Разрешение экрана - это один из основных параметров, определяющих качество отображаемой на устройстве графики. Знание этого параметра может быть полезным при разработке веб-страниц, приложений и игр, а также для использования в сфере дизайна и мультимедиа. Если вы задаетесь вопросом "Как узнать текущее разрешение экрана моего устройства?", то вам потребуется немного времени и небольшие усилия для получения ответа.
Существует несколько способов узнать разрешение экрана вашего устройства. Самый простой и доступный способ - воспользоваться встроенными инструментами операционной системы. В большинстве случаев вам потребуется лишь несколько кликов, чтобы найти информацию о разрешении.
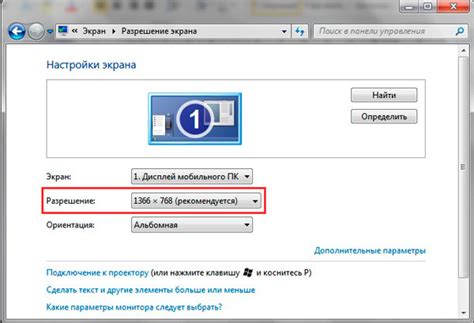
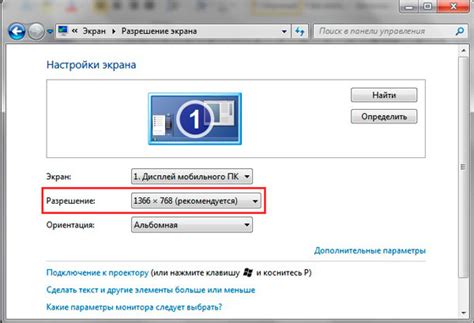
Для пользователей Windows разрешение экрана можно узнать, выполнив следующие шаги: щелкните правой кнопкой мыши на рабочем столе, выберите пункт "Параметры отображения". В открывшемся окне выберите вкладку "Экран" и найдите поле "Разрешение". Здесь будет указана ширина и высота экрана вашего устройства.
Как узнать разрешение экрана

Существует несколько способов узнать текущее разрешение экрана вашего устройства:
- Используя JavaScript: можно использовать следующий код для получения ширины и высоты экрана:
- Используя CSS Media Queries: можно определить стили, которые будут применяться в зависимости от разрешения экрана. Например:
- Используя инструменты разработчика веб-браузера: большинство современных веб-браузеров предоставляют инструменты разработчика, позволяющие просматривать информацию о разрешении экрана. Обычно эта информация можно найти во вкладке "Элемент" или "Инспектор".
window.innerWidthwindow.innerHeightЭти свойства возвращают ширину и высоту экрана в пикселях соответственно.
@media screen and (min-width: 768px) and (max-width: 1024px) {
/* Стили для разрешений от 768px до 1024px */
}Этот код говорит, что стили будут применяться только для разрешений от 768px до 1024px.
Независимо от способа, выбранного для получения разрешения экрана, это знание может быть полезным при создании адаптивного и отзывчивого дизайна веб-сайта или приложения. Помните, что разные устройства могут иметь разные размеры экрана, поэтому рекомендуется учитывать различные разрешения экранов при разработке.
Методы определения разрешения экрана

Существует несколько способов определить текущее разрешение экрана вашего устройства:
- Использование JavaScript: с помощью объекта
windowи свойствscreen.widthиscreen.heightможно получить ширину и высоту экрана в пикселях. Например:
var width = window.screen.width;var height = window.screen.height;
@media и условий, основанных на разрешении экрана, можно применять разный стиль в зависимости от размера экрана. Например:-
@media screen and (max-width: 600px) {}- применить стиль, если ширина экрана не превышает 600 пикселей -
@media screen and (min-width: 601px) and (max-width: 1024px) {}- применить стиль, если ширина экрана находится в диапазоне от 601 до 1024 пикселей -
@media screen and (min-width: 1025px) {}- применить стиль, если ширина экрана не менее 1025 пикселей
window.devicePixelRatio для определения плотности пикселей на экране.Выберите наиболее удобный для вас метод определения разрешения экрана и используйте его в своем проекте.
Как узнать разрешение экрана на устройствах Apple

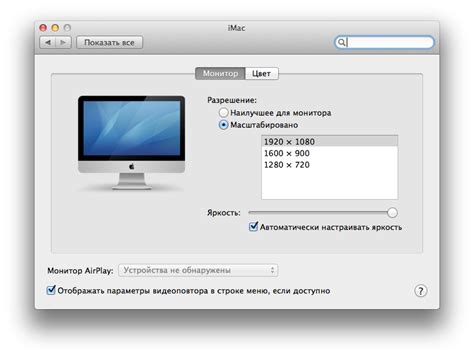
Узнать текущее разрешение экрана вашего устройства Apple можно с помощью следующих шагов:
- Откройте меню "Настройки" на вашем устройстве Apple.
- Выберите раздел "Основные".
- Прокрутите вниз и нажмите на "Дисплей и яркость".
- В этом разделе вы увидите информацию о текущем разрешении экрана вашего устройства.
- Также вы можете увидеть, какое разрешение поддерживает ваше устройство, нажав на "Дополнительные настройки дисплея".
Теперь вы знаете, как узнать разрешение экрана на устройствах Apple.
Как узнать разрешение экрана на устройствах Android

