Макросы и панель разработчика - это инструменты, которые существенно упрощают процесс работы с программами и веб-сайтами. Макросы позволяют записывать и автоматизировать повторяющиеся действия в программе, а панель разработчика предоставляет доступ к различным инструментам и функциям, которые помогают веб-разработчикам отлаживать и тестировать свои проекты.
В данной статье мы расскажем о том, как включить и настроить макросы и панель разработчика в различных программах и браузерах. Мы предоставим пошаговую инструкцию с подробными действиями, которую сможет выполнить даже новичок в программировании. Если вы хотите повысить свою продуктивность и эффективность в работе с программами и веб-сайтами, то этот материал для вас.
Подготовьтесь пройти интересное путешествие в мир автоматизации и разработки! Наличие макросов и панели разработчика упростит вашу работу, сэкономит время и позволит получать больше удовольствия от создания и редактирования программ и веб-сайтов.
Как активировать макросы и панель разработчика: иллюстрированное руководство

В этом руководстве мы покажем вам, как включить макросы и панель разработчика, чтобы расширить функциональность вашего приложения или веб-сайта. Для активации макросов и панели разработчика вам потребуется выполнить несколько простых шагов.
Шаг 1: Откройте настройки вашего приложения или веб-сайта.
Шаг 2: В разделе "Настройки" найдите опцию "Макросы" и выберите "Включить".
Шаг 3: Перейдите в раздел "Панель разработчика" и выберите "Включить".
Шаг 4: После активации макросов и панели разработчика вы сможете создавать и разрабатывать собственные макросы, а также использовать инструменты разработчика для отладки и оптимизации вашего приложения или веб-сайта.
Не забудьте сохранить изменения после активации макросов и панели разработчика. Теперь вы готовы использовать все преимущества расширенной функциональности!
Обратите внимание, что активация макросов и панели разработчика может быть недоступной в некоторых версиях приложений или на определенных платформах. Убедитесь, что вы используете последнюю версию и в случае возникновения проблем обратитесь к документации или поддержке.
Макросы: последовательность действий для автоматизации задач

Макросы особенно полезны, когда речь идет о задачах, которые требуют выполнения одних и тех же действий снова и снова. Например, если вы регулярно создаете отчеты в таблице или выполняете однотипные операции в текстовом редакторе, макросы могут значительно ускорить вашу работу и уменьшить вероятность ошибок.
Макросы позволяют записывать и воспроизводить только те команды, которые вы считаете нужными. Вы можете выбирать, какие действия должны быть включены в макрос, и исключать ненужные шаги. Это дает вам полный контроль над процессом автоматизации задач и позволяет создавать наиболее эффективные макросы.
Чтобы включить макросы и начать использовать их для автоматизации задач в различных программах, вам может потребоваться активировать панель разработчика. В этой статье мы расскажем вам, как это сделать пошагово.
Панель разработчика: инструмент для настройки и отладки веб-страниц

Основное преимущество панели разработчика заключается в возможности изучить исходный код страницы и манипулировать отдельными элементами в режиме реального времени. Инструменты, такие как инспектор элементов, позволяют просматривать и изменять HTML и CSS код в режиме реального времени, что помогает выявить проблемы с разметкой и стилями.
Панель разработчика также предоставляет консоль JavaScript, где можно выполнить команды JavaScript и получить отладочную информацию о странице. Это особенно полезно при разработке интерактивных функций и отлаживании различных скриптов на странице.
Сетевой монитор является еще одним важным инструментом панели разработчика. Он позволяет отслеживать и анализировать все сетевые запросы, отправляемые и получаемые веб-страницей, что помогает оптимизировать производительность и решать проблемы, связанные с загрузкой ресурсов.
Для активации панели разработчика веб-браузера, обычно достаточно выполнить несколько простых действий. В большинстве браузеров можно найти эту функцию в меню "Инструменты" или в контекстном меню, вызываемом правым кликом на веб-странице. После активации панели разработчика будет доступен широкий набор инструментов, способных значительно облегчить и ускорить веб-разработку.
| Устройство | Комбинация клавиш |
|---|---|
| Google Chrome | Ctrl+Shift+I |
| Mozilla Firefox | Ctrl+Shift+K (Windows), Cmd+Option+K (Mac) |
| Microsoft Edge | Ctrl+Shift+I |
| Safari | Cmd+Option+C |
Панель разработчика предоставляет множество возможностей для настройки и отладки веб-страниц. Она является неотъемлемой частью процесса разработки и помогает разработчикам создавать более качественные и оптимизированные веб-сайты.
Шаги по включению макросов и панели разработчика в различных приложениях

