Когда вы посещаете веб-страницу, раскладка и внешний вид ее элементов определены набором стилей, называемых CSS. Часто возникает желание изменить эти стили под свои потребности, чтобы визуально улучшить сайт или сделать его более удобным в использовании. В этом случае консоль CSS является незаменимым инструментом, который позволяет вам быстро и легко изменять стили в реальном времени. В этой подробной инструкции мы рассмотрим, как включить и редактировать стили через консоль CSS на сайте.
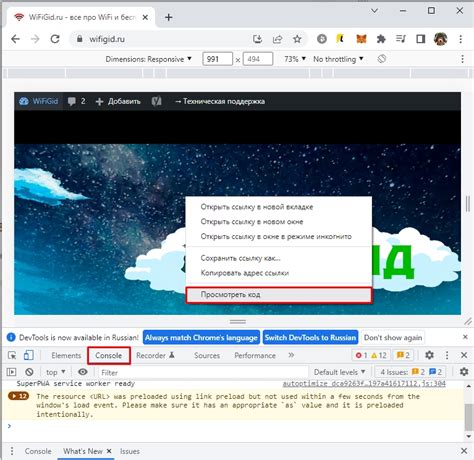
Шаг 1: Откройте веб-страницу, на которой вы хотите включить консоль CSS. Нажмите правой кнопкой мыши где-нибудь на странице и выберите "Инспектировать элемент" из контекстного меню.
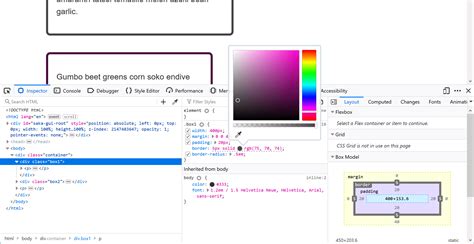
Шаг 2: Внизу открывшегося окна разработчика выберите вкладку "Elements", а затем в правой части окна найдите и выберите элемент, стили которого вы хотите изменить. Выделенный элемент будет подсвечен синим цветом.
Шаг 3: После того, как вы выбрали элемент, в нижней части окна разработчика откроется консоль CSS. Здесь вы можете видеть все примененные стили и правила, относящиеся к выбранному элементу. Вы также можете добавлять, отключать или изменять эти стили прямо в консоли.
Управление стилями через консоль CSS на сайте - это отличный способ экспериментировать с внешним видом веб-страницы в реальном времени. Вы можете быстро видеть изменения и применять только те стили, которые вам нравятся. Теперь, когда вы знаете, как включить и редактировать стили через консоль CSS, вы можете создавать потрясающие и уникальные веб-сайты с помощью собственных стильных решений.
Включение и редактирование стилей через консоль CSS на сайте

Чтобы открыть консоль CSS в браузере, необходимо использовать комбинацию клавиш Ctrl + Shift + J для Google Chrome и Opera или Ctrl + Shift + K для Mozilla Firefox. После открытия консоли CSS, можно приступить к редактированию стилей. Все изменения, внесенные в консоли, будут видны только в текущей сессии, то есть при перезагрузке страницы они исчезнут.
Для включения стилей через консоль необходимо использовать метод document.querySelector с селектором нужного элемента. Например, если нужно изменить цвет фона для элемента с классом "my-element", в консоли CSS следует ввести следующий код:
var element = document.querySelector('.my-element');element.style.backgroundColor = '#FF0000';
В этом примере, первая строка ищет элемент на странице, который имеет класс "my-element" и сохраняет его в переменную "element". Вторая строка изменяет цвет фона элемента на красный.
Также можно использовать команду document.querySelectorAll для выбора нескольких элементов сразу. Например, если нужно изменить цвет текста для всех элементов с классом "my-text", в консоли CSS следует ввести следующий код:
var elements = document.querySelectorAll('.my-text');elements.forEach(function(element) {element.style.color = '#0000FF';});
В этом примере, первая строка ищет все элементы на странице, которые имеют класс "my-text" и сохраняет их в переменную "elements". Затем, с помощью цикла forEach, происходит изменение цвета текста для каждого найденного элемента.
Консоль CSS также поддерживает использование CSS-свойств и синтаксиса. Это позволяет устанавливать различные стили, такие как шрифт, размер, положение, отступы и многое другое. Все изменения в консоли CSS действуют немедленно, и наблюдать за изменениями можно непосредственно на веб-странице.
Использование консоли CSS позволяет экспериментировать с дизайном и быстро вносить изменения на рабочей странице. Благодаря этому инструменту разработчики могут ускорить процесс разработки и отладки стилей на сайте.
Как открыть консоль разработчика

