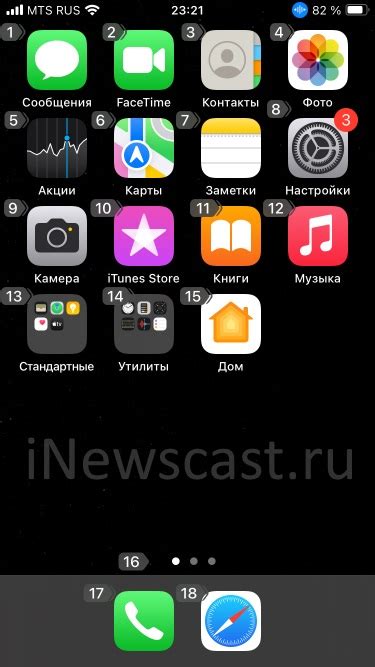
Бейджи на иконках – это небольшие метки, которые позволяют быстро увидеть уведомления или новые сообщения, не открывая соответствующие приложения. Они стали неотъемлемой частью пользовательского опыта и используются в различных операционных системах и приложениях.
Если вы хотите включить бейджи на иконках на своем устройстве, вам понадобится следовать нескольким простым шагам. В этой статье мы предоставим вам подробную инструкцию по активации бейджей и расскажем о некоторых полезных советах, способных оптимизировать их использование.
Важно подчеркнуть, что настройки для включения бейджей могут отличаться в зависимости от устройства и операционной системы. Наша инструкция покрывает основные платформы – iOS и Android – но, если вы используете другую ОС, рекомендуем обратиться к руководству производителя.
Подготовка иконок для добавления бейджей

Прежде чем добавить бейджи на иконки, необходимо подготовить сами иконки для этого процесса. В этом разделе мы рассмотрим, как правильно подготовить иконки для добавления бейджей.
Вот несколько важных шагов, которые следует выполнить при подготовке иконок:
Выберите подходящий формат иконок. Рекомендуется использовать формат PNG, так как он поддерживает прозрачность и может быть легко редактирован. Убедитесь, что иконки имеют достаточное разрешение для отображения на различных устройствах.
Убедитесь, что иконки имеют прозрачный фон. Это позволит бейджам гармонично сливаться с иконкой и выглядеть естественно.
Подумайте о композиции иконок. Бейджи обычно добавляются в угол иконки, поэтому убедитесь, что место для бейджа не затрагивает главный элемент иконки.
Определите цвет бейджа. Хорошей практикой является выбор контрастного цвета, который будет хорошо виден на фоне иконки. Имейте в виду, что бейдж должен привлекать внимание, но не должен отвлекать от основного содержания иконки.
Разместите бейдж в нужном месте и убедитесь, что он выглядит адекватно на различных размерах иконок.
По завершении подготовки иконок, вы будете готовы к добавлению бейджей на ваши иконки, следуя соответствующим инструкциям и советам. Помните, что правильные подготовительные меры помогут сделать ваши бейджи более эффективными и привлекательными для пользователей.
Шаг 1: Выбор иконок для добавления бейджей

Прежде чем приступить к добавлению бейджей на иконки, вам потребуется выбрать подходящие иконки для вашего проекта. Иконки могут быть выбраны из различных источников, включая икон-сеты, библиотеки иконок или созданные вами специально для проекта.
При выборе иконок для добавления бейджей, стоит обратить внимание на следующие факторы:
1. Тематика проекта: Иконки должны соответствовать тематике вашего проекта и передавать нужное сообщение или смысл.
2. Размер и тип иконок: Убедитесь, что иконки имеют понятный и различимый дизайн даже в маленьком размере, так как бейджи будут добавлены поверх иконок. Также учитывайте, что иконки должны быть в формате, поддерживаемом вашим проектом (например, SVG или PNG).
3. Легкая воспринимаемость: Выберите иконки, которые легко и понятно воспринимаются вашей аудиторией. Идеальные иконки дают возможность быстро понять смысл и контекст, без необходимости дополнительных объяснений.
Помните, что иконки с бейджами используются для выделения особенных событий или уведомлений. Таким образом, выберите иконки, которые подходят для обозначения таких событий и легко выделяются среди остальных иконок.
Шаг 2: Подготовка иконок для работы с бейджами

