Видимость контента - один из ключевых аспектов при работе с компьютером или мобильными устройствами. Нередко пользователи сталкиваются с проблемой, когда размер экрана недостаточен для полноценного просмотра текста и изображений. В таких случаях необходимо принять меры для увеличения размера экрана и улучшения видимости контента. В этой статье мы рассмотрим 5 эффективных способов достижения этой цели.
Первым способом является изменение параметров масштабирования. Большинство операционных систем позволяют настроить параметры масштабирования экрана, что позволит увеличить размер отображаемого контента. Например, в операционной системе Windows это можно сделать через настройки экрана или с помощью горячих клавиш. Простое изменение масштаба может значительно улучшить видимость контента.
Второй способ состоит в использовании специальных приложений и программ. Существуют различные приложения, которые позволяют увеличить размер экрана и улучшить видимость контента. Некоторые из них позволяют настроить различные параметры экрана, такие как яркость, контрастность и цветовая гамма, что сделает контент более читабельным. Такие приложения могут быть полезны для пользователей с ограниченным зрением.
Третий способ - использование специальных приемов веб-разработки. Для улучшения видимости контента на веб-страницах можно использовать различные техники веб-разработки. Например, можно увеличить размер текста с помощью CSS или использовать специальные шрифты, которые лучше читаются на экранах с ограниченным разрешением. Такие приемы позволяют сделать контент более доступным для пользователей.
Четвертым способом является использование устройств с большим размером экрана. Если у вас возникают проблемы с видимостью контента на мобильных устройствах или ноутбуках с небольшим экраном, попробуйте использовать устройства с более крупными экранами. Например, планшеты или десктопные компьютеры обычно имеют больший размер экрана, что делает контент более удобным для чтения.
Наконец, пятый способ - это использование специального оборудования. Для пользователей с серьезными проблемами зрения существуют специальные устройства, позволяющие увеличить размер экрана и улучшить видимость контента. Например, существуют устройства, которые увеличивают изображение с помощью лупы или используют специальные дисплеи с увеличенным разрешением. Такое оборудование может значительно облегчить просмотр контента для людей с ограниченным зрением.
В завершение, увеличение размера экрана и улучшение видимости контента является важной задачей для пользователей компьютеров и мобильных устройств. Путем использования различных способов, таких как изменение параметров масштабирования, использование специальных приложений и программ, применение приемов веб-разработки, использование устройств с большим экраном и специального оборудования, можно существенно улучшить видимость контента.
Способы увеличить размер экрана

Увеличение размера экрана может быть полезным для улучшения видимости контента, особенно при работе с небольшими устройствами или при чтении текста с низким разрешением. Вот пять эффективных способов, которые могут помочь вам увеличить размер экрана:
- Использование функции масштабирования веб-браузера. Большинство современных браузеров позволяют изменять масштаб страницы, что позволяет увеличить размер отображаемого текста и изображений.
- Изменение разрешения экрана. Если ваше устройство позволяет, вы можете изменить разрешение экрана на более высокое значение. Это позволит увеличить размер всех элементов на экране, включая текст и изображения.
- Использование функции увеличения встроенной в операционную систему. Некоторые операционные системы, такие как Windows и macOS, предлагают функцию увеличения экрана, которая увеличивает все элементы пользовательского интерфейса, включая текст, иконки и кнопки.
- Изменение размера шрифта. В большинстве приложений и операционных систем есть возможность изменить размер шрифта, что поможет увеличить читаемость текста.
- Использование специальных программ для увеличения размера экрана. Существуют программы, которые позволяют увеличить размер экрана и контента на устройствах с различными операционными системами. Это может быть полезно для пользователей с ограниченным зрением.
Выбрав один или несколько из этих способов, вы сможете увеличить размер экрана и улучшить видимость контента на вашем устройстве. Это особенно важно для комфортного чтения текста и просмотра изображений.
Изменение разрешения экрана

