Виджеты стали важной частью современных веб-сайтов, позволяя добавить разнообразные функциональные элементы и улучшить пользовательский опыт. Если вы являетесь фанатом игры Genshin Impact, то вы, вероятно, захотите добавить виджет от hoyolab на свой сайт, чтобы поделиться обновлениями и новостями с вашими посетителями. Но как установить этот виджет? В этой статье мы расскажем вам пошаговую инструкцию.
В первую очередь, для установки виджета от hoyolab вам необходимо иметь доступ к коду вашего веб-сайта. Проверьте, есть ли у вас соответствующие разрешения или обратитесь к администратору сайта. Когда вы получите доступ к коду, можно приступать к следующему шагу.
Шаг 1: Получение кода виджета
Первым делом вам необходимо получить код виджета от hoyolab. Для этого зайдите на сайт hoyolab и авторизуйтесь на своей учетной записи. После авторизации откройте страницу, на которой располагается информация о вашем аккаунте.
Подготовка к установке

Перед тем как приступить к установке виджета от Hoyolab, вам понадобится выполнить несколько предварительных шагов:
1. Зарегистрируйтесь на сайте Hoyolab
Для использования виджета от Hoyolab требуется аккаунт на их сайте. Перейдите на сайт Hoyolab и зарегистрируйте новый аккаунт, если у вас его еще нет. Если у вас уже есть аккаунт, войдите в него.
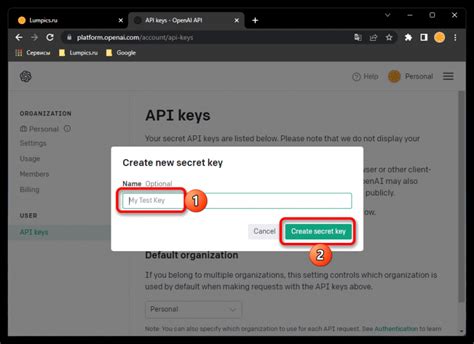
2. Получите API-ключ
Для корректной работы виджета от Hoyolab вам понадобится API-ключ. API-ключ можно получить на странице настройки вашего аккаунта на сайте Hoyolab. Скопируйте API-ключ и сохраните его в безопасном месте.
3. Подготовьте свой сайт
Убедитесь, что ваш сайт поддерживает использование JavaScript. Виджет от Hoyolab работает с использованием JavaScript, поэтому убедитесь, что ваш сайт позволяет выполнение скриптов.
4. Определите место для размещения виджета
Решите, где на вашем сайте вы хотите разместить виджет от Hoyolab. Будьте уверены, что выбранное место позволяет удобное отображение виджета и не пересекается с другими элементами вашего сайта.
После выполнения этих предварительных шагов вы будете готовы к установке виджета от Hoyolab и дальнейшей настройке. Прежде чем приступить к установке, убедитесь, что вы внимательно ознакомились с инструкцией и имеете все необходимые данные.
Скачивание и установка виджета

Чтобы установить виджет от hoyolab на свой сайт, вам потребуется выполнить следующие шаги:
- Перейдите на официальный сайт hoyolab.com и войдите в свой аккаунт.
- После успешной авторизации перейдите на страницу "Настройки профиля".
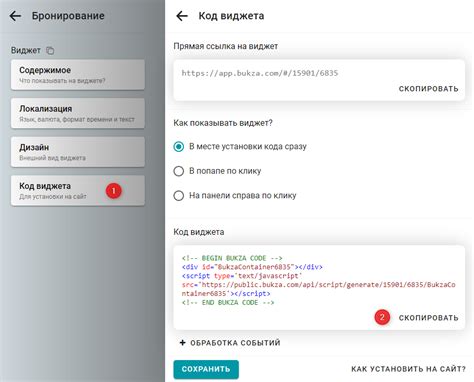
- На странице настроек профиля найдите раздел "Виджеты" и нажмите кнопку "Создать виджет".
- Выберите необходимый виджет из предлагаемого списка.
- Настройте параметры виджета, такие как цветовая схема, размер и расположение.
- Нажмите кнопку "Скачать виджет" и сохраните файл на своем компьютере.
- Разместите скачанный файл на вашем сервере, в папке с файлами вашего сайта.
- Вставьте следующий HTML-код на страницу вашего сайта, где вы хотите разместить виджет:
<script src="путь_к_файлу/виджет.js"></script>
Обратите внимание, что вам необходимо указать правильный путь к файлу виджета в атрибуте src.
После выполнения всех этих шагов, виджет от hoyolab успешно установлен на вашем сайте и будет отображаться в соответствии с настройками, которые вы указали при установке.
Создание аккаунта на hoyolab