Прежде чем добавлять бейджи к иконкам, необходимо подготовить саму иконку для этой работы. В этом разделе мы рассмотрим несколько полезных советов и рекомендаций, которые помогут вам успешно подготовить иконки для работы с бейджами.
1. Выберите подходящий размер иконки: Иконка должна быть достаточно большой, чтобы бейдж поместился на ней, но не должна быть слишком большой, чтобы соответствовать размеру интерфейса, на котором будет использоваться. Часто размер иконки составляет от 24 до 48 пикселей.
2. Обратите внимание на форму иконки: Иконка должна иметь простую форму, чтобы бейдж не перекрывал важные детали и не выглядел неприродно. Квадратная или круглая форма наиболее распространена для работы с бейджами.
3. Удалите фон и сделайте иконку прозрачной: Чтобы бейдж выглядел естественно, фон иконки должен быть удален, а иконка сама должна быть прозрачной. Это позволит бейджу легко смешиваться с остальным содержимым интерфейса.
4. Выберите подходящие цвета: Цвет бейджа должен хорошо контрастировать с цветом иконки, чтобы успешно привлекать внимание пользователя. Выберите цвета, которые гармонируют с основными цветами вашего интерфейса.
5. Учтите отображение на разных устройствах: Иконка с бейджем должна выглядеть хорошо на различных устройствах, включая мобильные устройства и планшеты. Убедитесь, что размер и пропорции иконки не нарушаются при изменении масштаба.
Придерживаясь этих рекомендаций, вы сможете успешно подготовить ваши иконки для работы с бейджами и сделать их привлекательными и функциональными на вашем интерфейсе.
Добавление бейджей на иконки

Бейджи на иконках помогают предоставить дополнительную информацию о контенте или функции, связанной с иконкой. В данной статье мы рассмотрим, как добавить бейджи на иконки в вашем проекте.
1. Подготовьте изображение иконки, на которую вы хотите добавить бейдж. Здесь важно учесть, что бейдж не должен затруднять узнаваемость иконки и должен быть достаточно контрастным, чтобы легко привлекать внимание.
2. Воспользуйтесь CSS, чтобы добавить бейдж на иконку. Для этого можно использовать псевдоэлементы ::before или ::after. Например, вы можете добавить следующий код в ваш файл стилей:
.icon {
position: relative;
}
.icon::before {
content: "Новинка";
position: absolute;
top: 0;
right: 0;
background-color: red;
color: white;
padding: 5px;
border-radius: 50%;
font-size: 12px;
}
3. Примените класс "icon" к вашей иконке, чтобы стили были применены. Например:
<div class="icon"> <i class="fa fa-heart"></i> </div>
Обратите внимание, что в данном примере мы использовали иконку из библиотеки Font Awesome, но вы можете использовать любую иконку в зависимости от вашего проекта.
4. Для достижения лучшего внешнего вида и согласованности с дизайном вашего проекта, рекомендуется настроить стили бейджа с использованием соответствующих свойств, таких как цвет, размер, отступы и шрифт.
Следуя этим простым шагам, вы сможете добавить бейджи на иконки в вашем проекте и улучшить удобство использования для пользователей, предоставив им дополнительную информацию о контенте и функциональности.
Шаг 3: Выбор вариантов бейджей для иконок

После того как вы решили включить бейджи на иконках, вам нужно выбрать из доступных вариантов тот, который наиболее подходит для вашего дизайна.
Ниже приведена таблица с различными вариантами бейджей:
| Вариант бейджа | Описание | Пример |
|---|---|---|
| Круглый бейдж | Простой, классический дизайн |  |
| Прямоугольный бейдж | Современный, минималистичный стиль |  |
| Угловой бейдж | Необычный, привлекательный внешний вид |  |
Выберите вариант, который соответствует вашему стилю и характеру вашего проекта. Не забудьте также учесть цвета и размеры бейджей, чтобы они гармонировали с остальным дизайном на вашем сайте или приложении.
После выбора варианта бейджа, вы можете перейти к следующему шагу, чтобы настроить его и применить к иконкам на вашем проекте.
Шаг 4: Применение бейджей на иконках

Для того чтобы добавить бейдж на иконку, нужно использовать CSS-свойства и селекторы. Изначально иконка должна быть обернута в контейнер, который позволит задать позицию бейджа.
Чтобы создать бейдж, вы можете использовать HTML-элемент <span> или <div>. Затем, вы можете добавить класс или идентификатор к этому элементу, чтобы задать его стили. Например, вы можете использовать класс badge:
<div class="badge">3</div>
Далее, вы можете использовать CSS для задания позиции бейджа с помощью свойств position, top и right. Например:
.badge {
position: absolute;
top: 0px;
right: 0px;
}
После того, как вы настроили позицию бейджа, вы можете дополнительно стилизовать его с помощью CSS-свойств, таких как background-color, color, padding и border-radius.
Также вы можете использовать JavaScript, чтобы динамически обновлять значение бейджа и добавлять или удалять его динамически в зависимости от состояния. Например, вы можете использовать следующий код для обновления текста в бейдже через JavaScript:
var badge = document.querySelector(".badge");
badge.innerText = "Новое";
После того, как вы применили бейдж на иконку, он будет виден на странице и может быть использован для обозначения уведомлений, количества элементов или другой важной информации.
Не бойтесь экспериментировать с разными стилями, чтобы создать бейджи, которые подходят к дизайну вашего сайта и акцентируют внимание на важной информации.