Чтобы открыть консоль разработчика, следуйте этим шагам:
Google Chrome:
- Откройте веб-браузер Google Chrome.
- Нажмите правой кнопкой мыши на любом месте страницы.
- Во всплывающем меню выберите пункт "Инспектировать".
- Внизу откроется панель инструментов разработчика, где можно найти вкладку "Консоль".
- Нажмите на вкладку "Консоль", чтобы открыть консоль разработчика.
Mozilla Firefox:
- Откройте веб-браузер Mozilla Firefox.
- Нажмите правой кнопкой мыши на любом месте страницы.
- Во всплывающем меню выберите пункт "Исследовать элемент".
- Внизу откроется панель инструментов разработчика, где можно найти вкладку "Консоль".
- Нажмите на вкладку "Консоль", чтобы открыть консоль разработчика.
Когда консоль разработчика открыта, вы можете перейти к редактированию стилей через консоль CSS и внесению необходимых изменений на вашем сайте. Внимательно следите за синтаксисом и правильностью ввода команд, чтобы избежать ошибок и достичь нужного результата.
Переключение на вкладку "Elements"

После запуска инструмента Developer Tools в браузере и открытия консоли CSS, необходимо переключиться на вкладку "Elements".
На вкладке "Elements" вы увидите DOM-дерево вашей веб-страницы, разбитое на иерархические элементы. Здесь вы сможете выбирать и редактировать отдельные элементы страницы, а также просмотреть их стили и атрибуты.
Чтобы изменить стили конкретного элемента, найдите его в DOM-дереве, щелкнув по соответствующему HTML-тегу или выбрав его в списке элементов.
После выбора элемента вы увидите его стили в правой части панели "Styles". Здесь вы можете изменять значения свойств стиля, добавлять новые свойства или удалять существующие. Все изменения будут отображаться мгновенно на странице.
| Действие | Описание |
|---|---|
| Выбрать элемент | Щелкните по элементу в DOM-дереве или выберите его в списке элементов |
| Изменить стиль | Редактируйте значения свойств стиля в панели "Styles" |
| Добавить свойство | Нажмите на пустую строку в панели "Styles" и введите имя и значение свойства |
| Удалить свойство | Щелкните правой кнопкой мыши на свойстве в панели "Styles" и выберите "Delete property" |
После внесения изменений в стили элемента вы можете сохранить их, скопировав измененные CSS-правила и вставив их в ваш файл стилей или в редактор стилей вашего CMS.
Настройка и отключение стилей элементов

Наличие стилей у элементов на сайте играет важную роль в его общем внешнем виде. Однако иногда возникает необходимость настроить стили отдельных элементов или полностью отключить стили для конкретного элемента или группы элементов.
Для настройки стилей элемента можно использовать консоль CSS в разработчикских инструментах браузера. Для этого достаточно применить нужные CSS-свойства и значения к селектору элемента.
Например, если вы хотите изменить цвет текста в параграфе, можете применить следующий код:
p {
color: red;
}
Таким образом, текст во всех параграфах на сайте будет отображаться красным цветом.
Если же вы хотите отключить стили для элемента, достаточно применить свойство "none" к нужному селектору. Например, чтобы убрать границу у всех изображений на сайте, можно использовать следующий код:
img {
border: none;
}
Таким образом, у всех изображений будет отсутствовать граница.
С помощью консоли CSS вы можете легко настраивать и отключать стили для элементов на сайте в соответствии с вашими потребностями.
Добавление новых стилей через консоль