Иногда пользователю может понадобиться изменить разрешение экрана для улучшения видимости контента. Вот несколько способов, как это можно сделать:
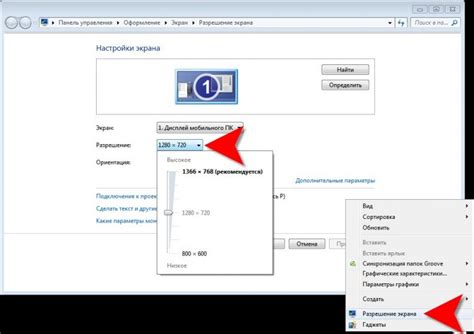
1. Изменение настроек разрешения экрана в операционной системе.
В большинстве операционных систем, таких как Windows или macOS, есть возможность изменить разрешение экрана в настройках системы. Пользователь может выбрать более высокое разрешение, чтобы увеличить размер изображения и сделать текст более читабельным.
2. Использование функции масштабирования веб-браузера.
Почти все современные веб-браузеры предлагают функцию масштабирования, которая позволяет увеличивать или уменьшать масштаб отображаемой страницы. Пользователь может увеличить масштаб, чтобы увеличить размер шрифта и изображений на странице, сделав их более видимыми.
3. Использование расширений для увеличения шрифта.
Некоторые веб-браузеры предлагают расширения, которые позволяют пользователю увеличивать размер шрифта на всем веб-сайте или только на выбранных страницах. Это может быть полезно для пользователей с ограниченным зрением.
4. Изменение размера окна браузера.
Изменение размера окна браузера может помочь улучшить видимость контента. Пользователь может увеличить размер окна, чтобы увеличить размер шрифта и изображений на странице.
5. Использование клавиш быстрого доступа.
Некоторые веб-браузеры предлагают клавиши быстрого доступа, позволяющие пользователю быстро увеличивать или уменьшать масштаб отображаемой страницы. Пользователь может использовать эти клавиши для увеличения размера контента и улучшения его видимости.
Используйте один или несколько из этих способов, чтобы увеличить размер экрана и улучшить видимость контента веб-страницы.
Использование масштабирования браузера

Большинство браузеров, таких как Google Chrome, Mozilla Firefox и Microsoft Edge, предоставляют возможность увеличения или уменьшения размера отображаемого контента. Это можно сделать несколькими способами.
1. С помощью комбинации клавиш: удерживайте клавишу Ctrl (на Windows) или Cmd (на Mac) и одновременно нажимайте "+" для увеличения масштаба или "–" для его уменьшения.
2. Через меню браузера: откройте меню браузера в правом верхнем углу и найдите опцию "Масштаб". Там вы сможете выбрать нужное вам значение.
3. С помощью жестов: если вы используете сенсорное управление на ноутбуке или планшете, вы можете масштабировать контент путем масштабирования двумя пальцами на сенсорном экране.
4. Через настройки: в некоторых браузерах есть более подробные настройки масштабирования, где вы можете задать определенный процент масштаба или использовать функцию автоматического масштабирования.
5. Использование расширений: в некоторых браузерах есть специальные расширения, которые позволяют управлять масштабированием и повысить удобство чтения контента.
Использование функции масштабирования браузера поможет вам увеличить размер экрана и улучшить видимость контента. Однако необходимо помнить, что это изменение будет применяться только для текущего сеанса просмотра страницы, поэтому в следующий раз вам может потребоваться повторить процедуру масштабирования.
Подключение внешнего монитора

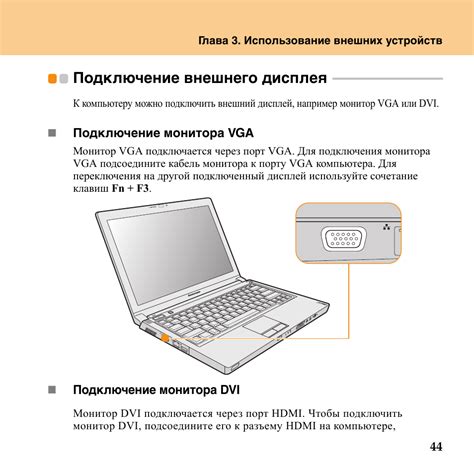
Чтобы увеличить размер экрана и улучшить видимость контента на вашем компьютере, вы можете подключить внешний монитор. Это особенно полезно, если у вас уже есть монитор большего размера.
Вот несколько шагов, которые помогут вам подключить внешний монитор к вашему компьютеру:
- Убедитесь, что ваш компьютер и монитор выключены.
- Подключите кабель между портом на задней панели вашего компьютера и портом на задней панели монитора. Обычно используется кабель VGA или HDMI.
- Соедините кабель питания с монитором и подключите его к розетке.
- Включите ваш компьютер и монитор.
- Если монитор не был автоматически распознан, нажмите правой кнопкой мыши на пустом месте рабочего стола и выберите пункт "Параметры дисплея" или "Разрешение экрана".
- В открывшемся окне выберите вкладку "Параметры" или "Монитор" и нажмите кнопку "Обнаружение". Компьютер должен распознать подключенный монитор и отобразить его в списке доступных устройств.
- Выберите подключенный монитор в качестве основного экрана или настройте его дополнительным монитором. Вы также можете настроить разрешение и ориентацию экрана.
- После настройки монитора нажмите кнопку "Применить" и "ОК".
Теперь внешний монитор должен быть успешно подключен к вашему компьютеру. Вы сможете насладиться большим экраном и улучшенной видимостью контента.
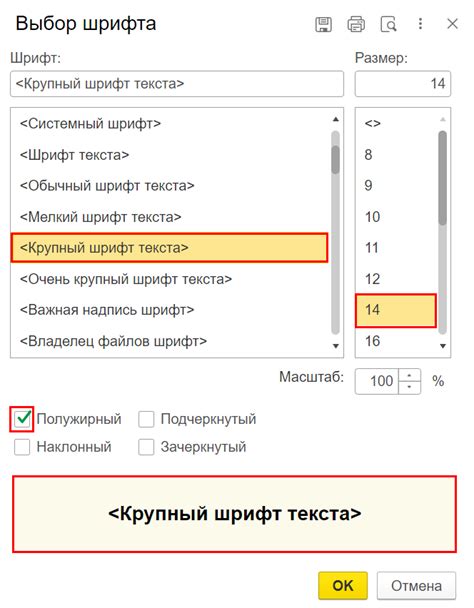
Изменение размера шрифта