Для того чтобы узнать текущее разрешение экрана на устройствах Android, можно воспользоваться следующими способами:
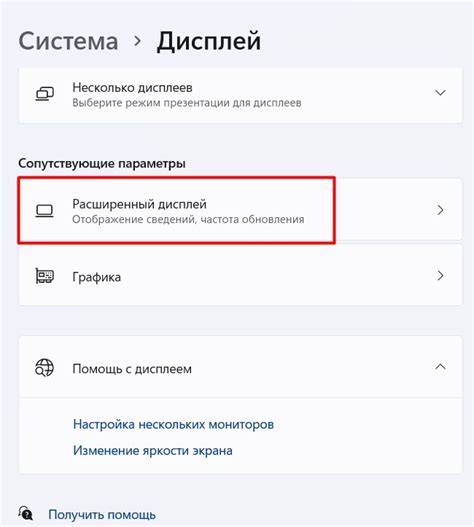
- Открыть настройки устройства. Для этого обычно нужно нажать на значок "Настройки" на главном экране или открыть панель уведомлений и выбрать соответствующую опцию. В меню настроек нужно найти и выбрать раздел "Дисплей". Там будет указано текущее разрешение экрана.
- Если устройство имеет физические кнопки, можно воспользоваться комбинацией клавиш для вызова меню с информацией о разрешении экрана. Например, на некоторых устройствах можно нажать одновременно кнопки "Громкость вниз" и "Включение" для вызова такого меню.
- Еще один способ - использовать сторонние приложения из Google Play Store, которые предоставляют информацию о разрешении экрана и других характеристиках устройства.
- Если вы разработчик, вы можете использовать API для получения информации о разрешении экрана. Например, в языке программирования Java для Android существует класс DisplayMetrics, который позволяет получить информацию о разрешении экрана и других параметрах.
Узнав разрешение экрана на устройствах Android, вы сможете оптимизировать свои веб-сайты и приложения под различные размеры экранов и улучшить пользовательский опыт. Помните, что разрешение экрана может варьироваться в зависимости от модели устройства и его настроек, поэтому рекомендуется проверять разрешение на нескольких устройствах.
Использование JavaScript для определения разрешения экрана

Чтобы узнать текущее разрешение экрана вашего устройства, можно использовать JavaScript. Этот язык программирования позволяет получить различную информацию о браузере и устройстве пользователя, включая разрешение экрана.
Для определения разрешения экрана можно использовать свойство window.innerWidth и window.innerHeight. Они возвращают ширину и высоту окна браузера соответственно.
let screenWidth = window.innerWidth;
let screenHeight = window.innerHeight;
console.log("Ширина экрана: " + screenWidth);
console.log("Высота экрана: " + screenHeight);
Когда вы запустите этот код в браузере, в консоли вы увидите текущее разрешение вашего экрана.
Зная текущее разрешение экрана, вы можете адаптировать свой веб-сайт или приложение к различным разрешениям экрана, чтобы пользователи получали наилучший опыт пользования.
Использование онлайн-инструментов для определения разрешения экрана

Если вы хотите быстро узнать разрешение экрана вашего устройства, то существуют онлайн-инструменты, которые могут помочь вам справиться с этой задачей. Такие инструменты предоставляют простой и удобный способ узнать текущее разрешение экрана без необходимости в специальных знаниях или программном обеспечении.
Один из таких инструментов - онлайн-таблица, в которой отображается информация о разрешении экрана. Такие таблицы обычно содержат информацию о ширине и высоте экрана в пикселях, а также о плотности пикселей (PPI). Эта информация может быть полезна для разработчиков веб-сайтов и приложений, чтобы адаптировать свою работу под различные устройства.
Такие таблицы обычно представлены в простом и понятном формате с возможностью сортировки и фильтрации по различным критериям. Это позволяет пользователям быстро найти нужное им разрешение экрана и использовать его для своих целей.
| Разрешение экрана | Ширина (пиксели) | Высота (пиксели) | PPI |
|---|---|---|---|
| 1920x1080 | 1920 | 1080 | 96 |
| 2560x1440 | 2560 | 1440 | 109 |
| 3840x2160 | 3840 | 2160 | 163 |
| 1280x720 | 1280 | 720 | 60 |
Для использования такой таблицы вам достаточно просто найти нужное вам разрешение экрана и запомнить его или записать. Онлайн-инструменты для определения разрешения экрана могут быть удобными в случае, когда вам необходимо быстро узнать информацию о разрешении экрана, но у вас нет возможности или желания использовать программное обеспечение.
Зачем нужно знать разрешение экрана

Знание разрешения экрана вашего устройства может быть полезным во многих ситуациях. Ниже приведены несколько примеров:
| Адаптивный дизайн | Зная разрешение экрана, вы можете лучше адаптировать свой веб-сайт или приложение для разных устройств. Это позволяет улучшить пользовательский опыт и обеспечить удобство использования независимо от размера экрана. |
| Верстка и оптимизация изображений | Разрешение экрана также важно при верстке веб-страницы или создании мобильного приложения. Это позволяет оптимизировать изображения, чтобы они отображались наиболее четко и не занимали лишнего места на экране. |
| Разработка игр и мультимедиа | Для разработки игр и мультимедиа-приложений важно знать разрешение экрана, чтобы адекватно отображать графику и контент. Это позволяет создавать более качественные и оптимизированные приложения для разных устройств. |
| Тестирование и отладка | Зная разрешение экрана, вы можете проводить тестирование и отладку своего веб-сайта или приложения на разных устройствах, чтобы убедиться, что все элементы правильно отображаются и работают корректно. |
Все эти примеры демонстрируют, что знание текущего разрешения экрана вашего устройства является важным для создания качественных и оптимизированных веб-сайтов и приложений. Это позволяет лучше адаптировать контент под разные устройства и улучшить пользовательский опыт.