Если вы хотите добавить новые стили на вашем сайте или изменить уже существующие, вы можете воспользоваться консолью разработчика и добавить CSS правила непосредственно через нее.
1. Откройте консоль разработчика, нажав правой кнопкой мыши на странице и выбрав опцию "Инспектировать элемент".
2. Вкладка консоли находится вверху окна разработчика, обычно рядом с вкладками "Элементы", "Стили" и "Сетка". Нажмите на нее.
3. Введите новые CSS правила прямо в консоли. Например, если вы хотите изменить цвет фона, введите:
document.body.style.backgroundColor = 'red';
4. Нажмите Enter, чтобы применить изменения.
5. Проверьте, какие стили были добавлены на вашем сайте.
Обратите внимание, что изменения, сделанные через консоль, действуют только на вашем локальном экземпляре сайта и будут сброшены после обновления страницы.
Использование консоли для добавления и редактирования стилей очень удобно и быстро. Это может быть полезно при отладке или экспериментах со стилями на вашем сайте.
Редактирование существующих стилей

Если вам нужно изменить стиль, который уже применяется к элементам на вашем сайте, вы можете воспользоваться консолью CSS для редактирования существующих стилей.
Вот как это сделать:
- Откройте веб-страницу, на которой хотите внести изменения в стили.
- Нажмите правой кнопкой мыши на элементе, стиль которого вы хотите изменить.
- Выберите пункт "Исследовать элемент" в контекстном меню.
- Внизу экрана откроется консоль разработчика Chrome с выбранным элементом и его стилями.
- Найдите стиль, который вы хотите изменить, ищите его в правой панели стилей.
- Отредактируйте значение свойства или добавьте новое свойство, чтобы изменить стиль элемента.
- После внесения изменений вы увидите, как они сразу же применяются к элементу на странице.
- Если ваши изменения не дают ожидаемого результата, попробуйте сделать более специфичный селектор или добавьте !important к свойству, чтобы оно имело больший приоритет.
- Когда вы довольны результатом, скопируйте свойства и значения из консоли и добавьте их в свой файл стилей CSS.
Редактирование существующих стилей через консоль CSS - мощный инструмент для быстрого просмотра и внесения изменений в стили вашего сайта. Он позволяет тестировать различные варианты оформления без необходимости изменения кода и перезагрузки страницы.
Отладка CSS-свойств

Если у вас возникли проблемы с отображением элементов на вашем сайте, возможно, вам потребуется отладить CSS-свойства. Вот несколько полезных инструментов и техник, которые помогут вам в этом.
1. Инспектор элементов в браузере
Большинство современных браузеров имеют инструмент для отладки, позволяющий просматривать и редактировать CSS-свойства в реальном времени. Чтобы открыть инспектор элементов, нажмите правую кнопку мыши на элементе страницы и выберите "Изучить элемент" или "Инспектировать". Затем вы увидите панель инструментов с вкладкой "Элементы" или "Исходник", где вы можете просмотреть и изменить CSS-свойства выбранного элемента.
2. Консоль разработчика
Консоль разработчика предоставляет мощный инструмент для отладки CSS-свойств. Вы можете открыть консоль, нажав комбинацию клавиш F12 или используя соответствующее меню в браузере. В консоли вы можете вводить команды JavaScript и CSS для изменения стилей и проверки их воздействия на страницу.
3. Добавление временных стилей
Если вы хотите проверить, как изменение конкретного CSS-свойства повлияет на элемент, вы можете добавить временные стили напрямую в инструменты разработчика или внести изменения в стили через CSS-файл. Например, чтобы изменить цвет фона для элемента с классом "example", вы можете добавить следующий CSS-код: .example { background-color: red; }. Затем вы можете проверить результат на сайте и внести необходимые корректировки.
4. Поиск конфликтов стилей
Если ваш стиль не работает, вероятно, возник конфликт с другими CSS-правилами или стилями. Чтобы определить, где находится конфликт, вы можете использовать инструменты разработчика, чтобы просмотреть все примененные к элементу стили и их порядок. Убедитесь, что ваши стили имеют более высокий приоритет или уточните селекторы, чтобы включить только нужные элементы.
Используя эти инструменты и техники, вы сможете более эффективно отлаживать и редактировать стили CSS на своем сайте.
Отмена и сброс измененных стилей

