Изображения PNG – это популярный формат файлов, который позволяет сохранять изображения с высоким качеством и прозрачностью. Однако, иногда может возникнуть необходимость увеличить размер такого изображения без потери его качества. В этой статье, мы рассмотрим несколько эффективных способов и советов о том, как увеличить изображение PNG с помощью CSS.
Пиксельная графика представляет собой сетку маленьких квадратных точек, называемых пикселями. Увеличение изображения PNG без использования специальных инструментов может привести к потере качества, поскольку пиксели становятся видимыми и изображение становится размытым. Однако, с применением CSS, мы можем увеличить изображение без потери его четкости и качества.
С помощью CSS мы можем изменить размер изображения путем изменения свойства width или height. Чтобы изображение выглядело более четким и не размытым при увеличении, рекомендуется использовать векторное изображение SVG вместо растрового изображения PNG. Однако, если у вас есть только PNG изображение, вы все равно можете достичь достаточно хорошего качества увеличенного изображения, используя правильные CSS-свойства и настройки.
Увеличение изображения PNG с помощью CSS: лучшие способы и рекомендации

Если вам необходимо увеличить изображение в формате PNG на вашем веб-сайте, вы можете использовать CSS, чтобы это сделать. Это может быть полезно, если вам нужно увеличить размер изображения или сделать его более заметным для посетителей сайта.
Существует несколько способов увеличения изображения PNG с помощью CSS:
- Использование свойства
widthиheight: вы можете задать фиксированную ширину и высоту для изображения, чтобы увеличить его размер. Например, вы можете использовать следующий CSS-код: - Использование свойства
transform: scale(): с помощью этого свойства вы можете масштабировать изображение по горизонтали и вертикали. Например, для увеличения изображения в два раза вы можете использовать следующий CSS-код: - Использование свойства
zoom: это свойство позволяет масштабировать содержимое блока, включая изображения. Например, вы можете использовать следующий CSS-код:
img {
width: 200px;
height: 200px;
}В этом примере изображение будет иметь размер 200 на 200 пикселей.
img {
transform: scale(2);
}В этом примере изображение будет увеличено в два раза.
img {
zoom: 200%;
}В этом примере изображение будет увеличено на 200 процентов.
Помимо этих способов, вы также можете комбинировать их, чтобы достичь желаемого результата. Например, вы можете сначала задать фиксированный размер изображения с помощью свойств width и height, а затем применить масштабирование с использованием свойства zoom.
Выберите тот способ, который лучше всего подходит для ваших нужд и убедитесь, что он поддерживается веб-браузерами, которые вы целитесь.
Независимо от выбранного способа, помните о том, чтобы сохранять пропорции изображения при его масштабировании, чтобы избежать искажений и сохранить его качество.
Используйте свойство transform: scale

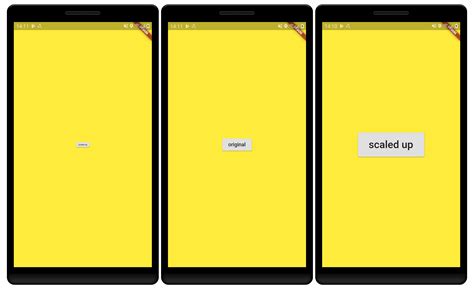
Чтобы увеличить изображение, нужно применить свойство transform: scale к CSS-селектору, который соответствует выбранному изображению. Значение свойства определяет во сколько раз нужно увеличить изображение. Например, значение 2 увеличит изображение в два раза.
Пример использования свойства transform: scale:
img.scale {
transform: scale(2);
} В данном примере CSS-селектор .scale соответствует изображению с классом "scale". Свойство transform: scale(2) увеличит это изображение в два раза, что будет соответствовать увеличению размеров изображения в CSS.
Важно отметить: при использовании свойства transform: scale изображение будет увеличено, но его физический размер на веб-странице останется неизменным. То есть, оно по-прежнему будет занимать те же самые пиксели на экране, просто будет размываться при увеличении.
Таким образом, применение свойства transform: scale позволяет увеличить изображение PNG с помощью CSS, обеспечивая гибкое и простое изменение его размеров без необходимости в редактировании исходного файла изображения.
Увеличивайте изображение с помощью background-size

Чтобы использовать background-size для увеличения изображения, вы можете добавить следующий код CSS:
.image {
background-image: url('ваше_изображение.png');
background-size: 200%;
} В приведенном выше примере мы установили background-size в значение 200%. Это означает, что изображение будет увеличено в два раза по ширине и высоте. Вы можете установить любое другое значение, в зависимости от требуемого увеличения.
Кроме того, вы можете использовать ключевые слова, такие как "cover" и "contain", чтобы масштабировать изображение в соответствии с размером его контейнера. Например:
.image {
background-image: url('ваше_изображение.png');
background-size: cover;
} В этом примере изображение будет масштабировано так, чтобы полностью заполнить свой контейнер, сохраняя при этом свое соотношение сторон.
Используя свойство background-size, вы можете легко увеличить изображение PNG с использованием CSS, сохраняя его качество и детализацию. Попробуйте различные значения и экспериментируйте с этим свойством, чтобы достичь нужного результата.