник", затем выберите инструмент "Текст" и выровняйте его по центру внутри рамки.
Правильное выравнивание текста внутри рамки добавляет профессиональности и аккуратности ваших документов и создает благоприятное впечатление на читателя.
Выравнивание текста с помощью стилей
Выравнивание текста в HTML-документе можно осуществить с использованием стилей. Для задания выравнивания используются CSS-свойства.
Следующий пример показывает, как выровнять текст по центру с помощью стиля:
<style> .centered-text { text-align: center; } </style>Затем, чтобы выровнять текст внутри определенного элемента, применяем созданный стиль:
<p class="centered-text">Центрированный текст</p>
Таким образом, текст внутри элемента <p> будет выровнен по центру.
Вы также можете использовать другие стили, чтобы выровнять текст по центру, такие как:
margin: 0 auto;– для выравнивания элемента по центру горизонтально с помощью автоматических отступов слева и справа;display: flex; justify-content: center;– для выравнивания элемента по центру горизонтально с помощью флекс-контейнера.
Такие стили можно применить к различным элементам, таким как <div>, <span>, <h1>, <h2> и другим.
Надеюсь, этот пример поможет вам выровнять текст по центру в вашем HTML-документе.