Для установки виджета от hoyolab на вашем веб-сайте вам потребуется аккаунт на платформе hoyolab. Вот пошаговая инструкция, как его создать:
- Откройте веб-браузер и перейдите на официальный сайт hoyolab.
- На главной странице сайта найдите кнопку "Регистрация" и нажмите на нее.
- Заполните форму регистрации, указав вашу электронную почту и придумав надежный пароль.
- Подтвердите создание аккаунта, перейдя по ссылке в письме, которое вы получите на указанную при регистрации почту.
- После подтверждения аккаунта вы будете перенаправлены на страницу входа. Введите вашу электронную почту и пароль, чтобы войти в свой аккаунт.
- Поздравляю! Вы успешно создали аккаунт на hoyolab и можете приступить к установке виджета на ваш веб-сайт.
Убедитесь, что вы вводите достоверные данные при создании аккаунта и храните ваш пароль в надежном месте для сохранности вашей учетной записи.
Получение API-ключа

Прежде чем установить виджет от hoyolab на ваш сайт, вам необходимо получить API-ключ. API-ключ позволяет вам взаимодействовать с сервером hoyolab и получать информацию о вашей игровой статистике.
Чтобы получить API-ключ, вам потребуется зайти на официальный сайт hoyolab и создать аккаунт. После создания аккаунта и входа в личный кабинет, перейдите в раздел "API-ключи". В этом разделе вы сможете сгенерировать новый API-ключ для вашего сайта.
При создании API-ключа вам может потребоваться указать некоторые параметры, такие как домены, с которых будет осуществляться запросы к серверу hoyolab. Убедитесь, что вы правильно указали все необходимые параметры.
Важно: API-ключ содержит важную информацию о вас и вашем аккаунте, поэтому храните его в надежном месте и не передавайте третьим лицам. Используйте API-ключ только для своих личных целей и не нарушайте правила использования сервиса hoyolab.
После получения API-ключа, вам будет необходимо его подключить к виджету на вашем сайте. Об этом мы расскажем в следующем разделе.
Добавление виджета на сайт

Чтобы добавить виджет от hoyolab на свой сайт, следуйте этим шагам:
Шаг 1: Откройте HTML-код страницы, на которую вы хотите добавить виджет. Найдите место, где вы хотите разместить виджет. |
Шаг 2: Скопируйте следующий код и вставьте его в HTML-код вашей страницы: |
|
Шаг 3: Сохраните изменения и обновите страницу сайта. Вы увидите пустой блок, в котором будет отображаться виджет. |
Шаг 4: Теперь вам нужно подключить скрипт виджета, чтобы он начал работу. Добавьте следующий код перед закрывающим тегом </body> в HTML-коде вашей страницы: |
|
Шаг 5: Сохраните изменения и обновите страницу сайта снова. Теперь виджет от hoyolab будет работать и отображаться в указанном вами месте на сайте. |
Теперь вы знаете, как добавить виджет от hoyolab на свой сайт. Наслаждайтесь его функциональностью и удивляйте своих посетителей!
Проверка корректности работы виджета

После того как вы успешно установили виджет от Hoyolab на свой веб-сайт, вам необходимо проверить корректность его работы. Ведь только так вы сможете убедиться, что все функции и возможности виджета работают исправно.
1. Проверка отображения
Первым шагом для проверки правильности работы виджета является его отображение на вашем веб-сайте. Зайдите на страницу, на которой вы установили виджет, и убедитесь, что он отображается видимо и гармонично вписывается в дизайн вашего сайта.
2. Проверка функций
Вторым шагом является проверка работы основных функций виджета. Убедитесь, что вы можете позволить пользователям авторизовываться через свои аккаунты Hoyolab, просматривать информацию о своей учетной записи и получать доступ к необходимой им информации.
3. Проверка переходов
Третьим шагом является проверка работоспособности всех переходов, содержащихся в виджете. Убедитесь, что все ссылки, кнопки и элементы интерфейса перенаправляют пользователя на правильные страницы и выполняют требуемые действия.
4. Тестирование на разных устройствах и браузерах
Четвертым и наиболее важным шагом является тестирование виджета на разных устройствах и браузерах. Удостоверьтесь, что он корректно отображается и работает на всех популярных платформах, включая компьютеры, смартфоны и планшеты, а также на разных браузерах, таких как Google Chrome, Mozilla Firefox, Safari и других.
Следуя этим шагам, вы сможете гарантировать, что виджет от Hoyolab работает корректно и предоставляет пользователям все необходимые функции и возможности.