AXE Lite - это инструмент для проверки доступности веб-страниц. Этот инструмент позволяет разработчикам и тестировщикам улучшать доступность своих веб-приложений и убедиться, что они соответствуют всем соответствующим стандартам и рекомендациям. Он обнаруживает проблемы, связанные с доступностью и предлагает решения для их устранения.
Включение AXE Lite на вашей веб-странице - простая задача, которую можно выполнить всего несколькими простыми шагами. Вот подробная инструкция, которая поможет вам включить AXE Lite и начать проверять доступность вашего веб-сайта:
- Скачайте AXE Lite: Перейдите на официальный сайт AXE и скачайте последнюю версию AXE Lite.
- Подключите AXE Lite: Включите скачанный файл с помощью тега <script> на вашей веб-странице. Рекомендуется разместить вызовы функций AXE Lite перед закрывающим тегом </body>.
- Запустите проверку: Чтобы запустить проверку доступности вашей веб-страницы, используйте команду axe.run(). AXE Lite выполнит проверку и выдаст отчет о найденных проблемах.
Повторите эти шаги для каждой страницы вашего веб-сайта, чтобы полностью включить проверку доступности. Удостоверьтесь, что вы проверяете веб-страницы на различных разрешениях экрана и в разных браузерах, чтобы убедиться в их доступности для всех пользователей.
Использование AXE Lite позволит вам сделать вашу веб-страницу более доступной для всех пользователей, включая людей с ограниченными возможностями. Не забывайте, что доступность - это важный аспект разработки веб-сайтов, и AXE Lite поможет вам убедиться, что ваш сайт соответствует соответствующим стандартам.
AXE Lite - инструмент для проверки доступности веб-сайта

AXE Lite предоставляет разработчикам возможность проверить веб-сайт на наличие и исправление проблем, связанных с доступностью, таких как отсутствие семантических элементов, неправильное использование атрибутов, отсутствие описаний элементов для скринридеров и многое другое. Проверка происходит в режиме реального времени, что позволяет быстро обнаруживать и исправлять проблемы.
Для того чтобы включить AXE Lite на веб-сайте, необходимо выполнить следующие шаги:
- Добавить на страницу скрипт AXE Lite. Можно скачать скрипт с официального сайта AXE и подключить его с помощью тега
<script>.
<script src="path/to/axe.min.js"></script> - Инициализировать AXE Lite для проверки доступности текущей страницы. Это можно сделать с помощью вызова функции
axe.run(). Обычно этот вызов следует выполнить после полной загрузки страницы.
<script>axe.run();</script>
Использование AXE Lite помогает создавать веб-страницы, которые легко воспринимаются всеми пользователями, включая людей с ограниченными возможностями. Проверка доступности веб-сайта с помощью AXE Lite является незаменимым инструментом для разработчиков, которые стремятся создавать качественные и доступные веб-приложения.
Установка AXE Lite для браузера

- Google Chrome
- Откройте браузер Google Chrome.
- Перейдите в Chrome Web Store: https://chrome.google.com/webstore.
- В поисковой строке введите "AXE Lite" и нажмите Enter.
- Нажмите на кнопку "Добавить в Chrome" рядом с результатом поиска для AXE Lite.
- Подтвердите установку расширения, нажав на кнопку "Добавить расширение".
- После установки появится значок AXE Lite в правом верхнем углу браузера.
- Mozilla Firefox
- Откройте браузер Mozilla Firefox.
- Перейдите в Mozilla Add-ons: https://addons.mozilla.org/.
- В поисковой строке введите "AXE Lite" и нажмите Enter.
- Нажмите на кнопку "Добавить в Firefox" рядом с результатом поиска для AXE Lite.
- Подтвердите установку расширения, нажав на кнопку "Добавить".
- После установки появится значок AXE Lite в правом верхнем углу браузера.
- Microsoft Edge
- Откройте браузер Microsoft Edge.
- Перейдите в Microsoft Store: https://www.microsoft.com/store/apps.
- В поисковой строке введите "AXE Lite" и нажмите Enter.
- Нажмите на результат поиска для AXE Lite.
- Нажмите на кнопку "Установить" рядом с результатом поиска.
- Подтвердите установку расширения, нажав на кнопку "Да".
- После установки появится значок AXE Lite в правом верхнем углу браузера.
Теперь у вас установлен AXE Lite для выбранного браузера. Вы можете использовать его для проверки доступности веб-страниц и исправления ошибок, которые могут помешать пользователям с ограниченными возможностями.
Настройка и запуск AXE Lite

