Приведенные ниже инструкции помогут вам научиться выравнивать текст на компьютере, чтобы создать эстетически привлекательные и профессионально оформленные документы. Знание различных способов выравнивания текста позволит вам создавать документы, которые будут легко читаемыми и удобными для восприятия.
Выравнивание по левому краю
Выравнивание текста по левому краю является одним из самых распространенных способов выравнивания текста. При таком выравнивании все строки начинаются с левого края и имеют прямой краевой отступ. Это стандартное выравнивание для большинства документов и блогов.
Пр-р:
Выравнивание текста по левому краю позволяет легко читать документы и обеспечивает удобство восприятия информации.
Это один из самых распространенных способов выравнивания текста, который используется в большинстве документов и блогов.
Упорядоченный и логически структурированный текст, выровненный по левому краю, помогает эффективно передавать информацию читателю.
Выравнивание по правому краю
Выравнивание текста по правому краю подходит для создания формальных документов, таких как письма и резюме. При таком выравнивании строки начинаются с правого края, а левый краевой отступ получается неравномерным.
Пр-р:
Выравнивание текста по правому краю используется для создания формальных документов, таких как письма и резюме.
При таком выравнивании строки начинаются с правого края, а левый краевой отступ получается неравномерным.
Это создает эффект официальности и позволяет подчеркнуть важность и серьезность документа.
Выравнивание по центру
Выравнивание текста по центру используется для создания заголовков, пригласительных открыток и других документов, где требуется акцент на визуальном впечатлении. При таком выравнивании каждая строка стремится быть равной по длине, и текст располагается центрально.
Пр-р:
Выравнивание текста по центру подходит для создания заголовков, пригласительных открыток и других документов, где требуется акцент на визуальном впечатлении.
При таком выравнивании каждая строка стремится быть равной по длине, и текст располагается центрально.
Это создает эффект баланса и гармонии в документе, привлекая внимание читателя.
Способы выравнивания текста на компьютере

Существует несколько способов выравнивания текста:
1. Выравнивание по левому краю:
Этот способ является наиболее распространенным и применяется по умолчанию для большинства текстовых документов. Текст выравнивается по левому краю страницы или блока.
2. Выравнивание по правому краю:
При выравнивании текста по правому краю, текст выглядит более официально и формально. Текст выравнивается по правому краю страницы или блока.
3. Выравнивание по центру:
Центрирование текста делает его более акцентированным и привлекательным. Текст выравнивается по центру страницы или блока.
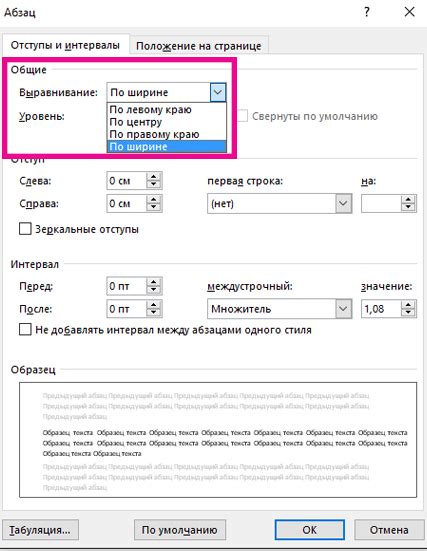
4. Выравнивание по ширине:
При использовании выравнивания по ширине, текст заполняет доступную ширину страницы или блока равномерно. Этот способ особенно эффективен для оформления газет и журналов.
5. Выравнивание по обоим краям:
При использовании выравнивания по обоим краям, текст выглядит сбалансированным и профессиональным. Слова растягиваются или сжимаются, чтобы заполнить всю доступную ширину.
Выбор способа выравнивания зависит от типа текста и цели его использования. При создании текстовых документов рекомендуется экспериментировать с разными способами выравнивания, чтобы найти наиболее подходящий в каждом конкретном случае.
Правое выравнивание

Если вы хотите выровнять текст по правому краю в HTML, вы можете использовать атрибут "align" для элемента "p". Например:
Этот текст будет выравнен по правому краю.
Вы также можете использовать CSS для правого выравнивания текста. Вот пример использования CSS для правого выравнивания:
Этот текст будет выравнен по правому краю с использованием CSS.
Кроме того, вы также можете применять правое выравнивание к спискам и элементам списка в HTML. Вот пример использования CSS для правого выравнивания:
- Элемент 1
- Элемент 2
- Элемент 3
Теперь, когда вы знакомы с различными способами правого выравнивания текста в HTML, вы можете выбрать тот, который лучше всего подходит для вашего проекта и создать профессионально выглядящий дизайн.
Левое выравнивание

Для того чтобы выровнять текст по левому краю, можно использовать HTML-тег <p> с атрибутом style, указав значение text-align: left;. Например:
<p style="text-align: left;">Текст, который нужно выровнять по левому краю.</p>
Также можно применить такой способ выравнивания к отдельным словам или фразам внутри абзаца, используя HTML-теги <strong> или <em>. Например:
<p>Эта фраза <strong style="text-align: left;">выровнена по левому краю</strong>. А эта фраза выровнена по центру.</p>
Таким образом, левое выравнивание является надежным и удобным способом организации текста на компьютере. Оно помогает создавать аккуратные и профессионально выглядящие документы.
Центрирование текста

С помощью CSS-стилей можно выровнять текст по центру блока с помощью свойства text-align. Например, если требуется выровнять абзац по центру:
<p style="text-align: center">Текст будет выровнен по центру блока.</p> Также возможно центрирование по центру всего содержимого страницы. Для этого можно использовать CSS-стиль, примененный к элементу body:
<body style="text-align: center">Текст и другие элементы страницы будут выровнены по центру.</body> Кроме того, можно использовать HTML-атрибут align для выравнивания текста по центру. Например, чтобы центрировать заголовок:
<h1 align="center">Заголовок будет выровнен по центру.</h1> Можно использовать и другие значения атрибута align, такие как "left" (выравнивание по левому краю) и "right" (выравнивание по правому краю).
Таким образом, выравнивание текста по центру является полезным инструментом, позволяющим создавать аккуратные и эстетичные дизайны веб-страниц или других документов.
Выравнивание по ширине

Для выравнивания текста по ширине можно использовать тег <table> и соответствующие атрибуты.
Пример кода:
<table> <tr> <td align="justify">Текст, который нужно выровнять по ширине.</td> </tr> </table>
В данном примере текст будет выровнен по ширине ячейки таблицы, что создаст эффект равномерно распределенных пробелов между словами текста.
При этом, текст будет автоматически разбит на строки таким образом, чтобы каждая строка имела примерно одинаковое количество символов.
Таким образом, выравнивание текста по ширине позволяет создать читабельный и эстетически приятный текстовый блок на компьютере.