Если вы случайно изменили стили элементов и хотите вернуть всё к исходному состоянию, то существует несколько способов сделать это.
Первый способ - использовать команду document.styleSheets. Эта команда предоставляет доступ к списку всех таблиц стилей на странице. Вы можете выбрать нужную таблицу стилей и сбросить все изменения, примененные к ней. Например:
document.styleSheets[0].cssRules = [];Второй способ - удалить непосредственно измененные стили с помощью свойства removeProperty(). Чтобы удалить стиль, вам нужно знать его название. Например, если вы изменили цвет текста элемента <p id="myParagraph">, то чтобы вернуть его к исходному цвету, выполните следующий код:
document.getElementById("myParagraph").style.removeProperty("color");Третий способ заключается в применении класса или идентификатора, который определяет исходные стили элемента. Например, если у вас есть элемент с классом myClass, а исходный стиль элемента задан в соответствующем CSS-правиле, чтобы вернуть элементу исходные стили, просто удалите класс:
document.getElementById("myElement").classList.remove("myClass");И наконец, вы также можете применить к элементу новый стиль, который будет полностью перезаписывать все предыдущие стили. Например, если у вас есть таблица стилей с идентификатором myStyle, а в этой таблице есть правило для элемента с идентификатором myElement, которое задает исходные стили, вы можете удалить это правило:
document.getElementById("myStyle").remove();| Метод | Доступ к таблице стилей | Способ отмены изменений |
|---|---|---|
| 1 | document.styleSheets[0] | document.styleSheets[0].cssRules = []; |
| 2 | document.getElementById("myElement").style | document.getElementById("myElement").style.removeProperty("color"); |
| 3 | document.getElementById("myElement").classList | document.getElementById("myElement").classList.remove("myClass"); |
| 4 | document.getElementById("myStyle") | document.getElementById("myStyle").remove(); |
Сохранение и экспорт внесенных изменений

После того, как вы внесли необходимые изменения в стили через консоль CSS на вашем сайте, вам может понадобиться сохранить эти изменения. Сохранение внесенных стилей может быть полезно, если вы хотите сохранить текущую конфигурацию для будущего использования или поделиться ею с другими разработчиками.
Для сохранения внесенных изменений вам понадобится воспользоваться специальными инструментами веб-браузера. Большинство современных браузеров предлагают возможность экспортировать стили через консоль CSS.
Чтобы сохранить стили, откройте консоль разработчика в вашем браузере. Обычно это делается нажатием клавиш F12 или посредством правой кнопки мыши и выбора пункта "Инспектировать".
После открытия консоли разработчика, найдите панель "Elements" или "Elements Inspector". В этой панели вы найдете список всех элементов вашего сайта. Перейдите к нужному элементу, на который вы внесли изменения в стили.
Далее, найдите панель "Styles" или "Stylesheets" в консоли разработчика. В этой панели отображаются все стили, примененные к выбранному элементу. Найдите внесенные вами изменения и скопируйте их в буфер обмена.
Теперь вы можете сохранить внесенные стили в текстовый файл. Создайте новый файл на вашем компьютере и вставьте скопированный код стилей в этот файл.
Вы также можете экспортировать стили через консоль разработчика в виде файла CSS. Для этого найдите в консоли кнопку "Export" или "Save". Нажав на нее, вы сможете сохранить стили в файле формата CSS на вашем компьютере.
Теперь у вас есть несколько способов сохранить и экспортировать внесенные вами изменения в стили через консоль CSS. Вы можете использовать сохраненные стили для будущего использования или передать их другим разработчикам для совместной работы.