Шаг 1: Подключение библиотеки
Добавьте следующую строку кода в ваш HTML-документ, чтобы подключить библиотеку AXE Lite:
<script src="https://unpkg.com/axe-core@4/axe.min.js"></script>Шаг 2: Запуск AXE Lite
Чтобы запустить AXE Lite и выполнить проверку доступности веб-страницы, добавьте следующий код в ваш JavaScript-файл:
axe.run(function(err, results) {
if (err) throw err;
console.log(results);
});Шаг 3: Анализ результатов
Результаты проверки будут выведены в консоль. Вы можете анализировать результаты и исправлять найденные проблемы для повышения доступности веб-страницы.
Установка и запуск AXE Lite - простой процесс, который позволяет автоматически проверить доступность вашей веб-страницы. Следуя инструкции выше, вы сможете настроить и запустить AXE Lite без особых усилий.
Результаты проверки веб-сайта с помощью AXE Lite

Результаты проверки веб-сайта с помощью AXE Lite предоставляют информацию о различных внешних и внутренних компонентах вашего сайта, которые могут представлять проблемы для людей с ограниченными возможностями.
Примеры результатов проверки:
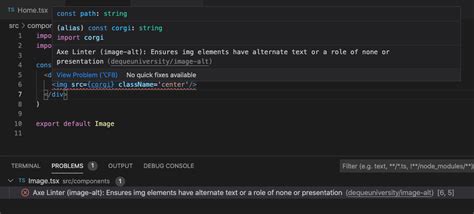
Наличие описаний для изображений: AXE Lite проверяет, есть ли у всех изображений на вашем сайте соответствующие описания. Описания изображений необходимы для людей, которые не могут их увидеть. Если описания отсутствуют, AXE Lite предоставит рекомендации по их добавлению.
Использование языка: AXE Lite анализирует ваш сайт на наличие использования правильных языковых атрибутов в коде. Правильное использование языков помогает людям с ограниченными возможностями правильно интерпретировать содержимое вашего сайта.
Понятные заголовки: AXE Lite проверяет наличие понятных заголовков на вашем сайте. Заголовки помогают людям с ограниченными возможностями быстро ориентироваться на странице и понять ее структуру.
По результатам проверки с помощью AXE Lite вы получите список проблем доступности вашего сайта и рекомендации по их устранению. Это поможет вам создать более доступный и инклюзивный веб-сайт для всех пользователей.
Внимание: AXE Lite не является полным комплексом инструментов для проверки доступности. Рекомендуется также использовать другие инструменты и проводить ручную проверку, чтобы убедиться в полной доступности вашего веб-сайта.
Инструкция по исправлению найденных ошибок AXE Lite

1. Понимание найденных ошибок
Прежде чем приступить к исправлению найденных ошибок с помощью AXE Lite, необходимо полностью понять их причины и последствия. AXE Lite предоставляет детальную информацию о каждой ошибке, которую можно использовать для исправления.
2. Исправление доступности
Одним из ключевых аспектов, которые необходимо учесть при исправлении ошибок, является улучшение доступности веб-страницы. Проверьте, соответствует ли контент стандартам доступности, таким как WCAG (Web Content Accessibility Guidelines).
3. Корректировка HTML-разметки
Часто ошибки, связанные с неправильной доступностью, могут быть исправлены с помощью корректировки HTML-разметки. Оптимизируйте теги, элементы, атрибуты и свойства в соответствии с требованиями доступности.
4. Улучшение навигации
Найденные ошибки могут относиться к неправильной навигации на веб-странице. Исправьте недостатки в структуре страницы, добавьте якорные ссылки, улучшите фокусировку и табуляцию для облегчения использования сайтом людьми с ограниченными возможностями.
5. Проверка наличия альтернативного контента
Одна из наиболее частых ошибок, выявленных AXE Lite, связана с отсутствием альтернативного контента для некоторых элементов, таких как изображения или мультимедиа-элементы. Убедитесь, что каждый элемент на странице имеет соответствующую альтернативу.
6. Тестирование и повторная проверка
После внесения изменений и исправления найденных ошибок с помощью AXE Lite рекомендуется протестировать страницу на нескольких устройствах и в различных браузерах. Повторно запустите проверку, чтобы убедиться, что все ошибки были успешно исправлены.
Следуя этой инструкции, вы сможете легко исправить найденные ошибки AXE Lite и улучшить доступность вашей веб-страницы.