Использование единиц измерения em. Эта единица измерения относится к текущему размеру шрифта. Например, если размер шрифта установлен как 16px, то значением 1em будет 16px. При задании размера шрифта в em, он автоматически масштабируется в зависимости от текущего размера шрифта.
Использование единиц измерения rem. Эта единица измерения относится к размеру шрифта на уровне корневого элемента (HTML). Отличие от единицы измерения em заключается в том, что rem не зависит от текущего размера шрифта на элементе.
Использование единицы измерения % или vw (видимая ширина). Эти единицы измерения позволяют задавать размер шрифта относительно размера экрана. Например, если установлено значение 100%, то шрифт будет занимать всю доступную ширину экрана.
Использование атрибута style="font-size: 16px;". Чтобы изменить размер шрифта непосредственно в HTML-коде, можно использовать атрибут style и задать нужное значение для свойства font-size. Например, style="font-size: 20px;" увеличит размер шрифта до 20 пикселей.
Использование CSS-стилей. Для изменения размера шрифта можно также использовать CSS-стили. Например, внутри тега <style> можно определить класс или идентификатор и задать нужные значения для свойства font-size. Затем этот класс или идентификатор можно добавить к нужным элементам на странице.
Выбор метода изменения размера шрифта зависит от конкретных требований и целей проекта, а также предпочтений разработчика. В любом случае, главное – создать комфортные условия для пользователя при просмотре контента.
Увеличение размера элементов интерфейса

Для повышения удобства использования веб-сайтов и приложений, особенно для пользователей с ограниченным зрением, важно предоставить возможность увеличить размер элементов интерфейса. Ниже приведены несколько эффективных способов, которые помогут вам сделать это:
1. CSS-свойство "font-size"
Используйте CSS-свойство "font-size" для увеличения размера текста на веб-странице. Вы можете задать размер шрифта в пикселях, процентах или в em. Увеличив размер шрифта, обратите внимание на то, чтобы текст не выходил за границы элементов и не создавал горизонтальную прокрутку.
2. Использование преимуществ иконок
Вместо обычного текстового описания можно использовать иконки с большими размерами. Иконки являются более наглядными и понятными для пользователей, поэтому они помогут улучшить видимость и понимание контента.
3. Изменение размера кнопок и элементов управления
Увеличение размера кнопок и элементов управления, таких как чекбоксы и радиокнопки, облегчит пользователю навигацию и взаимодействие с интерфейсом. Также стоит учесть, что просторный дизайн способствует повышению читаемости текста и улучшает общую видимость контента.
4. Изображения высокого разрешения
Использование изображений высокого разрешения с большим количеством пикселей на дюйм позволяет достичь более четкого качества изображения. Это особенно полезно для пользователей, которые используют устройства с высокой плотностью пикселей (retina-дисплеи).
5. Поддержка зумирования страницы
Предоставление возможности зумирования страницы поможет пользователям увеличить интерфейс по своему усмотрению. Для этого вы можете использовать масштабируемую вёрстку или JavaScript-библиотеки, такие как Zoomooz или PinchZoom.
Изменение размера элементов интерфейса является важным аспектом доступности и улучшает опыт пользователей с ограниченным зрением. Используйте вышеуказанные способы, чтобы увеличить размер элементов интерфейса и улучшить видимость контента на ваших веб-сайтах и приложениях.