Макросы и панель разработчика предоставляют удобные инструменты для автоматизации задач и разработки расширений в различных приложениях. Включение этих функций может различаться в зависимости от используемого приложения, но общие шаги следующие:
- Откройте настройки приложения.
- Найдите раздел "Расширенные настройки" или "Дополнительные параметры".
- Включите опцию "Включить макросы" или "Разрешить макросы".
- Сохраните настройки и перезапустите приложение, если это требуется.
После включения макросов и панели разработчика, вы сможете создавать, запускать и управлять макросами, а также разрабатывать и отлаживать свои расширения. Однако, учтите, что использование макросов и разработка расширений может потребовать некоторых знаний программирования и специфических инструментов.
Вот несколько примеров, как включить макросы и панель разработчика в некоторых популярных приложениях:
Microsoft Excel
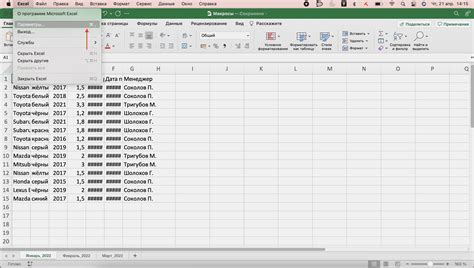
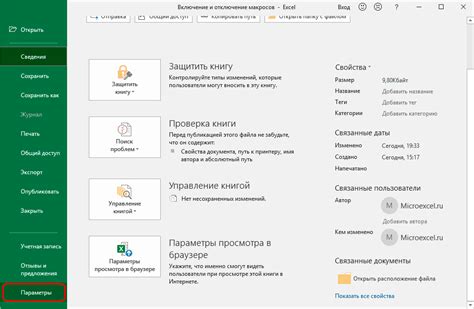
- Откройте Excel и перейдите во вкладку "Файл".
- Выберите "Параметры" или "Настройки".
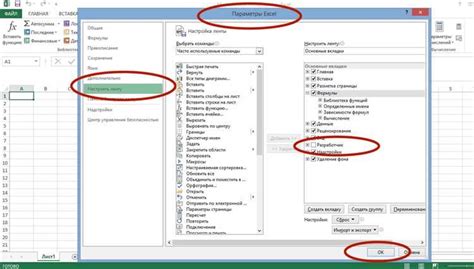
- Перейдите на вкладку "Панель разработчика".
- Установите флажок "Панель разработчика" и сохраните настройки.
Microsoft Word
- Откройте Word и перейдите во вкладку "Файл".
- Выберите "Параметры" или "Настройки".
- Перейдите на вкладку "Панель разработчика".
- Установите флажок "Панель разработчика" и сохраните настройки.
Google Chrome
- Откройте Chrome и в адресной строке введите "chrome://extensions".
- Включите режим разработчика, установив флажок "Включить режим разработчика".
Adobe Photoshop
- Откройте Photoshop и перейдите во вкладку "Редактирование".
- Выберите "Настройки" или "Preferences".
- Перейдите на вкладку "Плагины и панели".
- Установите флажок "Показывать панель разработчика" и сохраните настройки.
Помните, что эти инструкции могут быть немного разными для различных версий приложений. Если у вас возникли сложности при включении макросов и панели разработчика, обратитесь к документации или сообществу поддержки соответствующего приложения.