В наши дни мессенджеры стали неотъемлемой частью нашей повседневной жизни. Один из самых популярных мессенджеров - Telegram, предлагает своим пользователям множество функций для удобного общения. Одна из таких функций - возможность выделить текст курсивом. Зачастую это требуется для акцентирования внимания или добавления эмоциональной составляющей к текстовому сообщению.
Для выделения текста курсивом в Telegram боте существует несколько способов. Самый простой и наиболее распространенный - использование знака нижнего подчеркивания (_) перед и после текста, который нужно выделить. Например, если вы хотите выделить слово "привет", то вам нужно написать "_привет_". Telegram автоматически преобразует такой текст в курсивный формат, отображая его соответствующим образом получателю сообщения.
Если вы хотите выделить только часть слова курсивом, например, только первые буквы, вам следует использовать тег <em>. Например, вы можете написать "_<em>Привет</em>_ мир!" и первая буква слова "Привет" будет выделена курсивом. Этот метод работает также и для других составных элементов слова, например, при использовании тега <em> можно выделить только "нерв" в слове "аннерв", таким образом использовать смешанные варианты для создания интересных эффектов.
Определение и необходимость выделения текста курсивом в телеграм боте

Выделение текста курсивом позволяет:
| 1. | Подчеркнуть важность определенной информации |
| 2. | Выразить эмоциональный оттенок или интонацию |
| 3. | Обратить внимание пользователя на ключевые слова или фразы |
Выделение текста курсивом может быть особенно полезным в ситуациях, когда нужно привлечь внимание пользователя к определенной информации или подчеркнуть важность некоторых слов. Курсив также может использоваться для передачи эмоциональной окраски или интонации текста.
Для выделения текста курсивом в телеграм боте необходимо использовать соответствующий тег или синтаксис, поддерживаемый телеграмом. В большинстве случаев это может быть обычное использование звездочек (*) вокруг текста, который нужно выделить. Например, "*важное слово*". Выделение текста курсивом придает ему особый вид и позволяет пользователю легко определить, какие слова имеют особую значимость.
Подготовка текста для выделения

Подготовка текста для выделения курсивом в телеграм-боте включает несколько шагов.
1. Составьте текст, который вы хотите выделить курсивом. Убедитесь, что текст является частью абзаца или предложения и находится в рамках одного параграфа.
2. Используйте тег для выделения ключевых слов или фраз, которые должны привлечь особое внимание читателя.
3. Используйте тег для выделения текста, который должен выглядеть курсивом.
4. Проверьте, что все теги правильно открыты и закрыты, чтобы избежать синтаксических ошибок.
5. Используйте инструменты для проверки грамматики и орфографии перед публикацией текста.
Пример:
Этот текст составлен с использованием HTML-тегов для выделения курсива и подчеркивания.
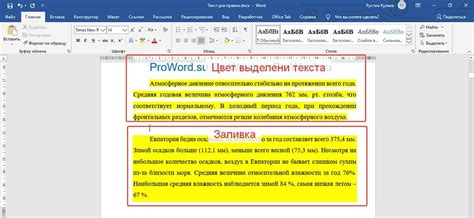
Использование HTML-тегов для форматирования текста

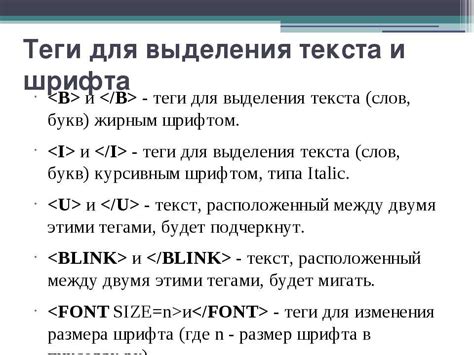
HTML (Hypertext Markup Language) предлагает различные теги для форматирования текста на веб-страницах. Такие теги позволяют выделять текст курсивом или жирным шрифтом, что делает его более выразительным и привлекательным для читателя.
Тег озволяет выделить текст жирным шрифтом. Он может использоваться для акцентирования ключевых слов или фраз, для выделения важной информации или привлечения внимания читателя к определенным аспектам текста.
Тег позволяет выделить текст курсивом. Он может использоваться для обозначения эмоциональной окраски текста, для обозначения иностранных слов или цитат, а также для указания на необходимость акцента при чтении.
Оба тега могут быть использованы одновременно для создания текста, выделенного и жирным, и курсивом.
Пример использования тегов:
<p>Этот <strong>текст</strong> будет выделен жирным шрифтом, а этот <em>текст</em> будет выделен курсивом.</p>
<p>А этот <strong><em>текст</em></strong> будет выделен жирным и курсивом.</p> В результате HTML-код будет отображаться на веб-странице следующим образом:
Этот текст будет выделен жирным шрифтом, а этот текст будет выделен курсивом.
А этот текст будет выделен жирным и курсивом.
Методы выделения текста курсивом

В HTML есть несколько способов выделить текст курсивом. Давайте рассмотрим каждый из них по порядку.
1. Тег : Для выделения текста курсивом можно использовать тег . Для этого нужно заключить нужный текст внутри тега. Например:
Этот текст будет выделен курсивом
2. CSS-свойство font-style: italic; : Еще один способ выделить текст курсивом - использовать CSS. С помощью свойства font-style можно задать стиль шрифта:
Текст выделенный курсивом с помощью CSS
3. Инлайн-стили : Кроме того, можно использовать инлайн-стили для выделения текста курсивом. Для этого нужно добавить атрибут style к тегу, например:
Текст выделенный курсивом с помощью инлайн-стилей
Выберите подходящий способ для вашего проекта и используйте его для выделения текста курсивом в вашем телеграм боте.
Использование HTML-тега "i"

Для выделения текста курсивом в HTML-коде используется тег "i". Данный тег позволяет задать тексту наклонное начертание, что обычно используется для обозначения важности фразы или выделения ее смысловых аспектов.
Пример использования тега "i" выглядит следующим образом:
- Обычный текст
- Текст выделенный курсивом
- Продолжение обычного текста
При использовании тега "i" следует помнить, что он необязателен для браузеров и его стилизация может быть изменена с помощью каскадных таблиц стилей (CSS). Однако, этот тег имеет особое значение в контексте семантической разметки.
Использование CSS-стилей для смены шрифта на курсивный

Для того чтобы изменить шрифт на курсивный, можно использовать свойство font-style со значением italic. Например:
```css
p {
font-style: italic;
}
В данном примере стиль применяется к элементу <p>, но его можно изменить на любой другой нужный элемент.
Если необходимо применить курсивный шрифт только к определенному тексту внутри элемента, можно использовать тег <em> или <i>. Как правило, эти теги используются для выделения участков текста с особой эмоциональной или стилистической нагрузкой. Например:
Это текст будет выделен курсивом.
Также можно использовать тег <strong> или <b> для выделения текста полужирным. Например:
Этот текст будет выделен курсивом и полужирным.
Используя CSS-стили и соответствующие HTML-теги, можно легко и гибко изменить внешний вид текста в телеграм боте, в том числе сделать его курсивным.